WorkPosted on December 2019
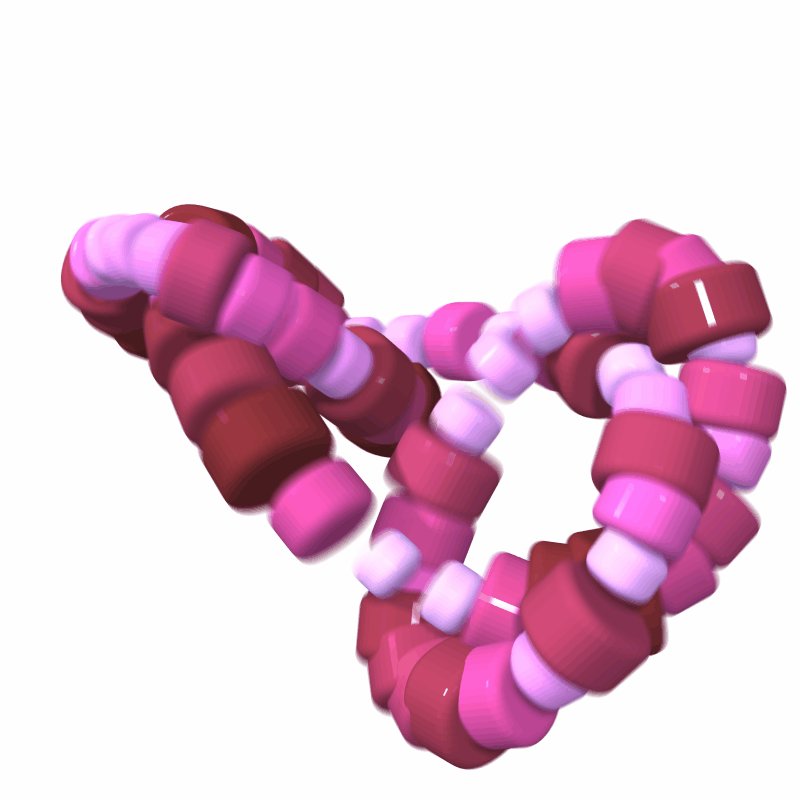
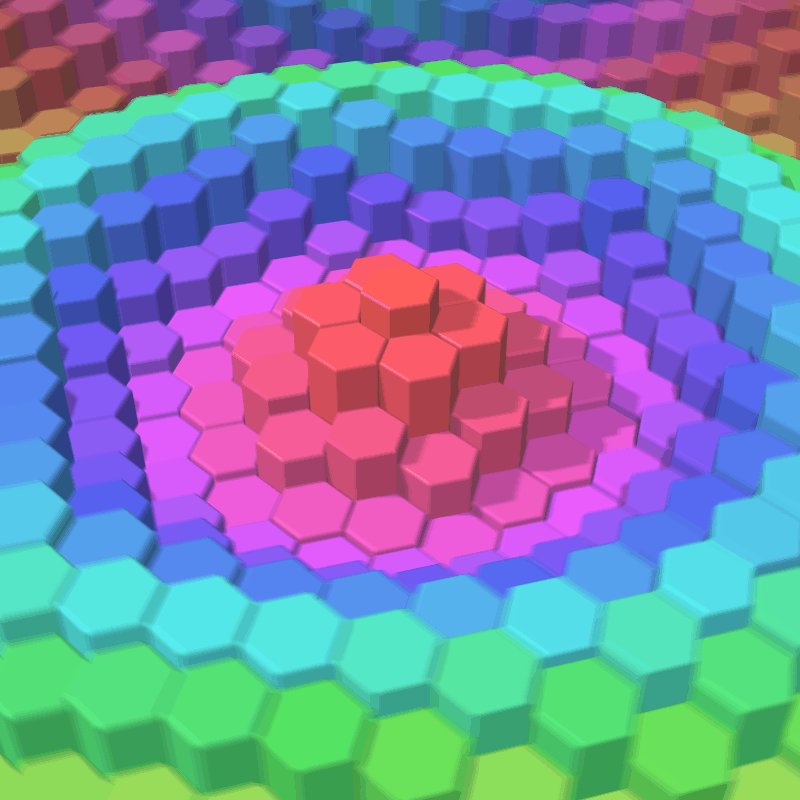
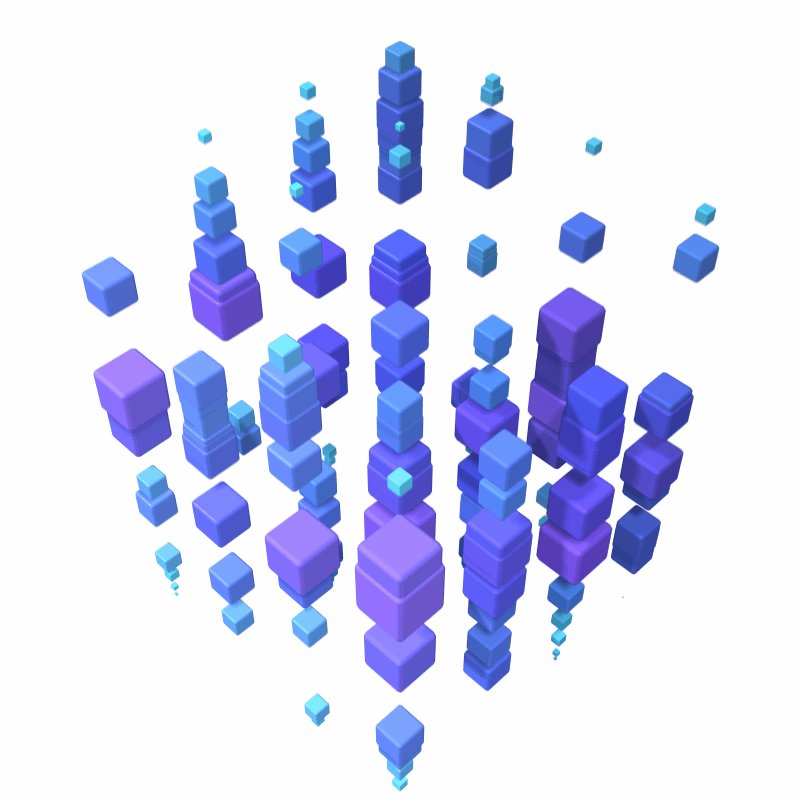
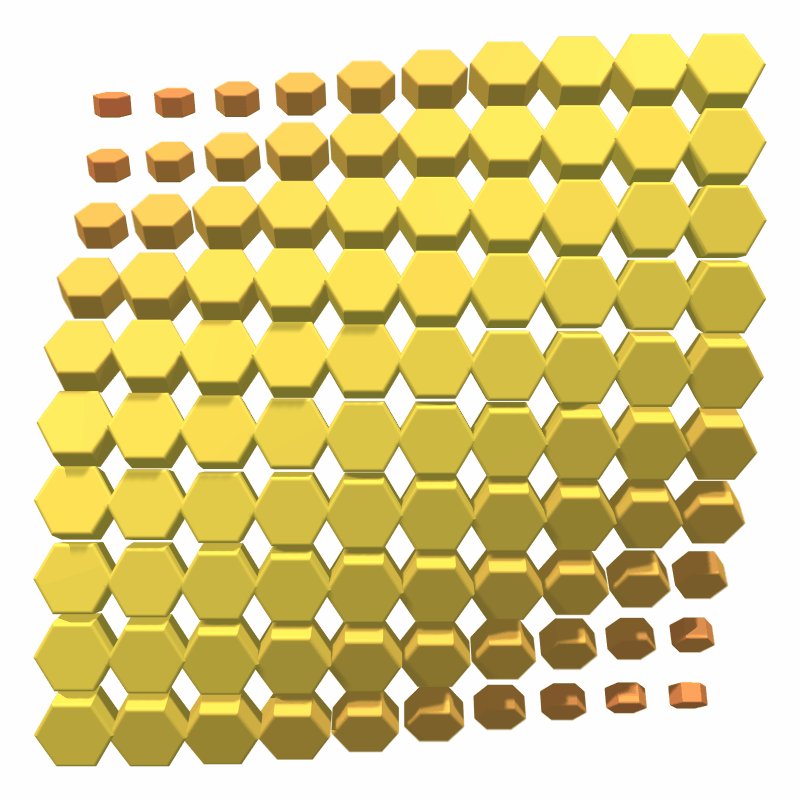
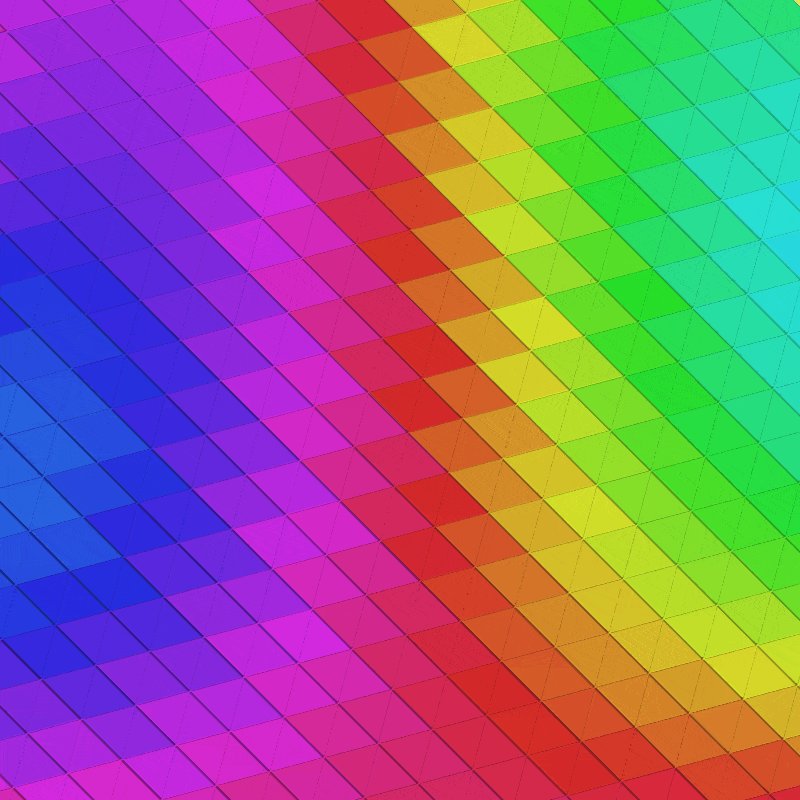
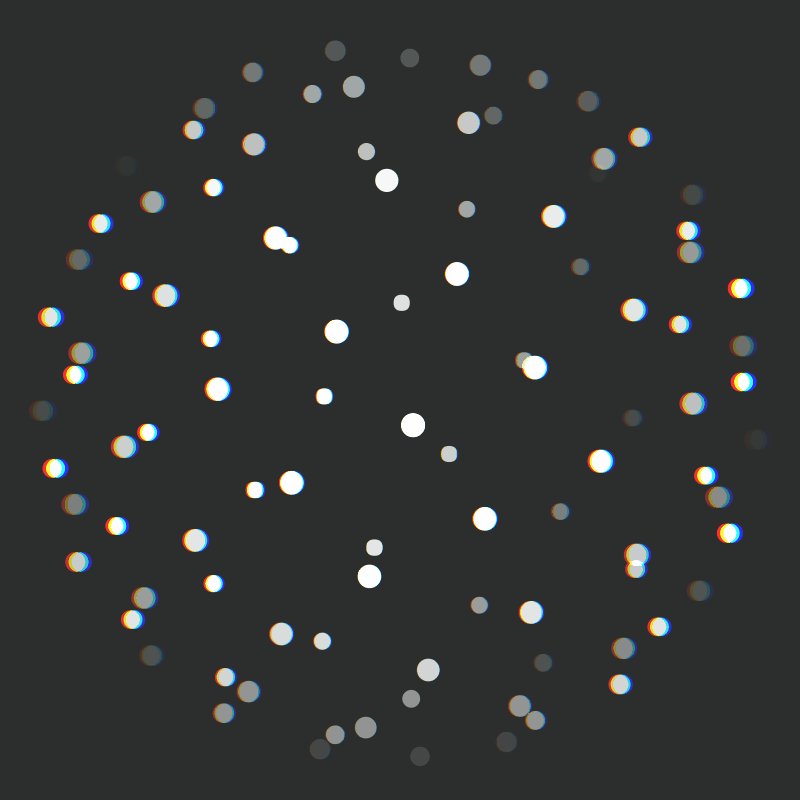
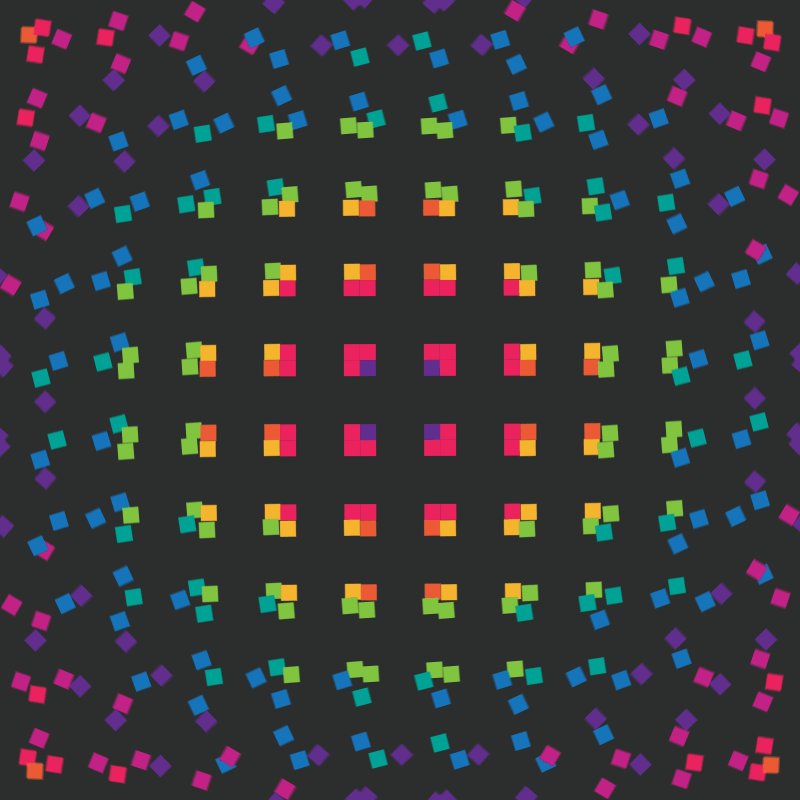
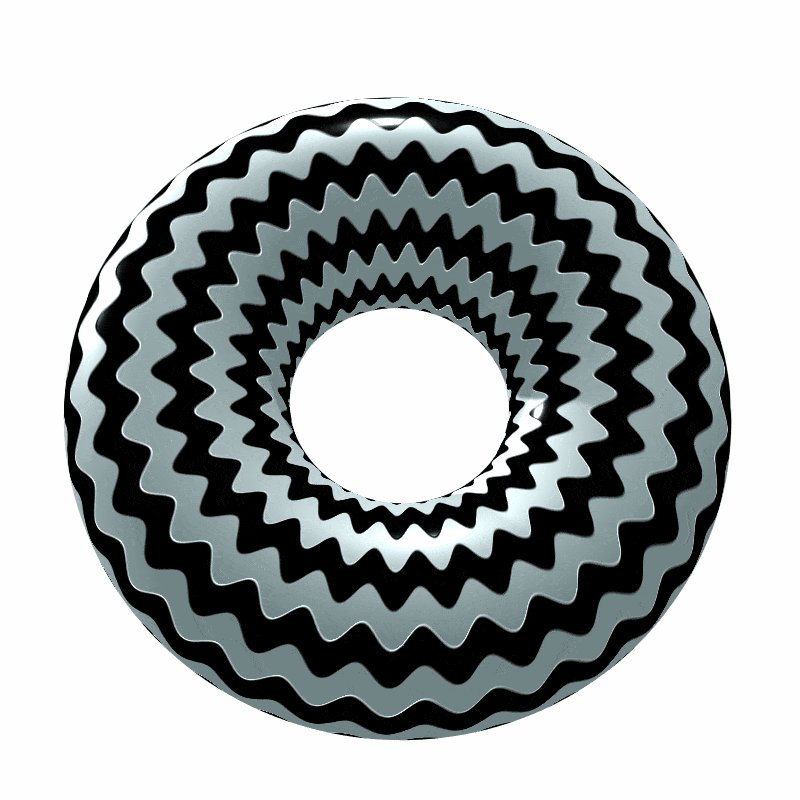
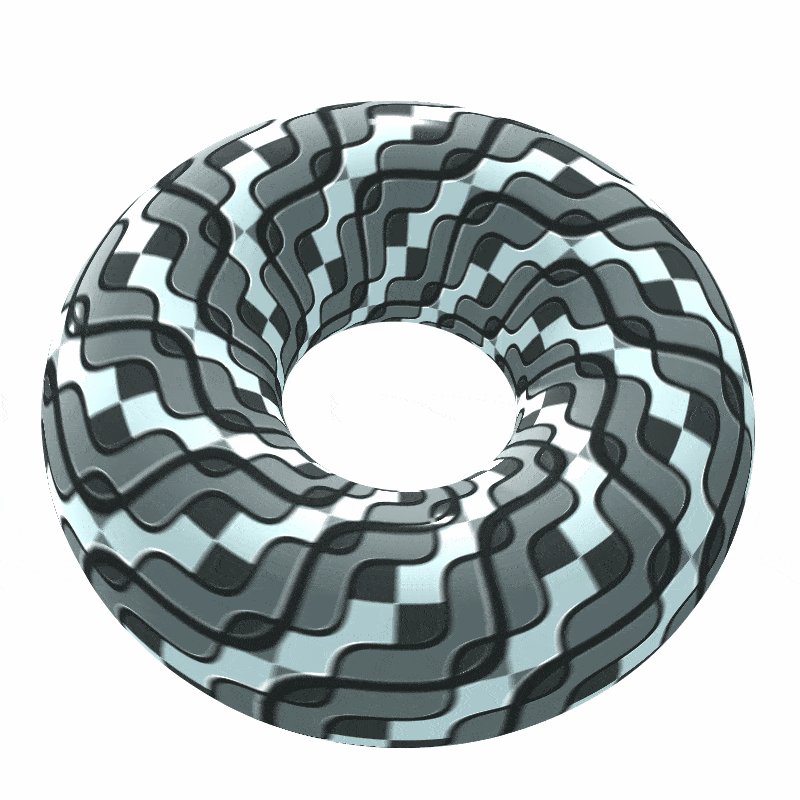
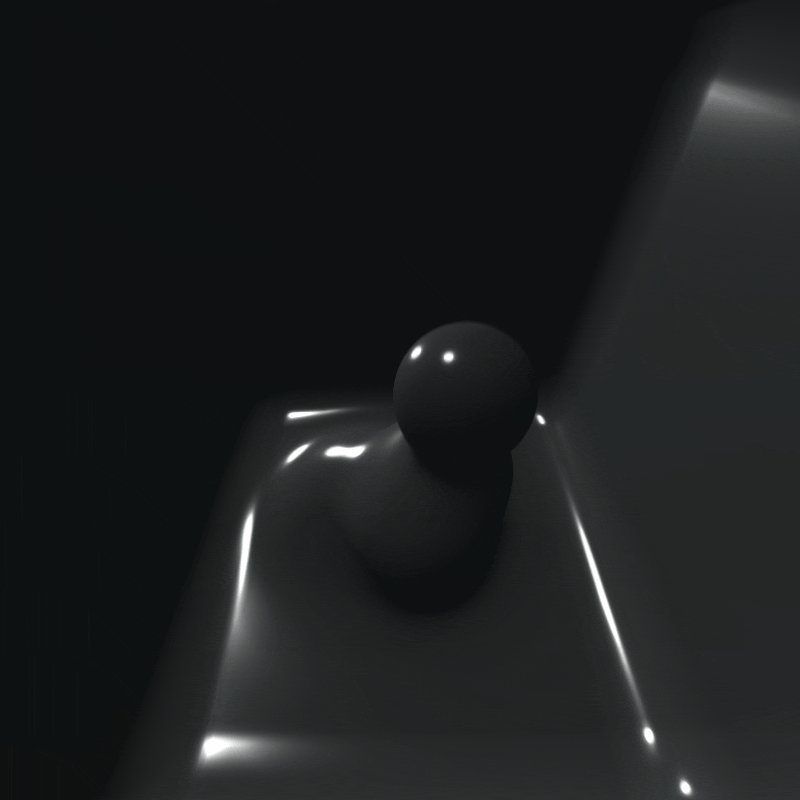
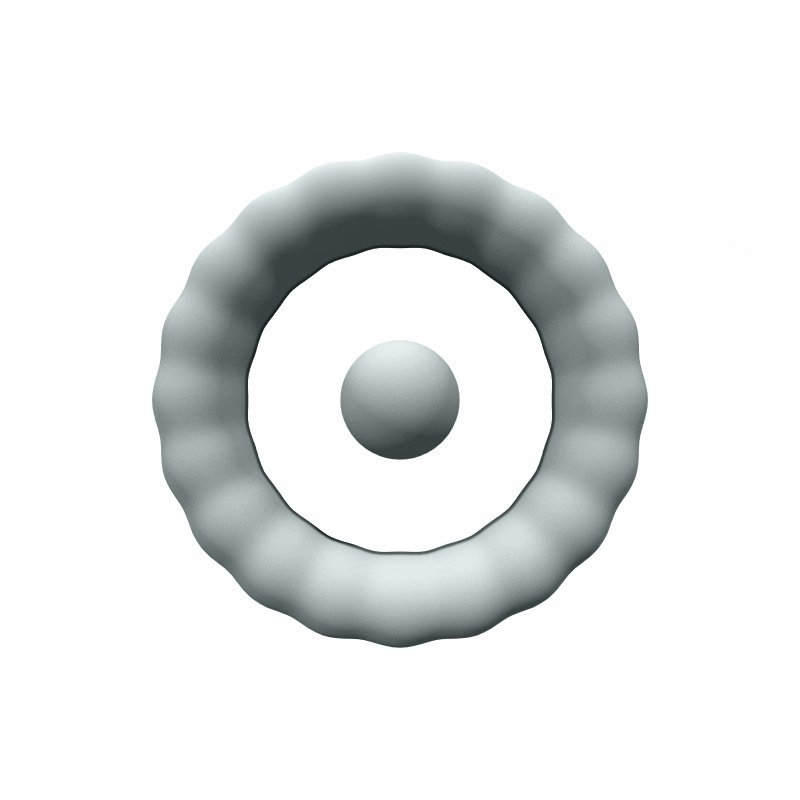
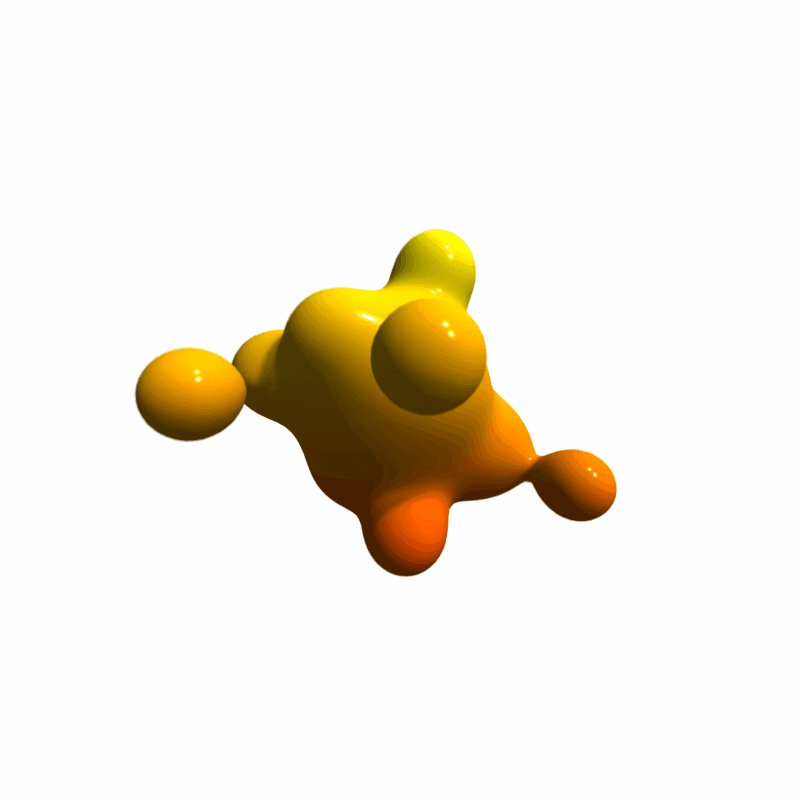
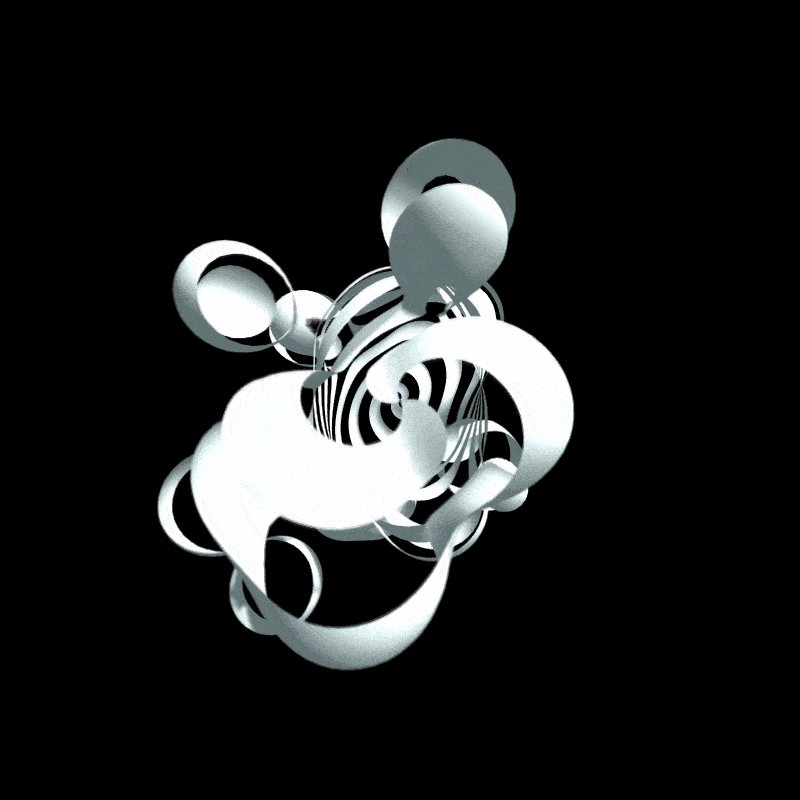
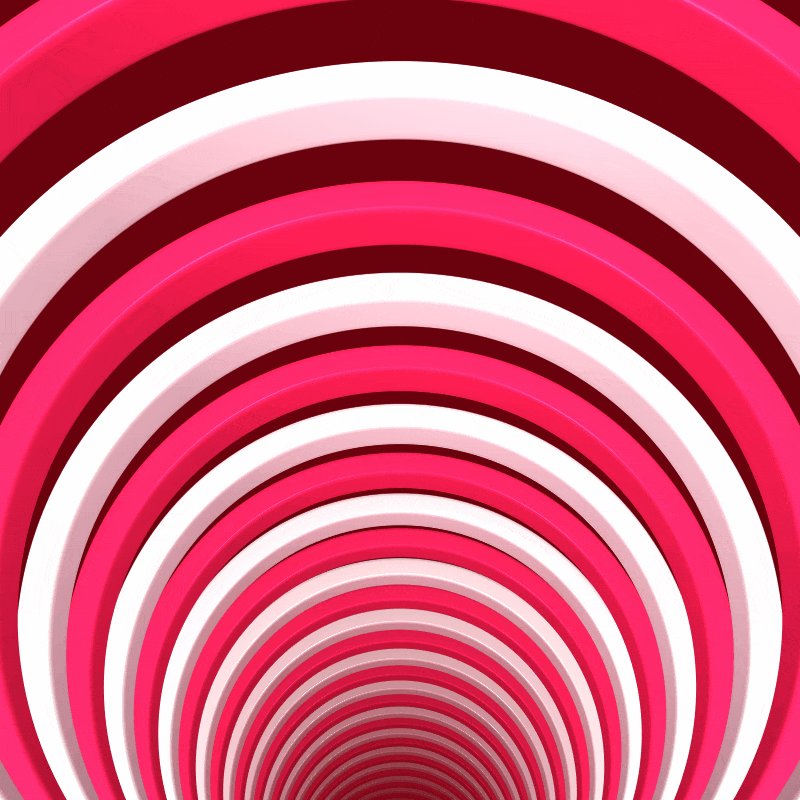
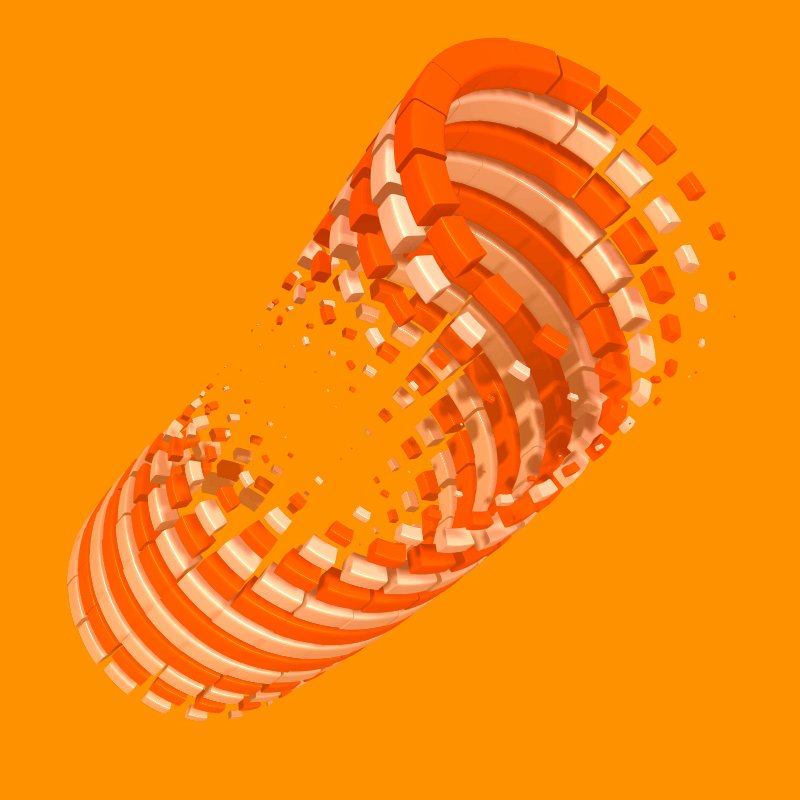
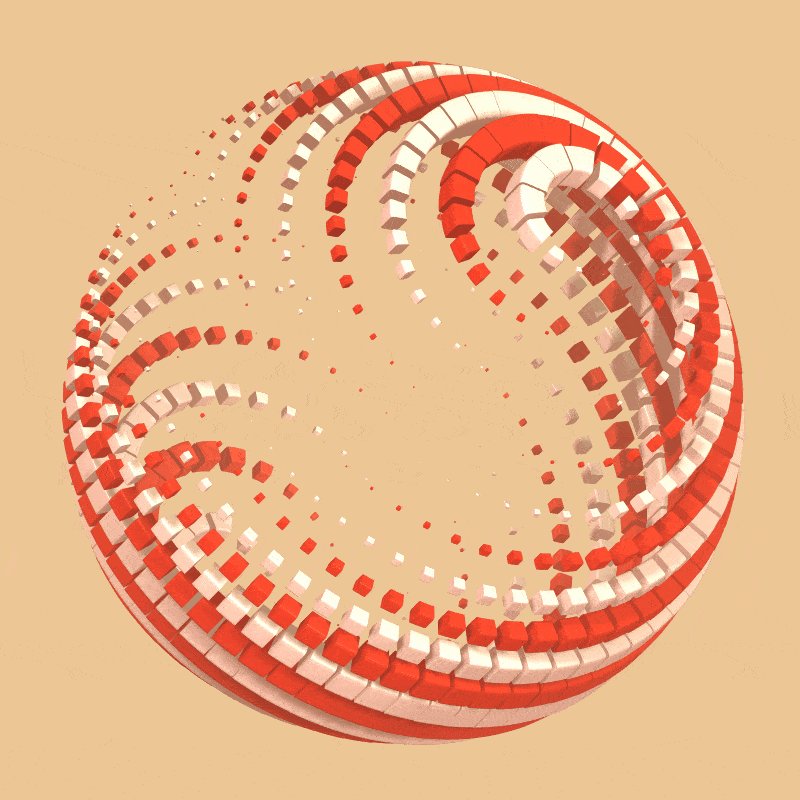
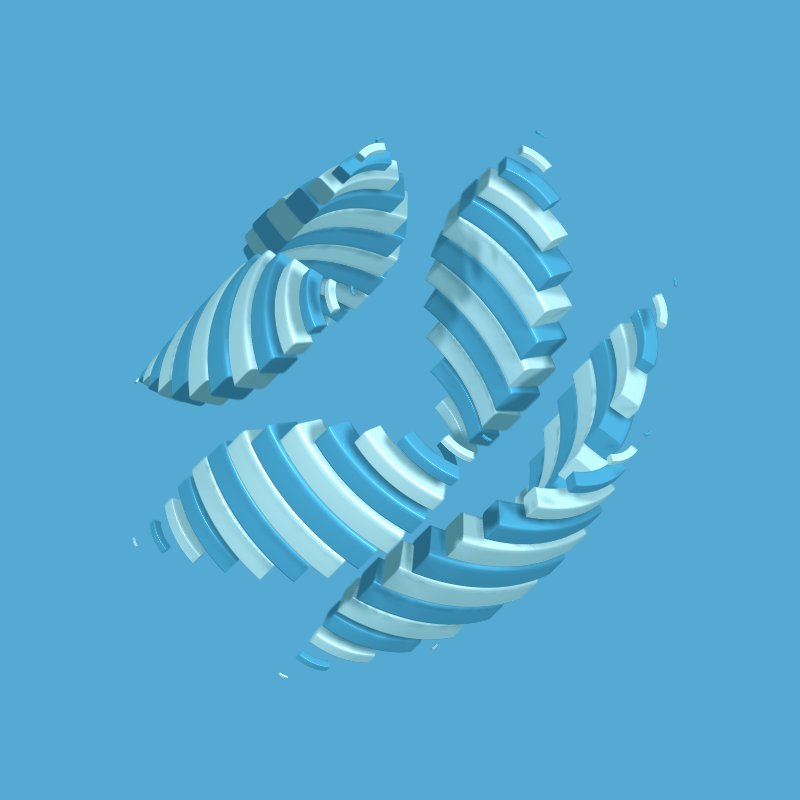
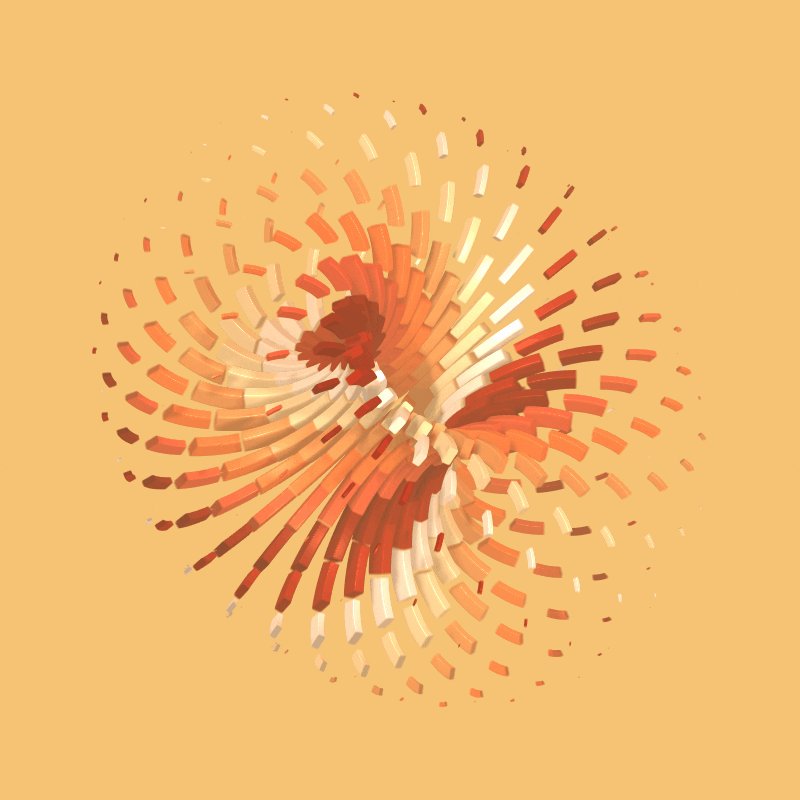
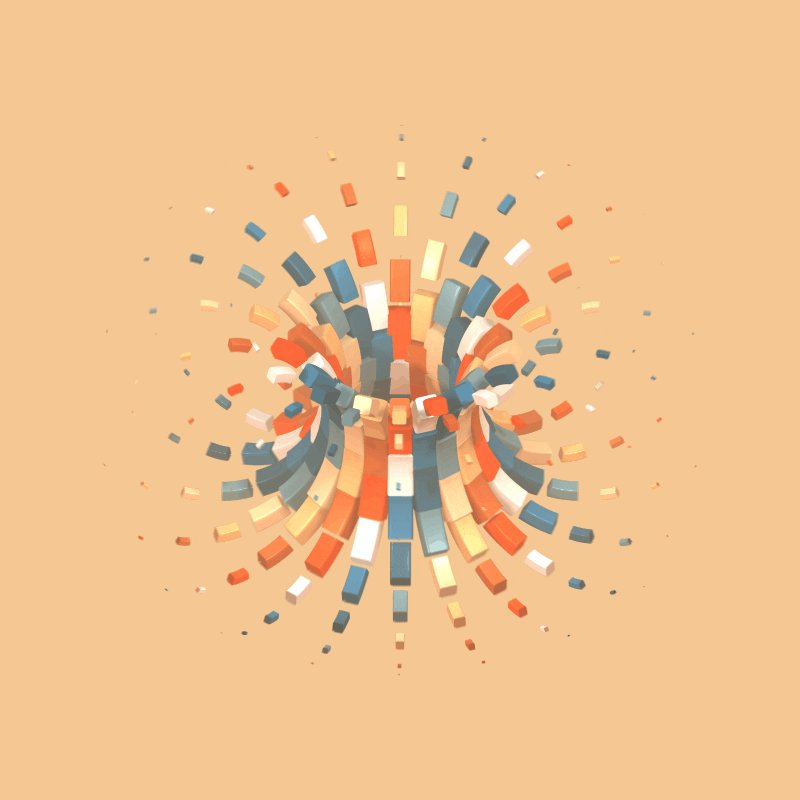
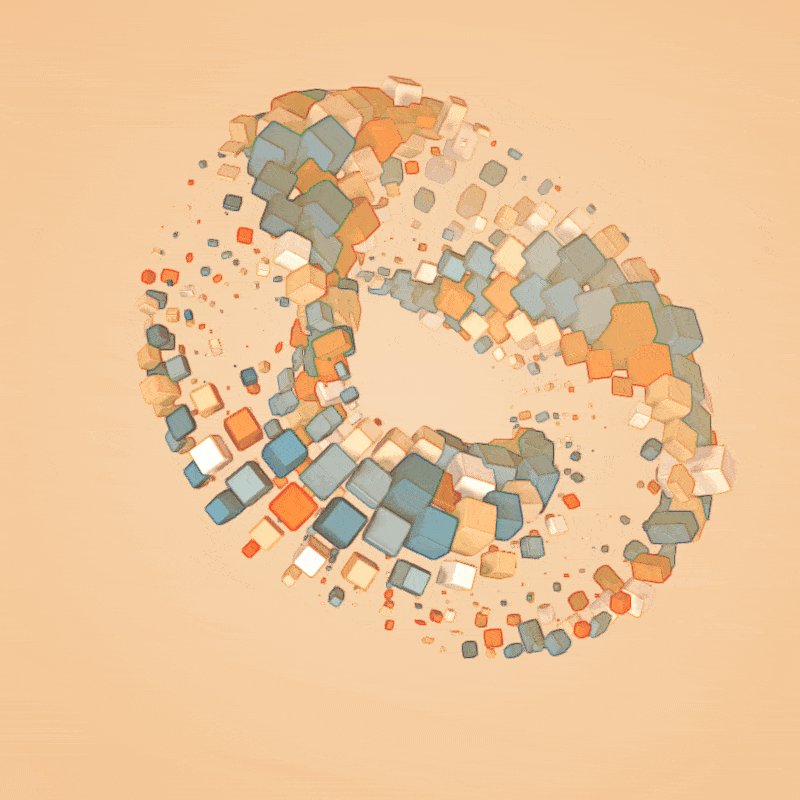
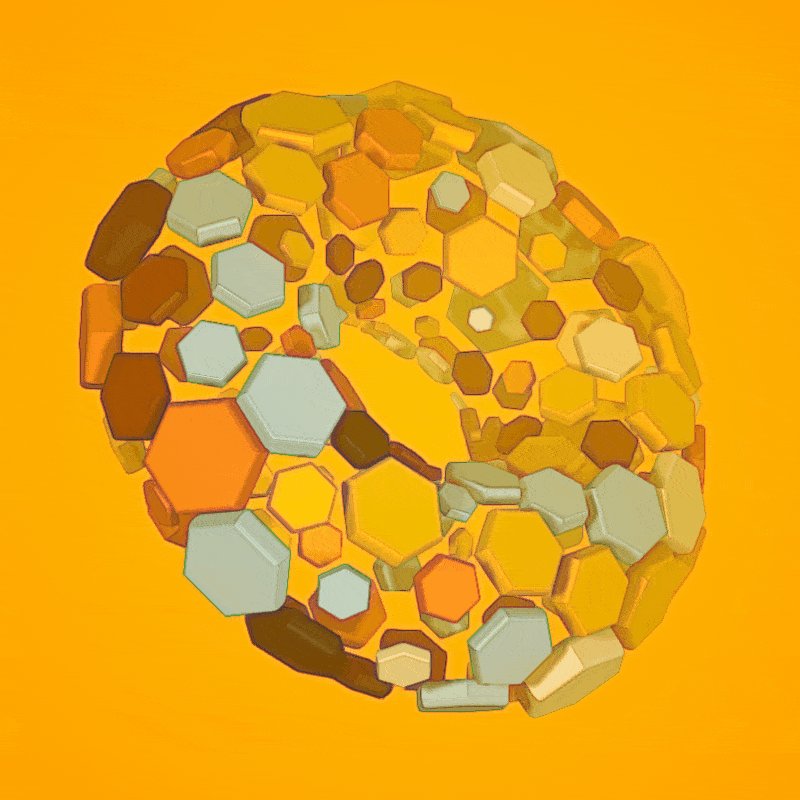
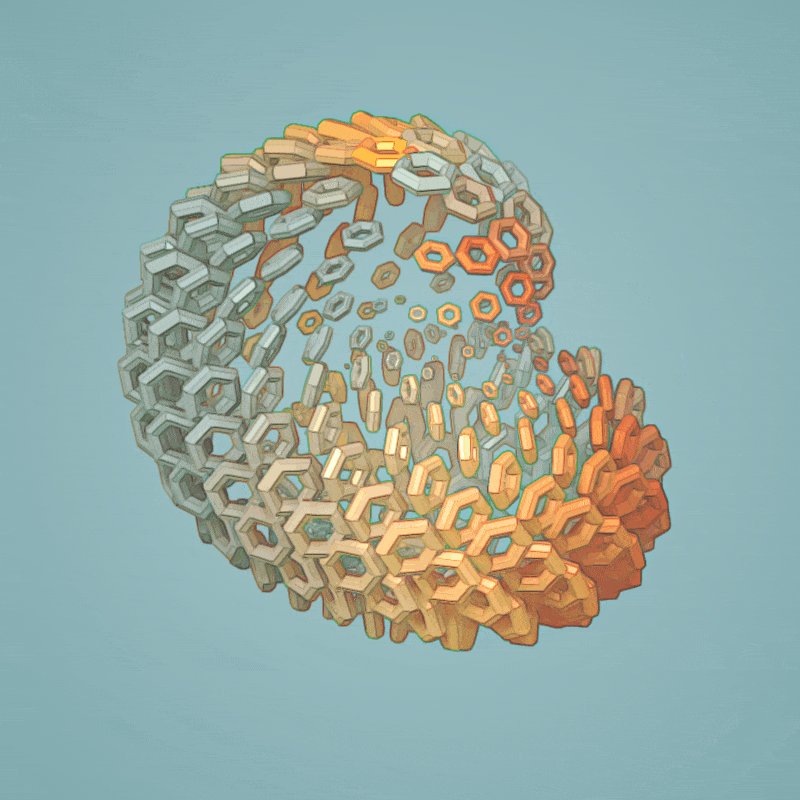
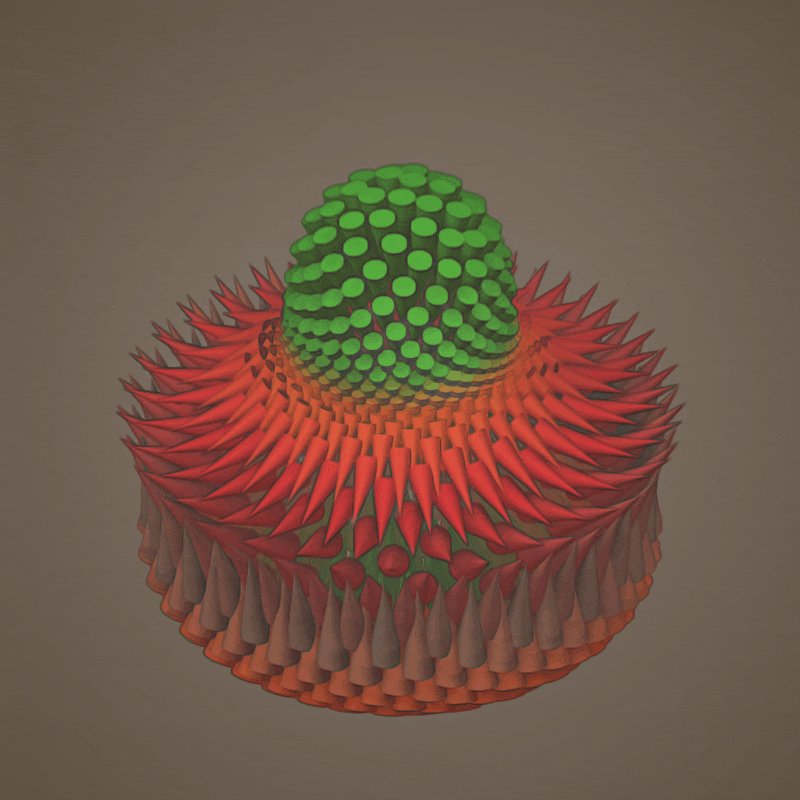
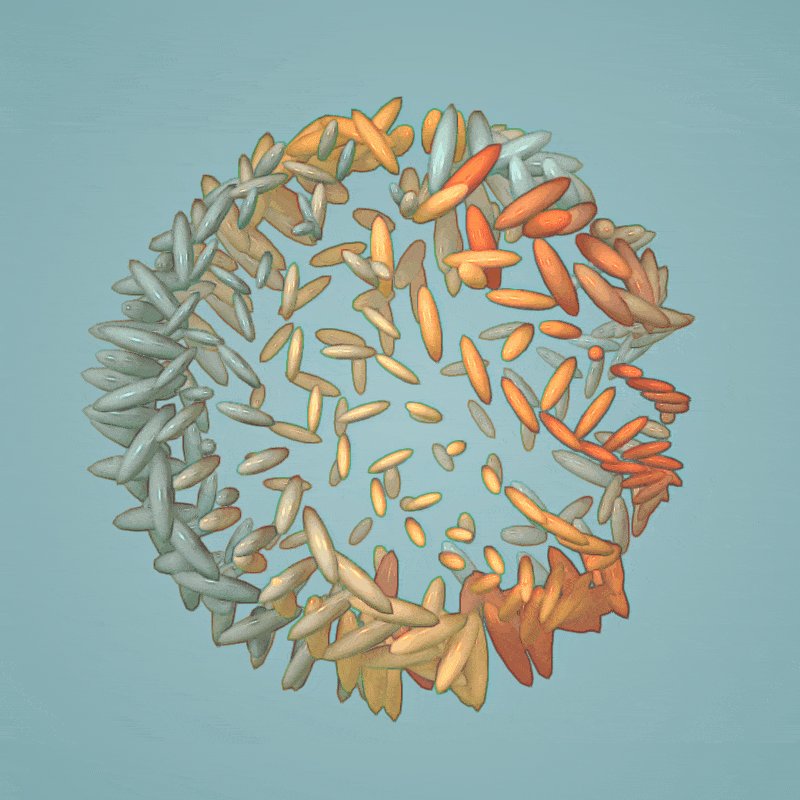
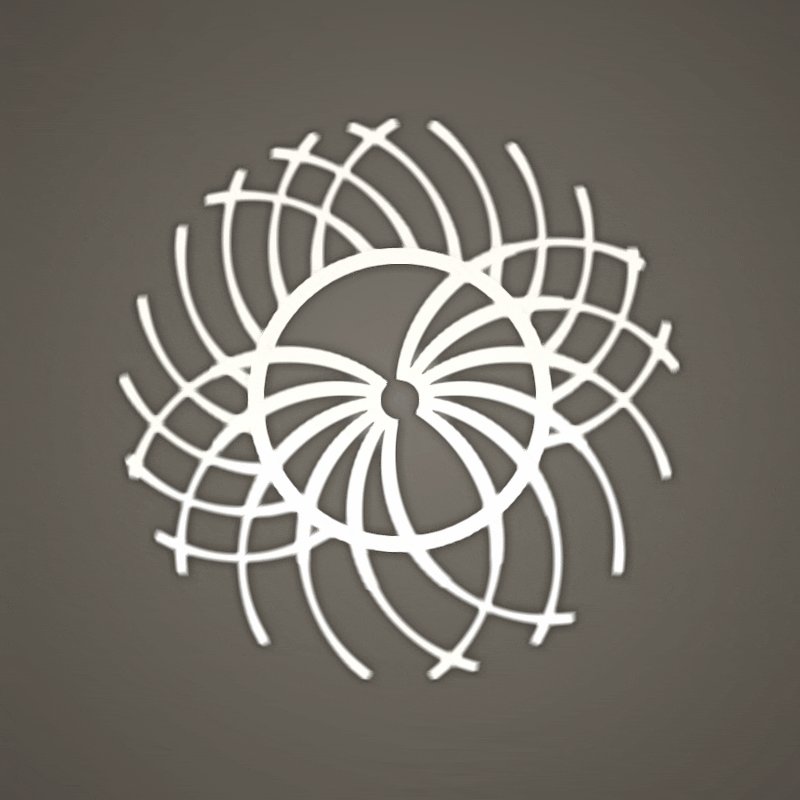
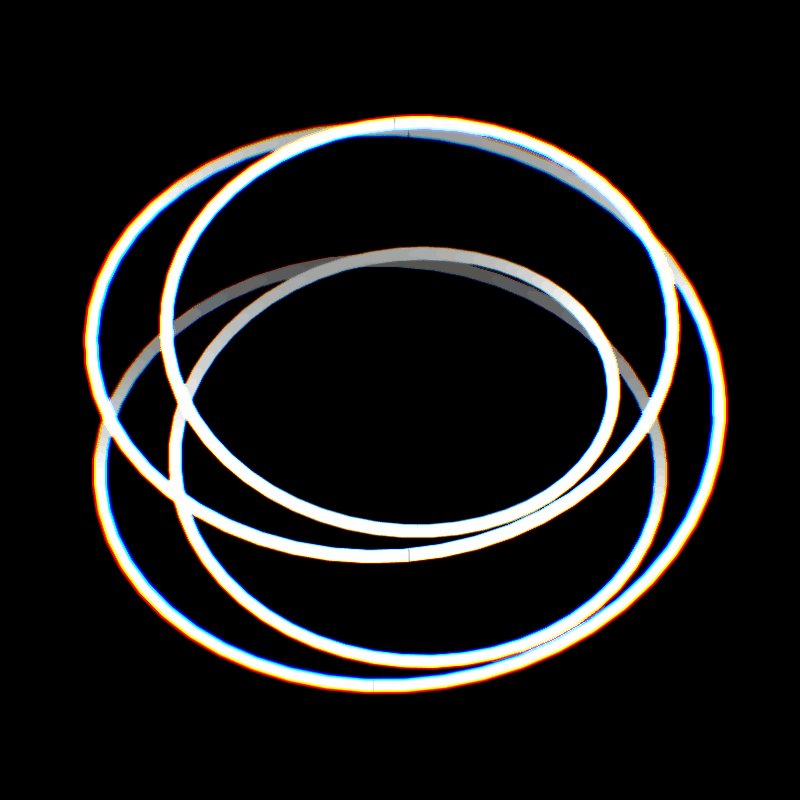
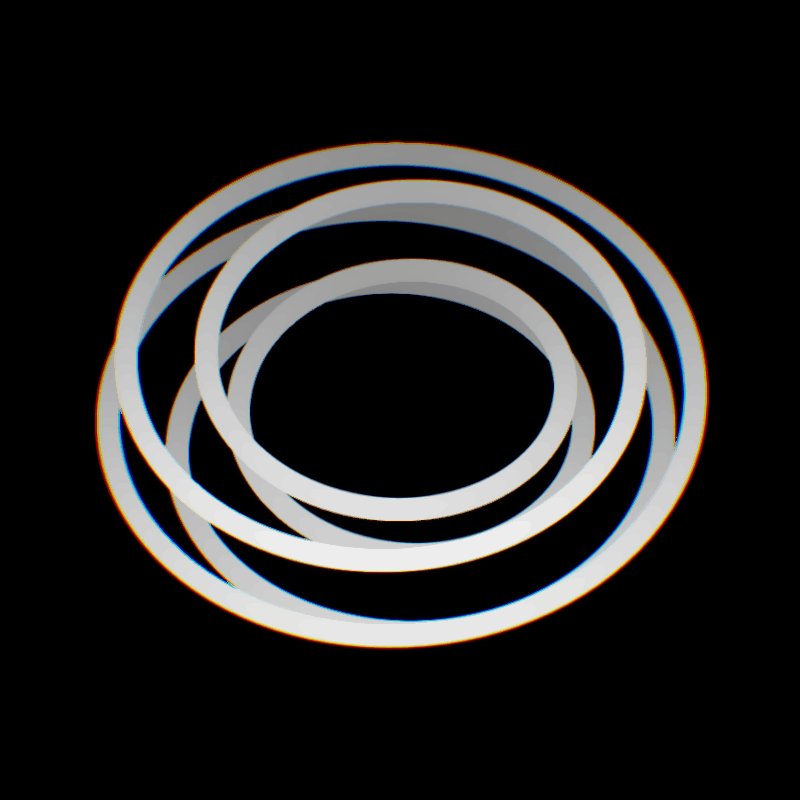
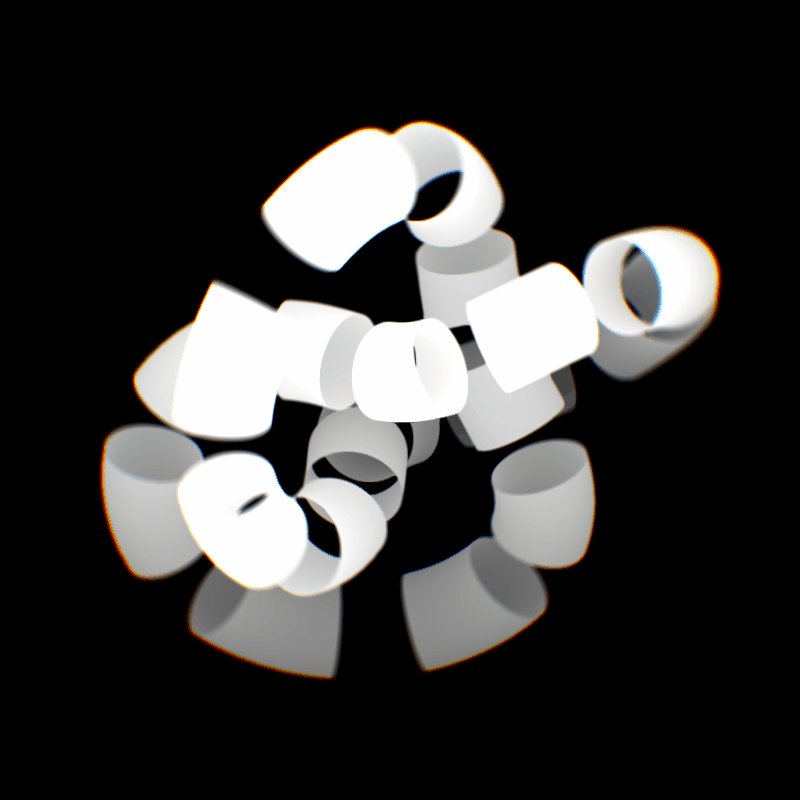
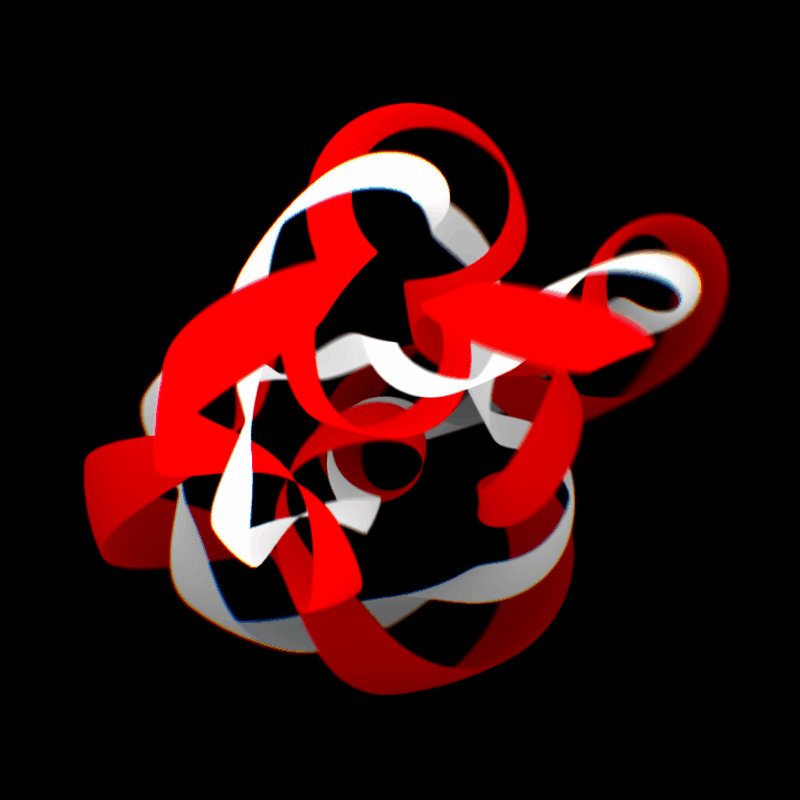
Loops 2018-2019
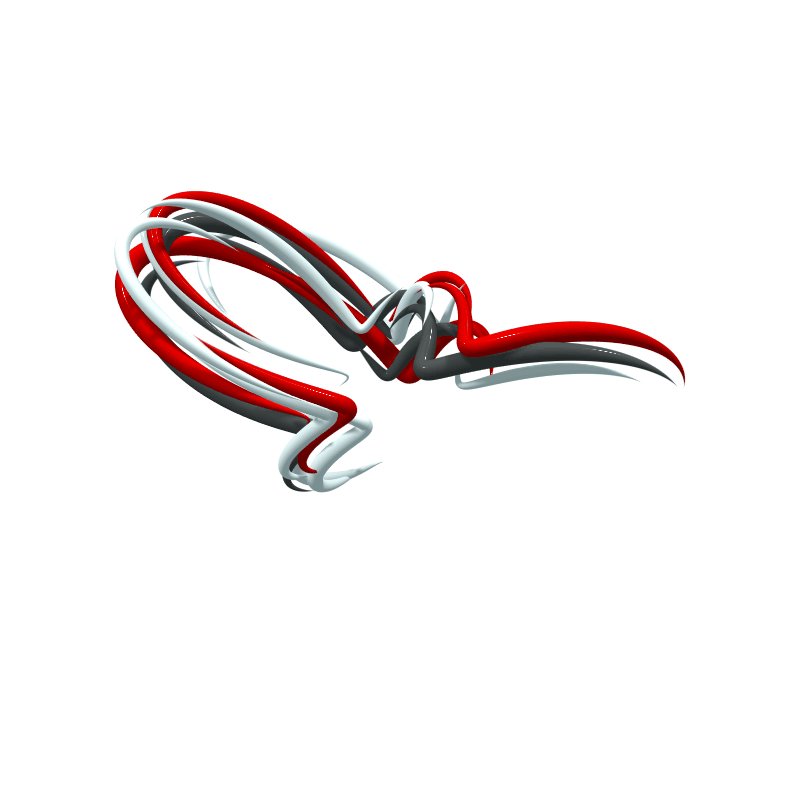
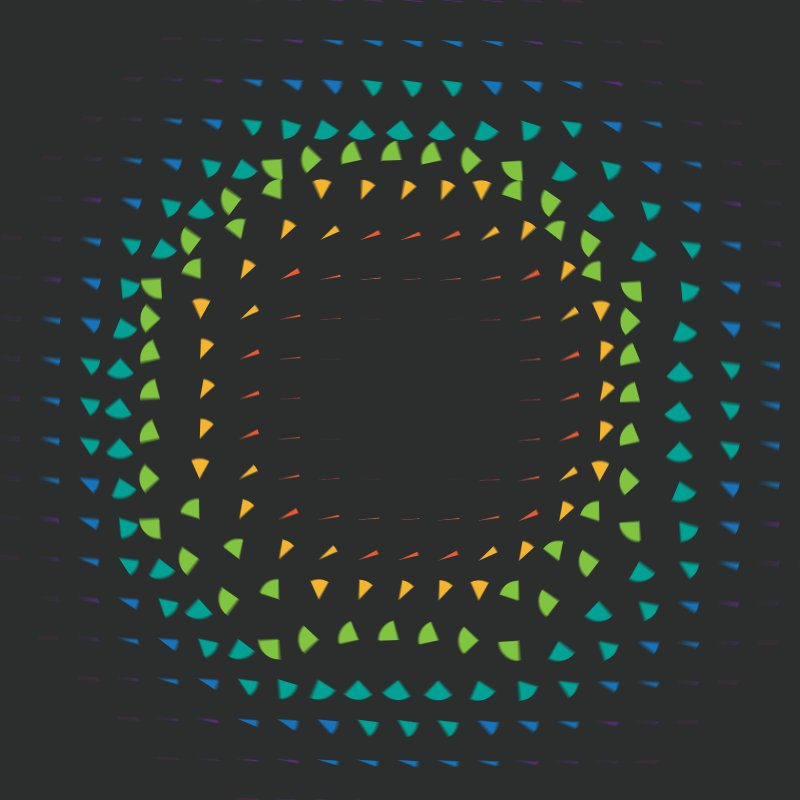
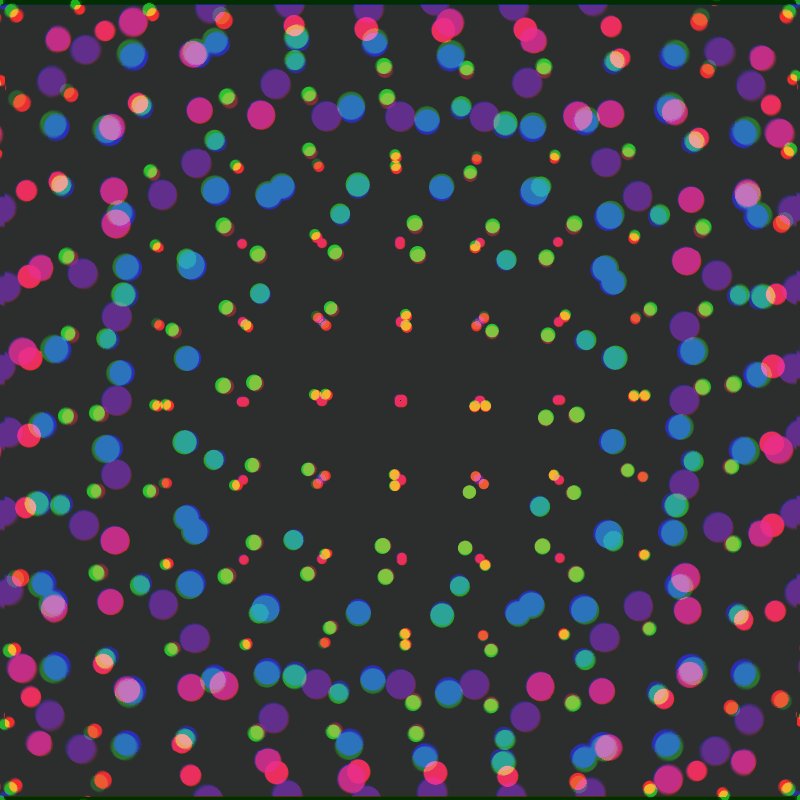
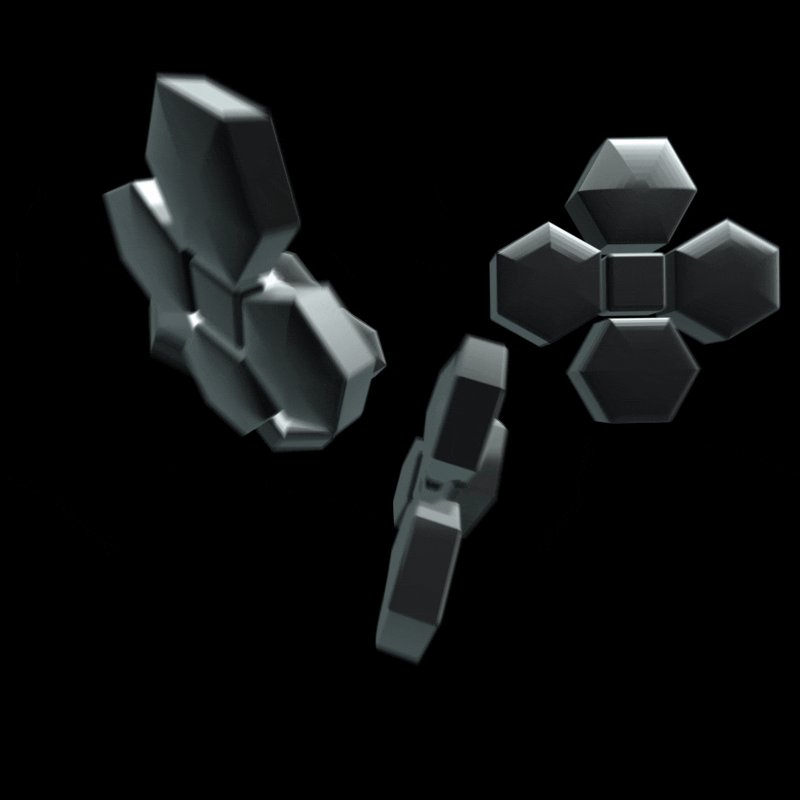
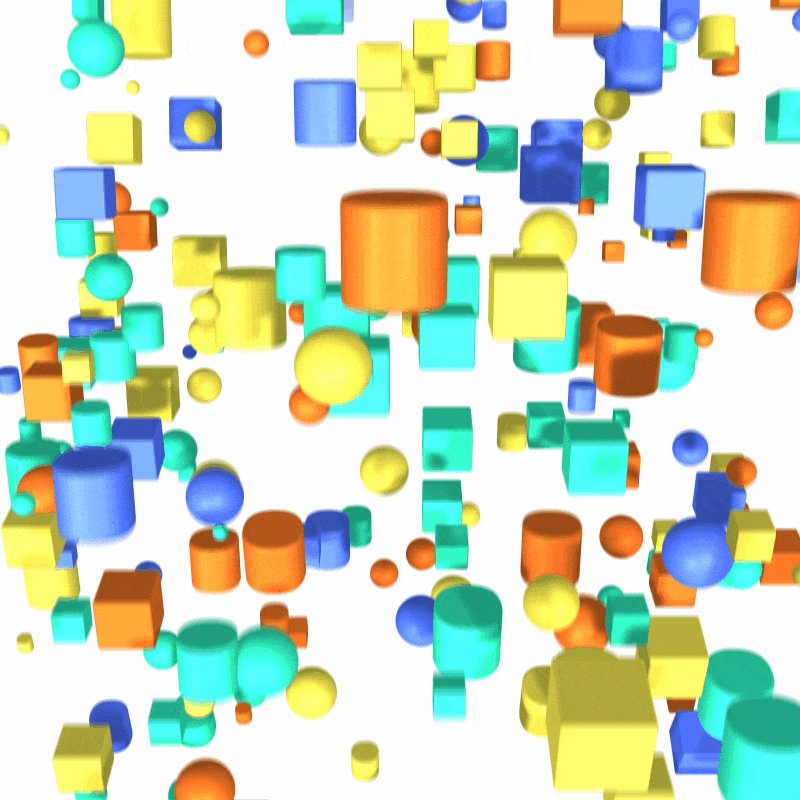
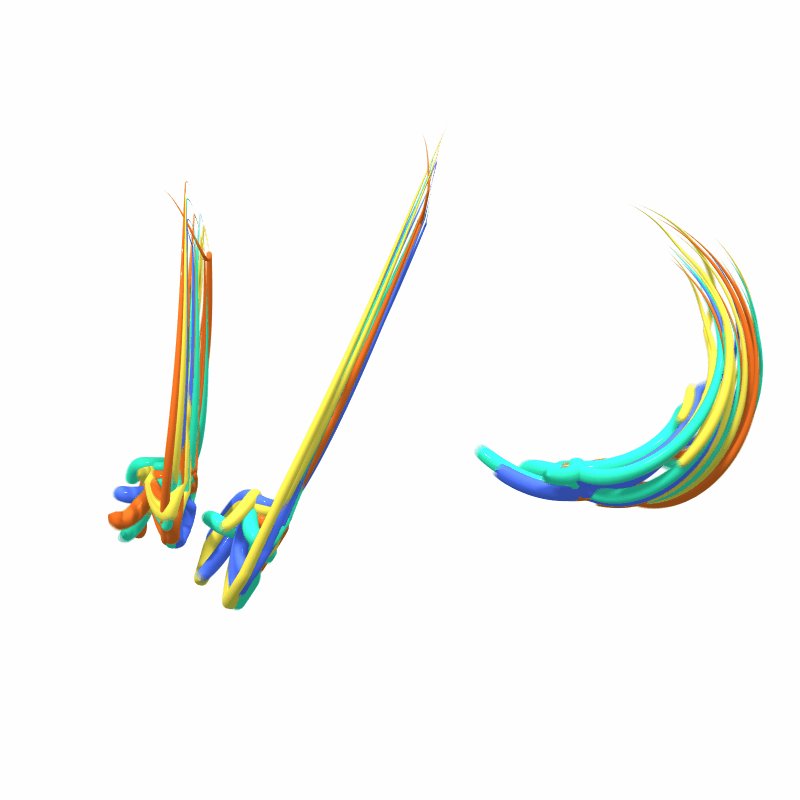
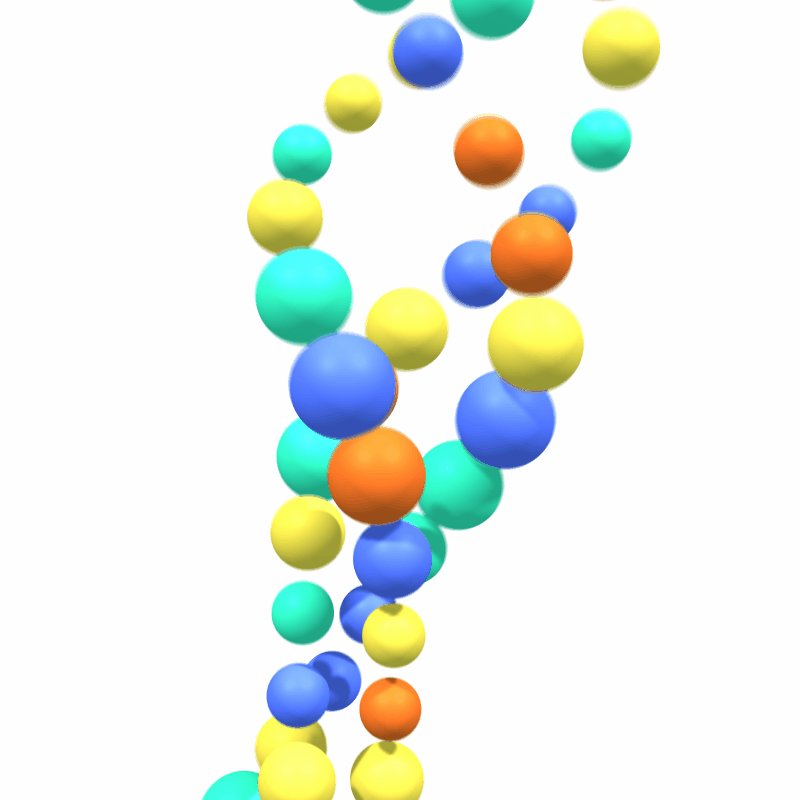
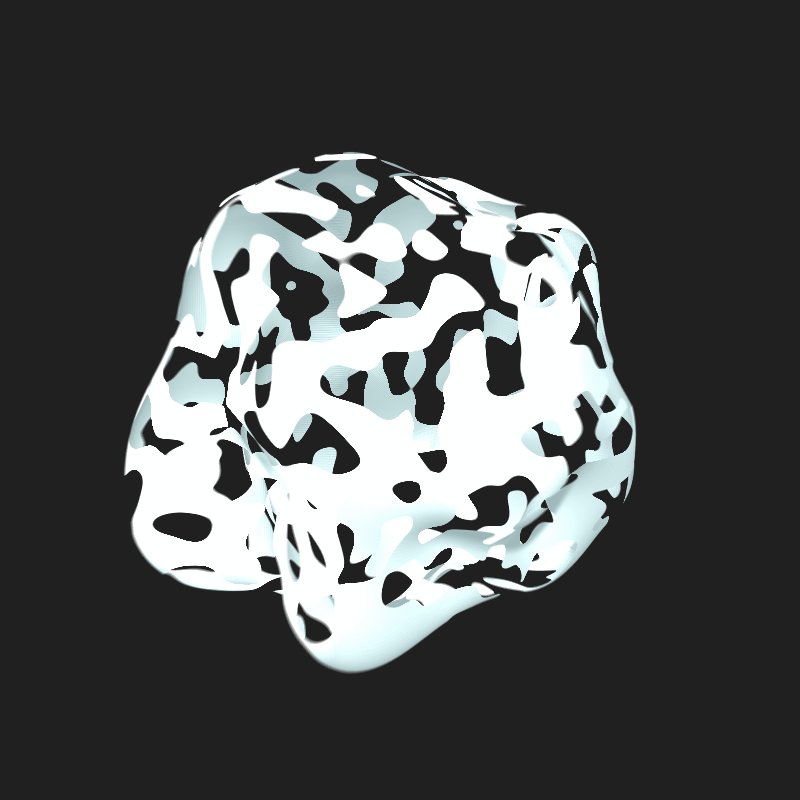
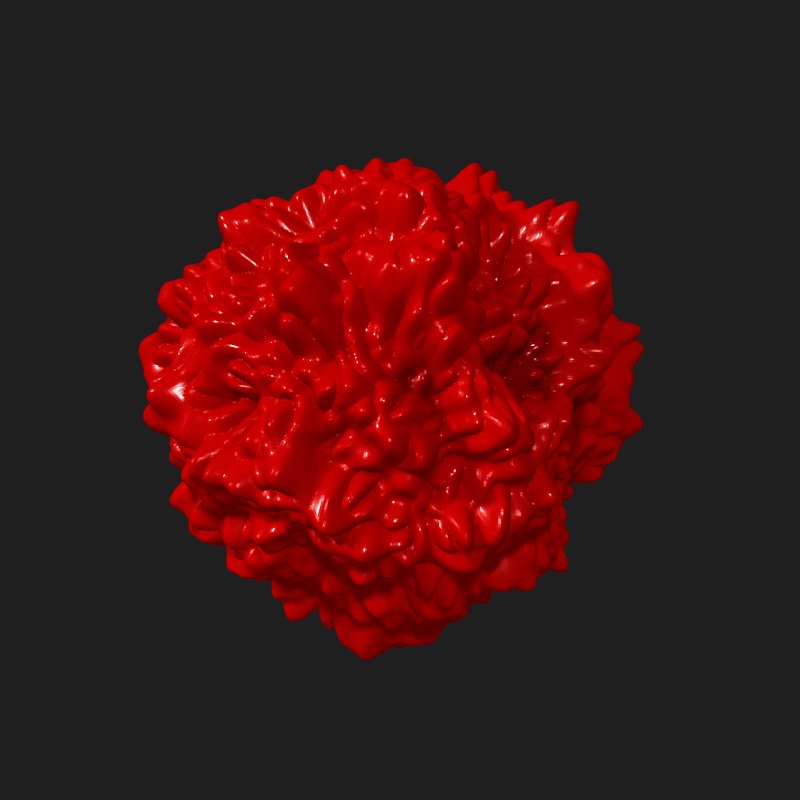
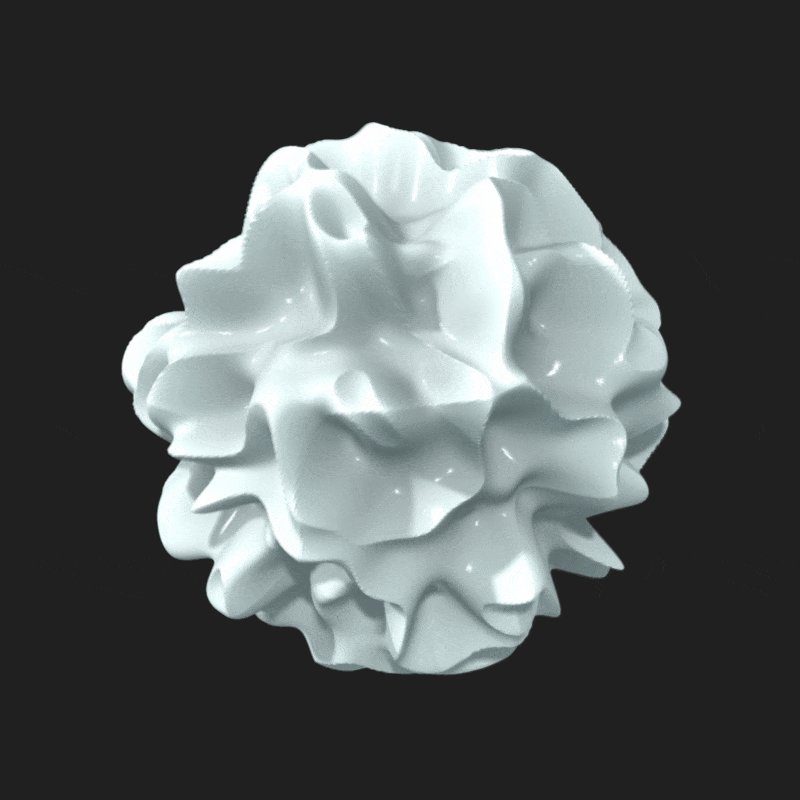
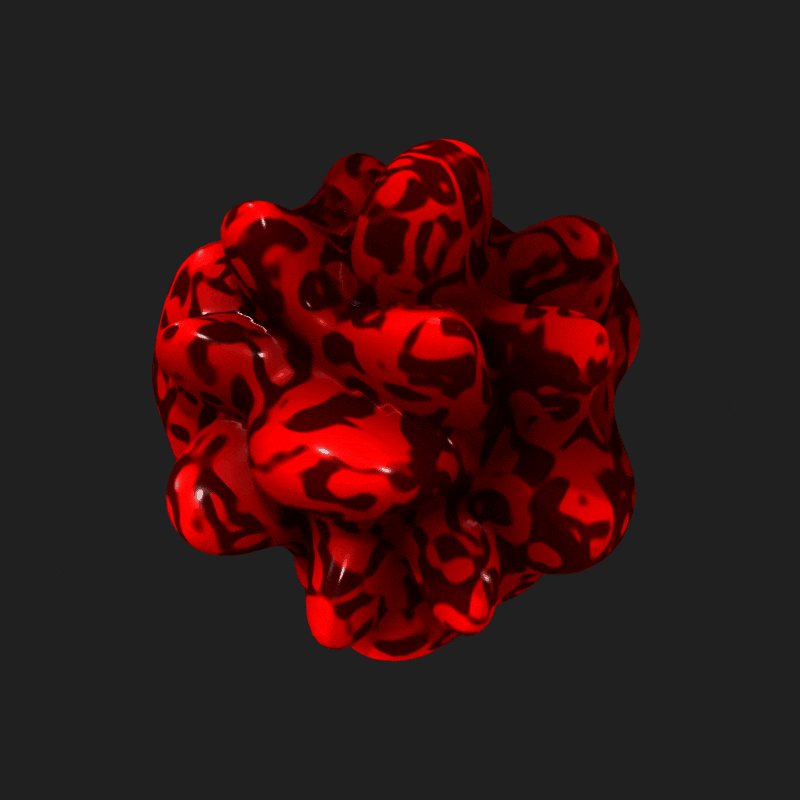
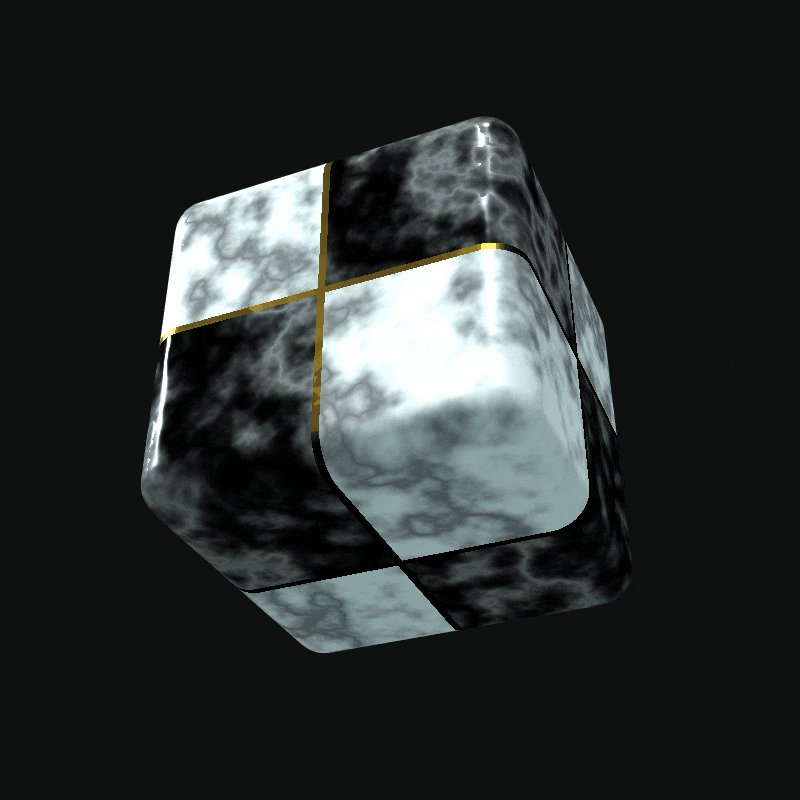
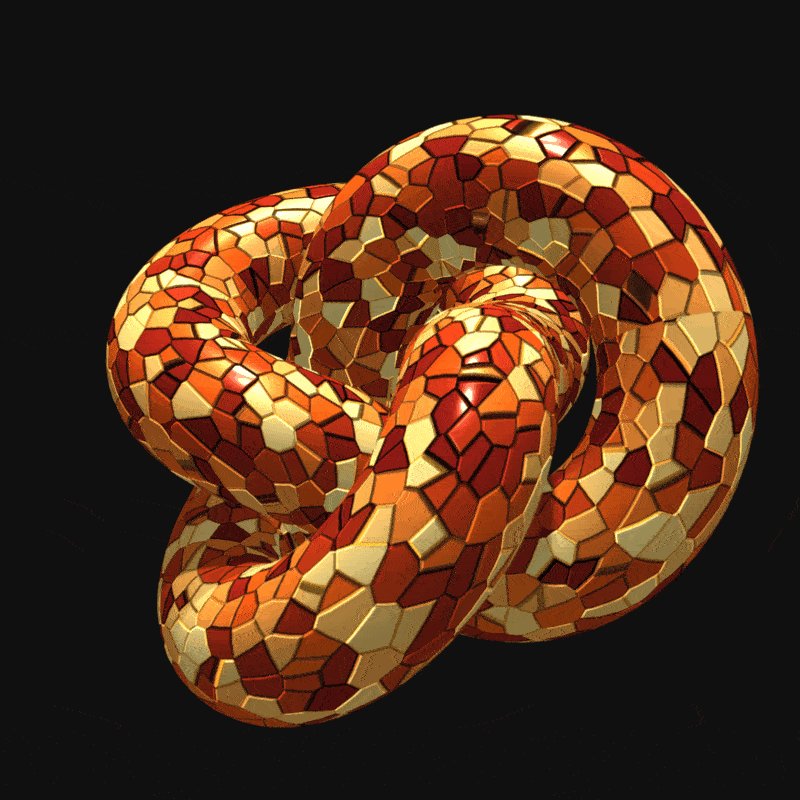
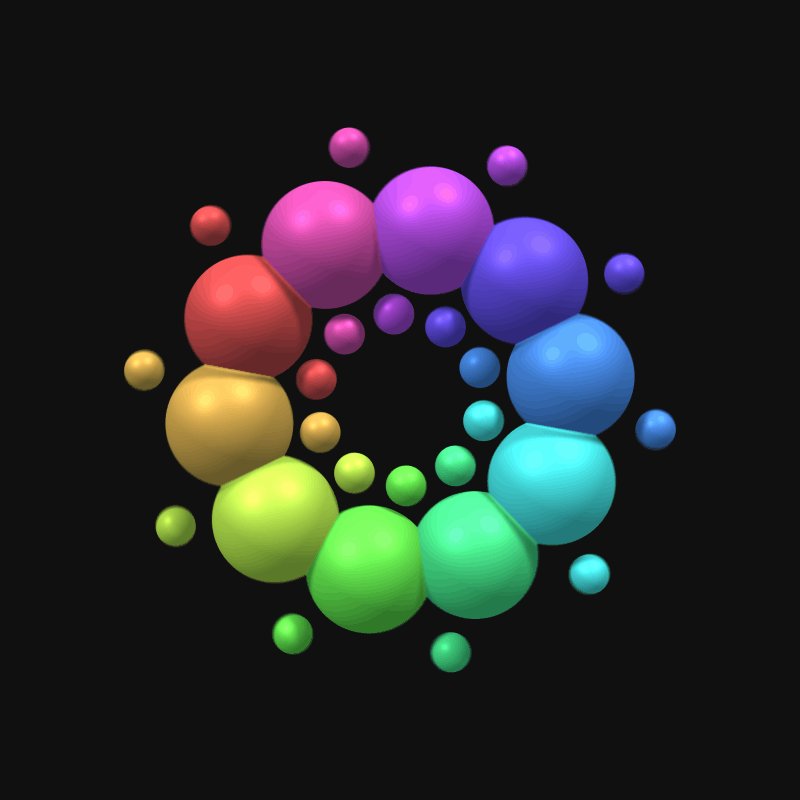
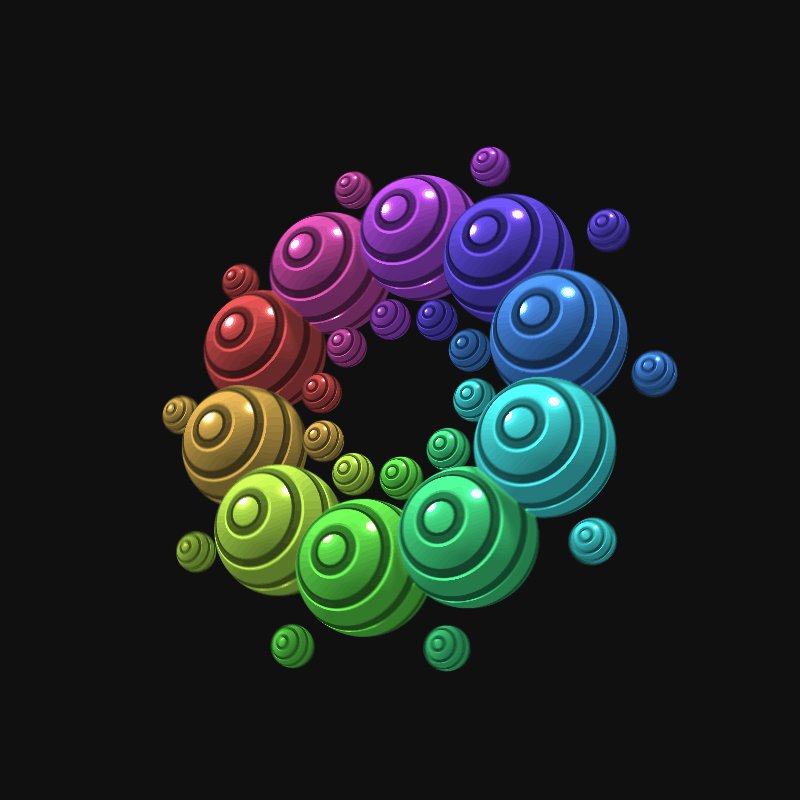
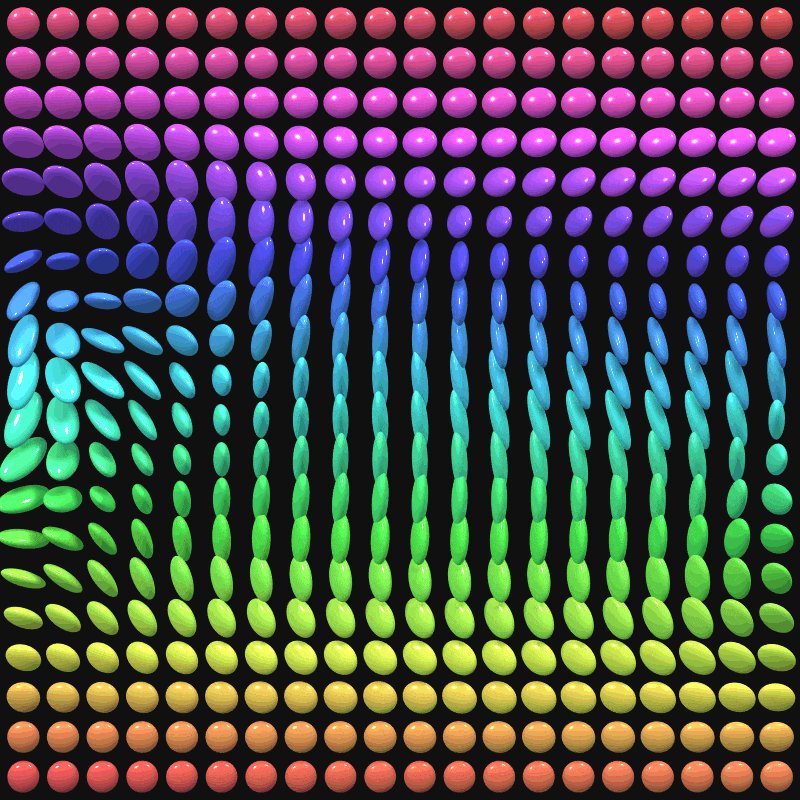
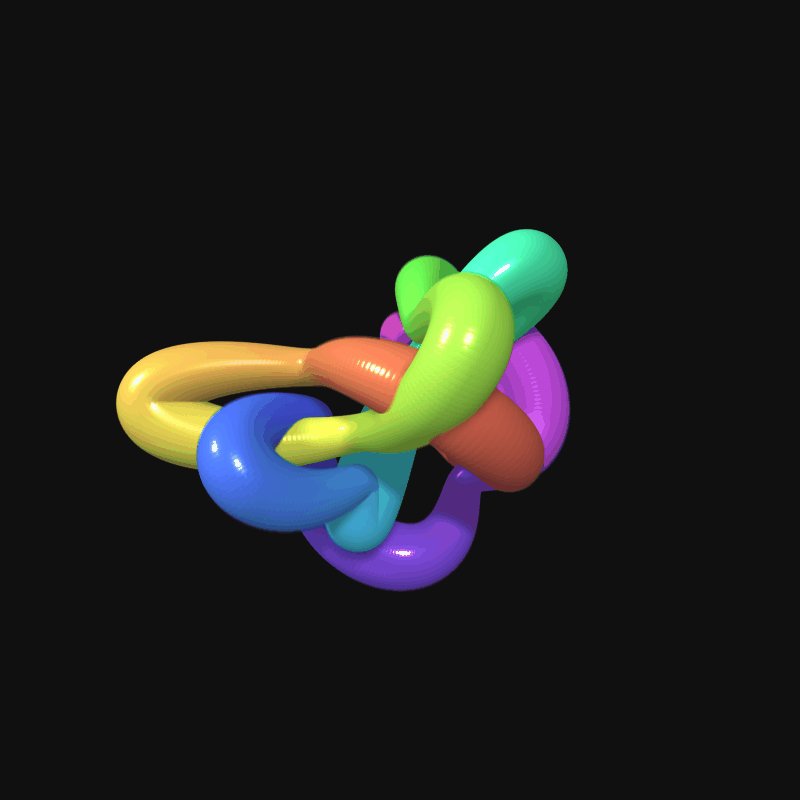
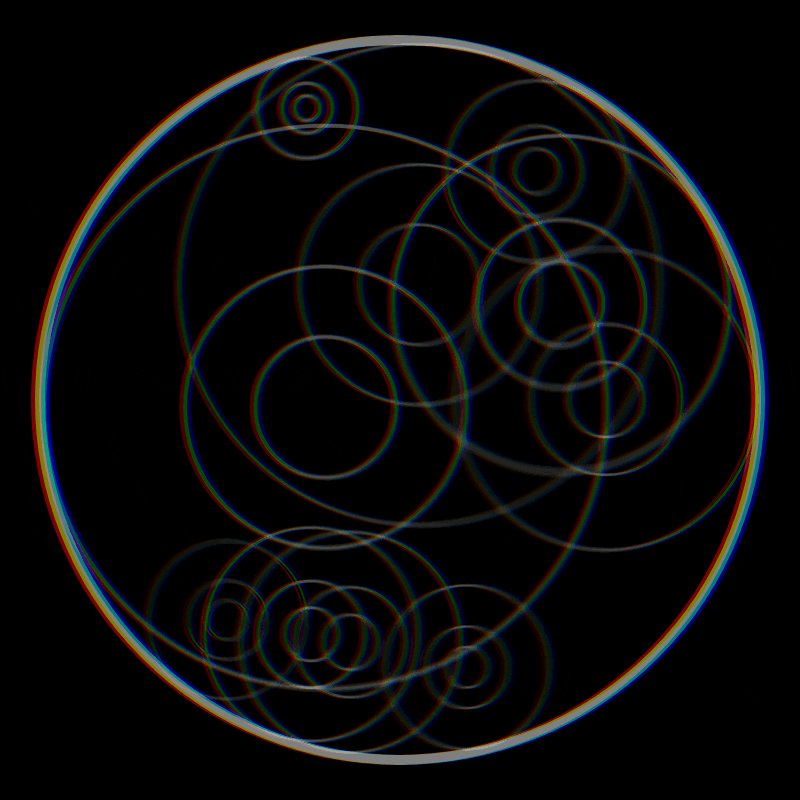
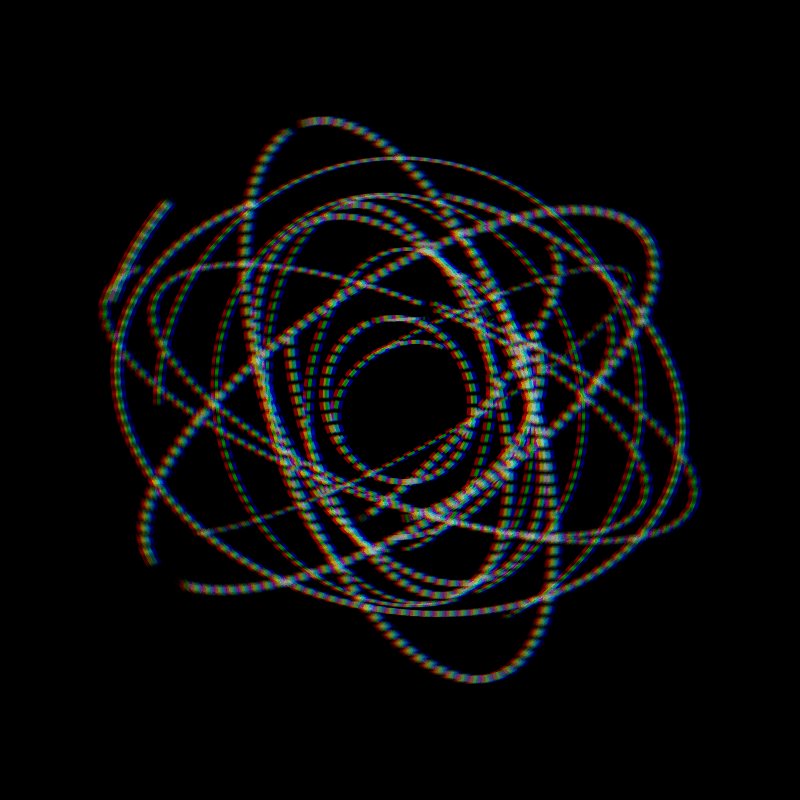
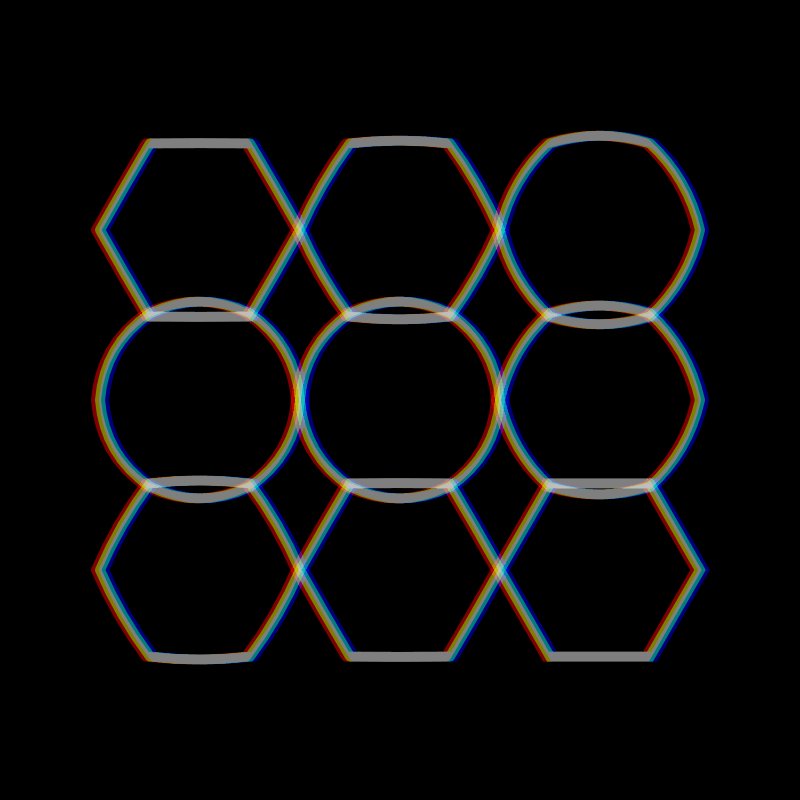
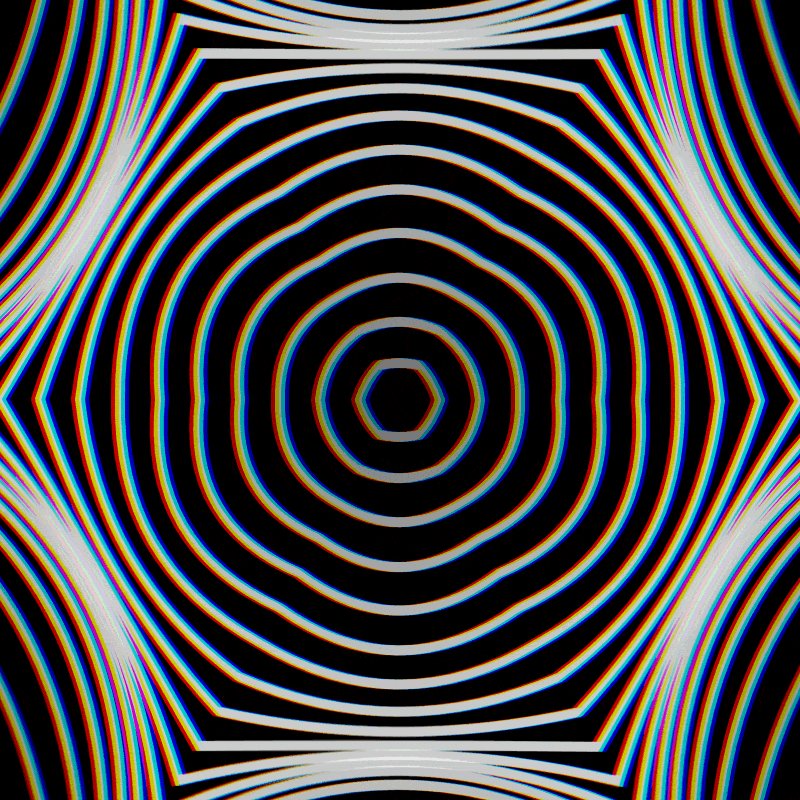
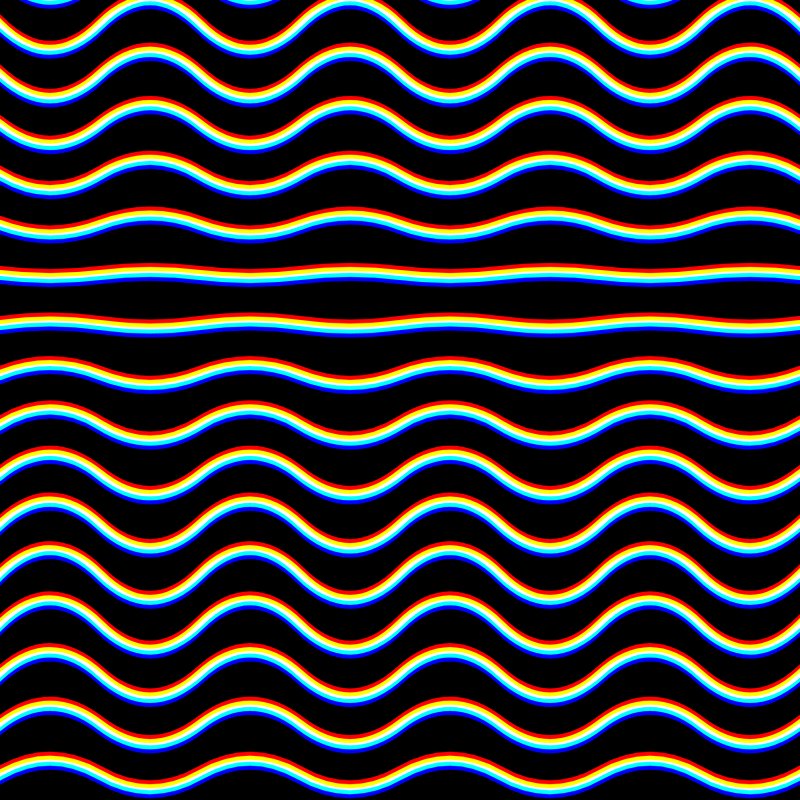
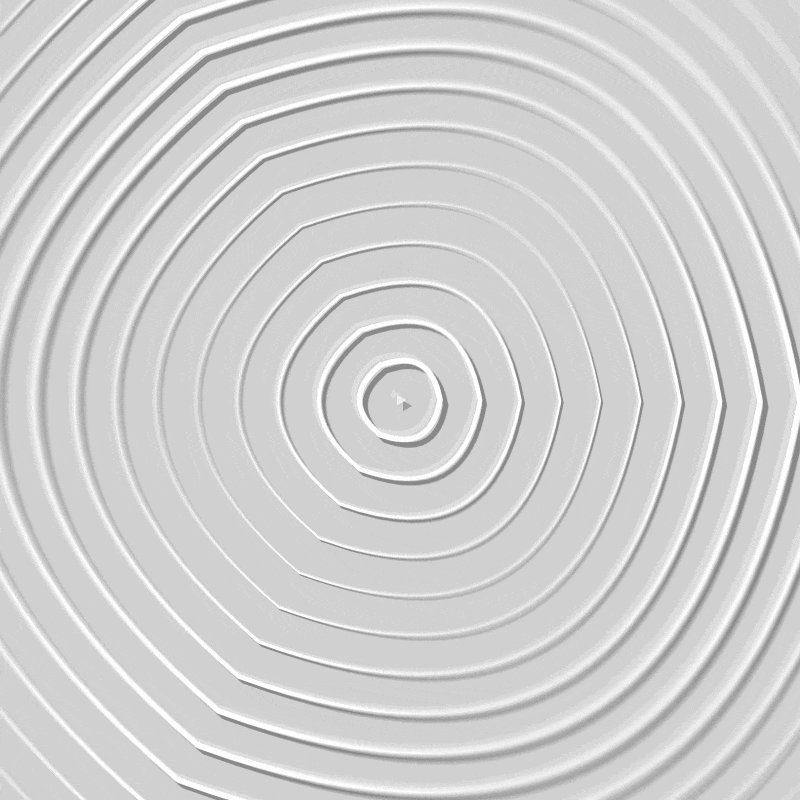
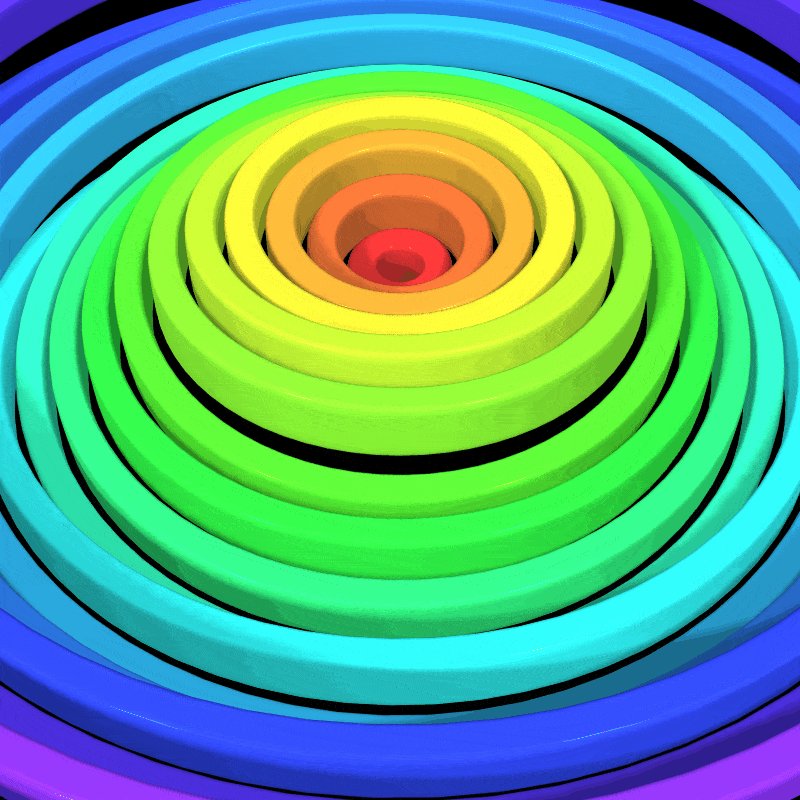
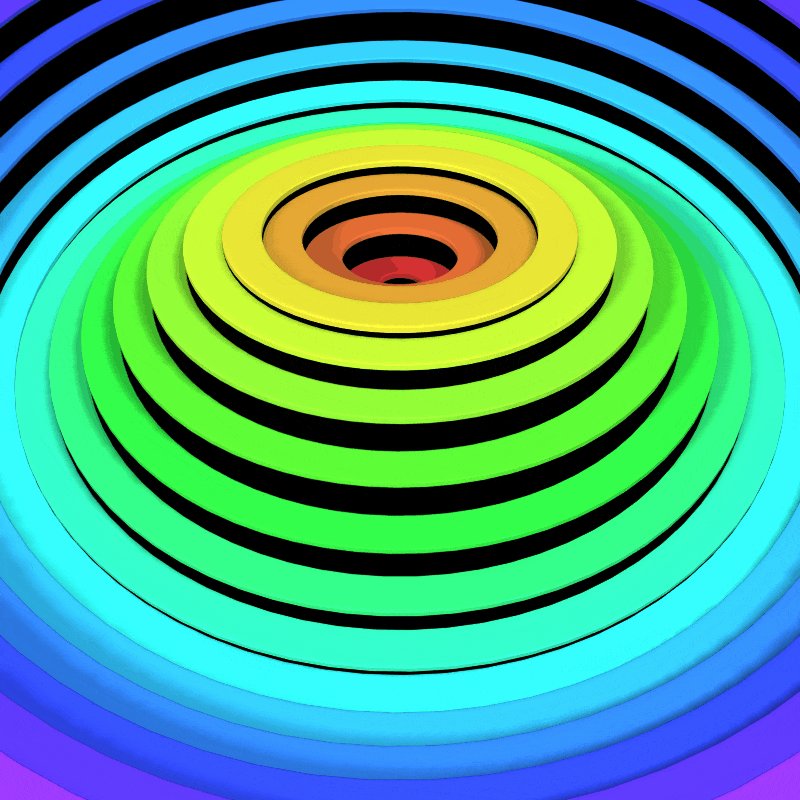
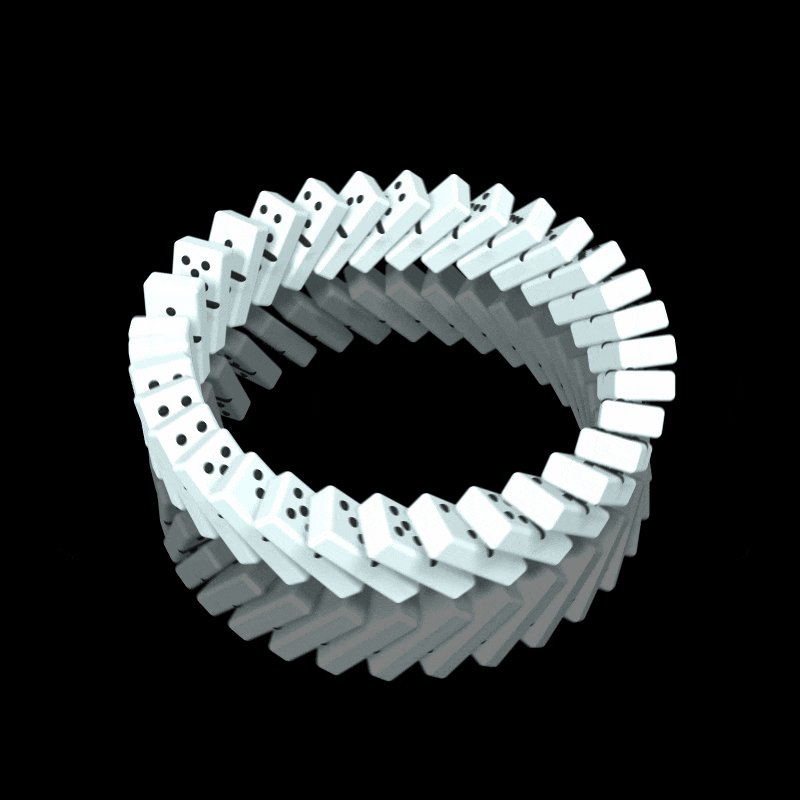
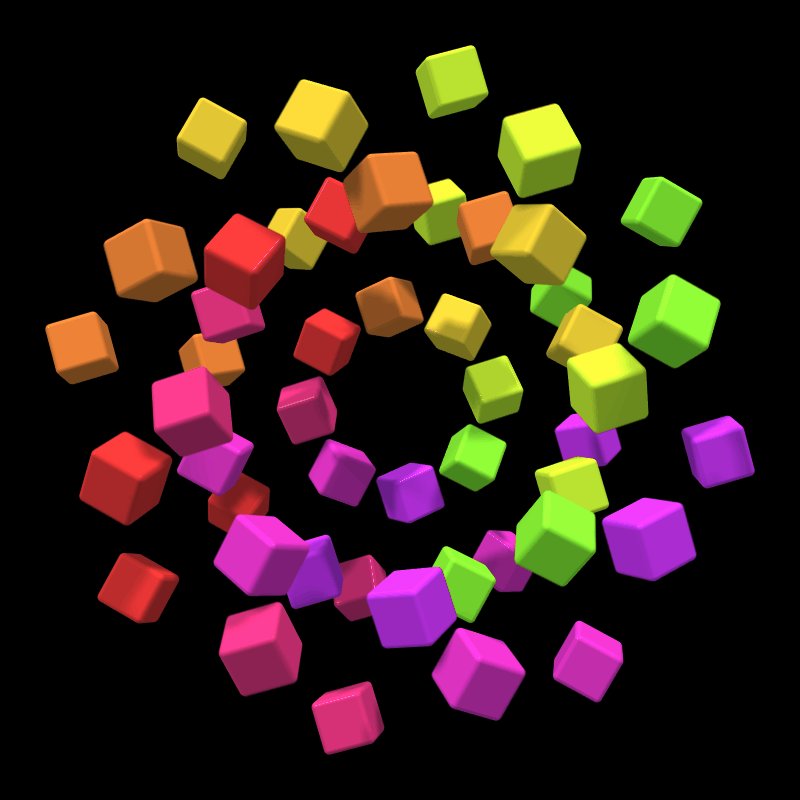
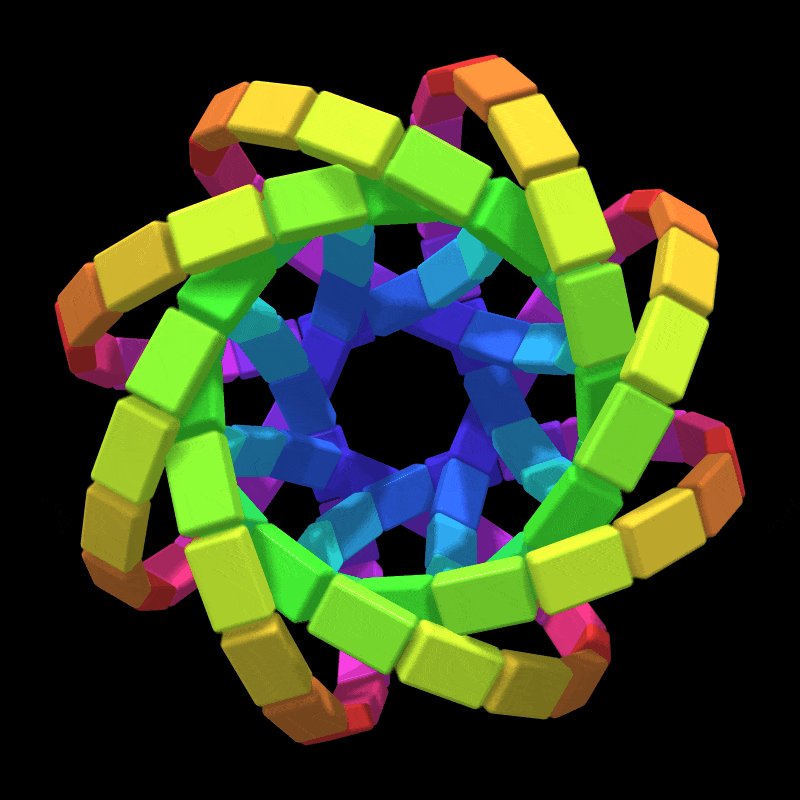
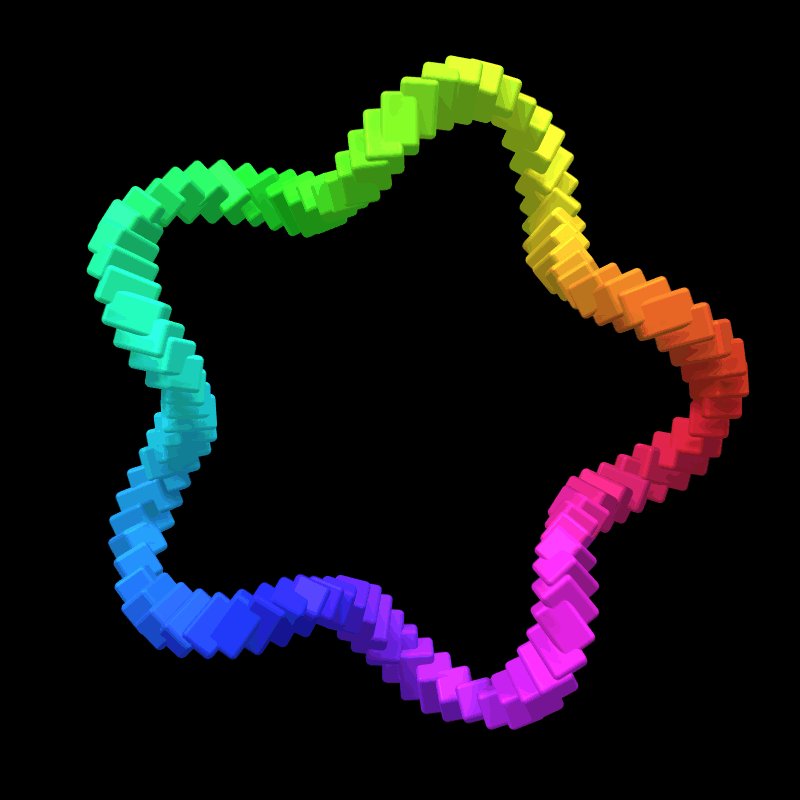
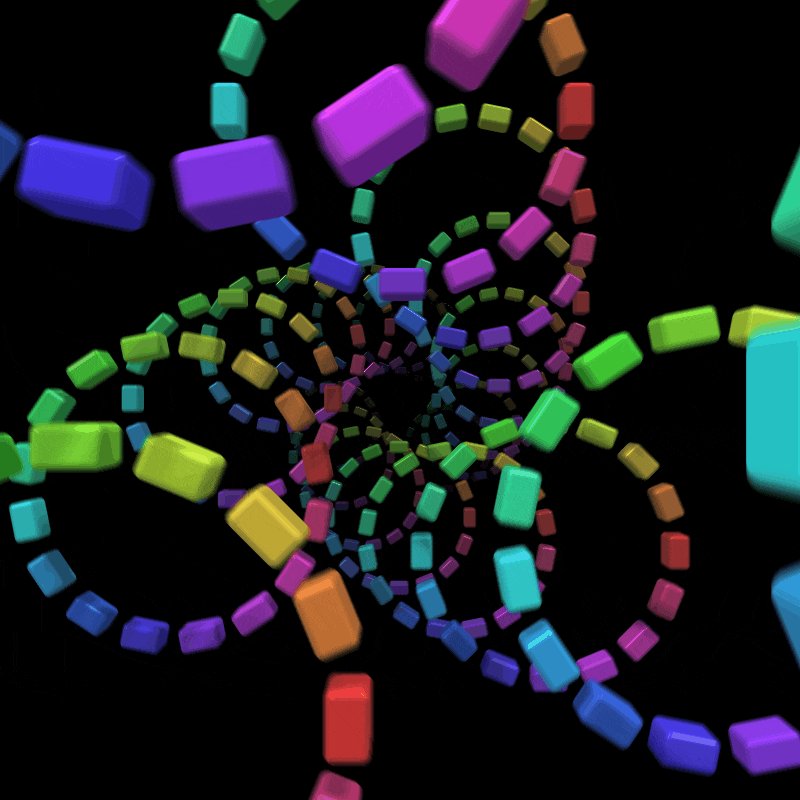
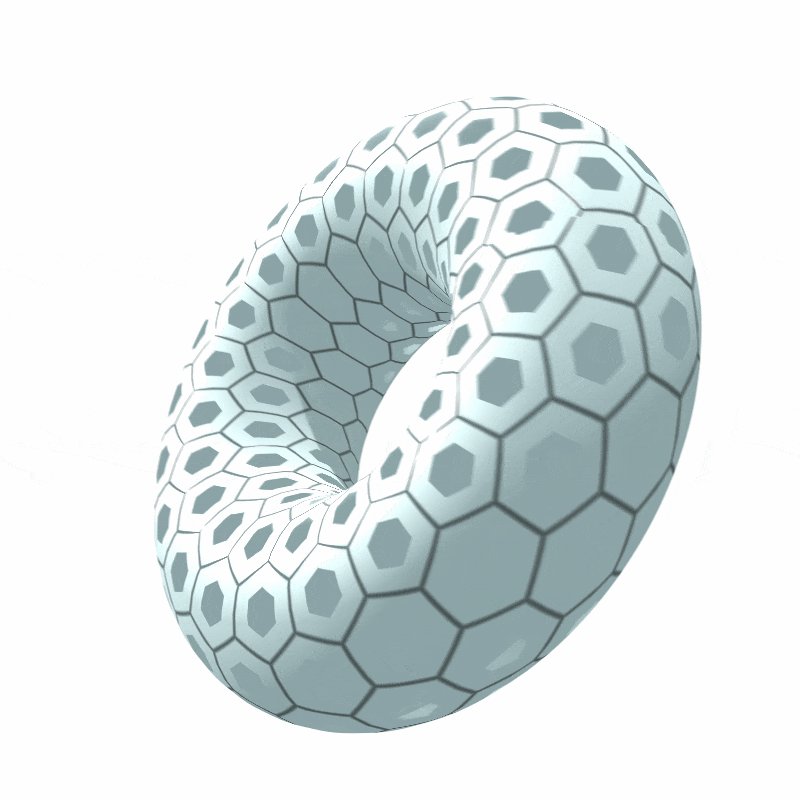
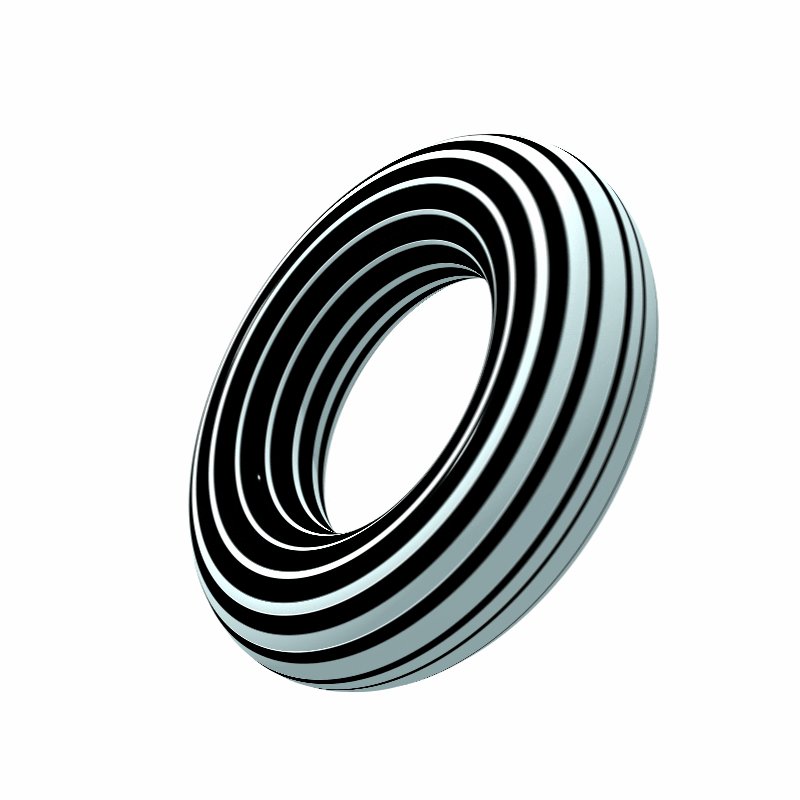
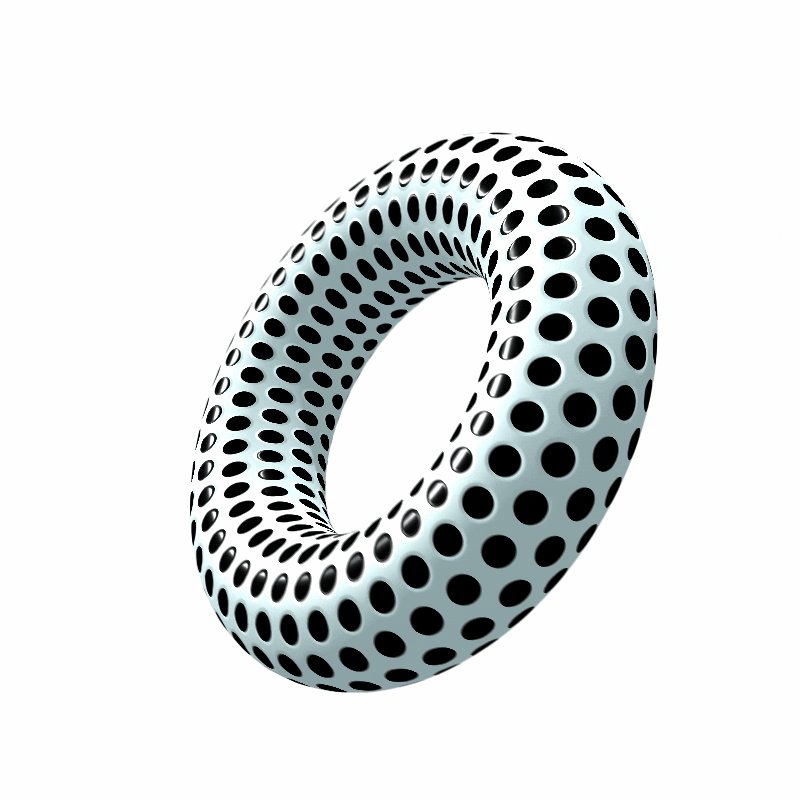
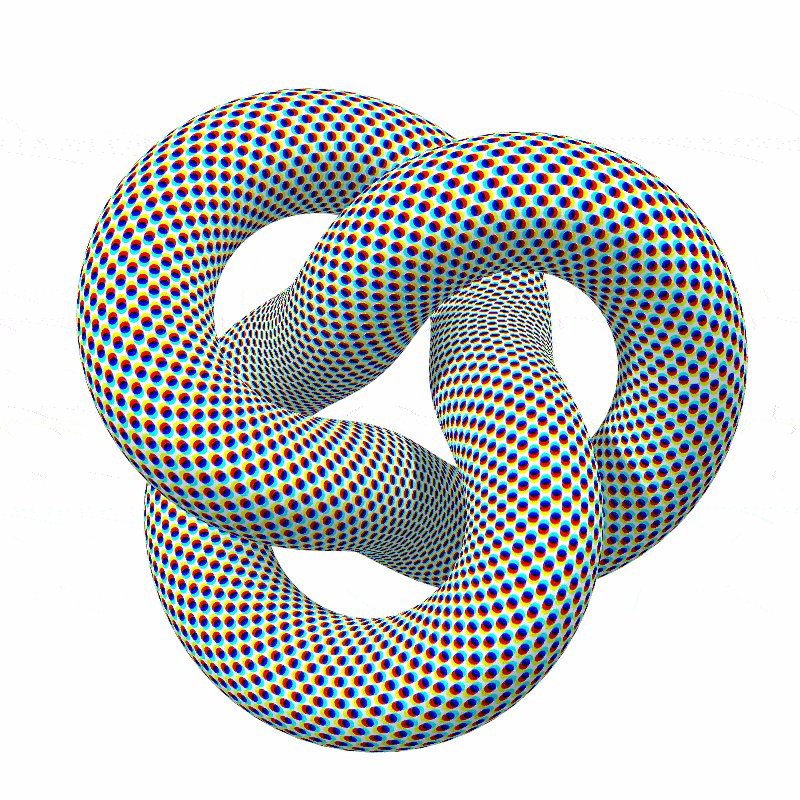
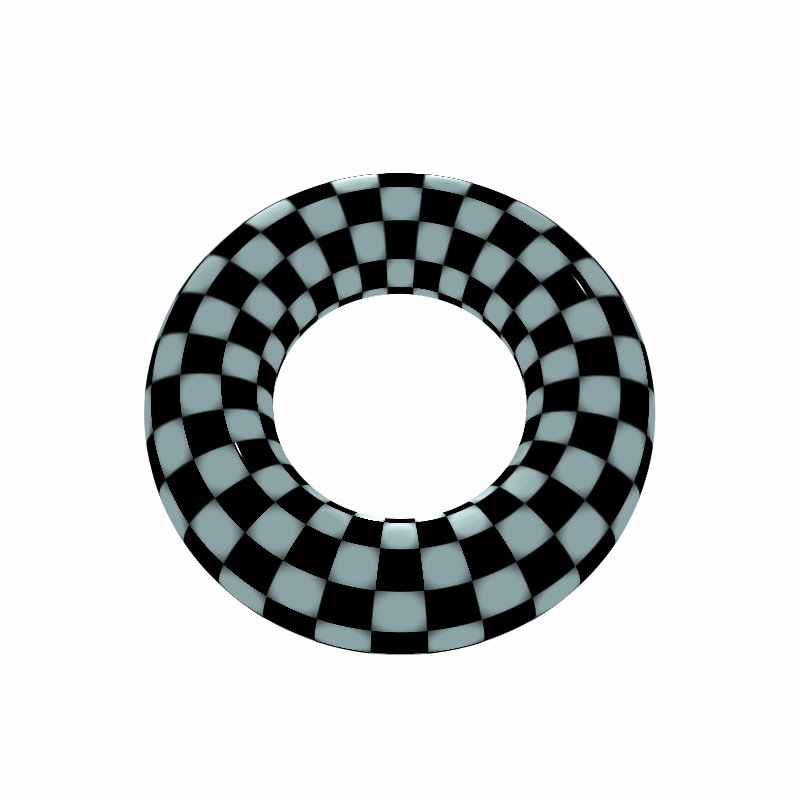
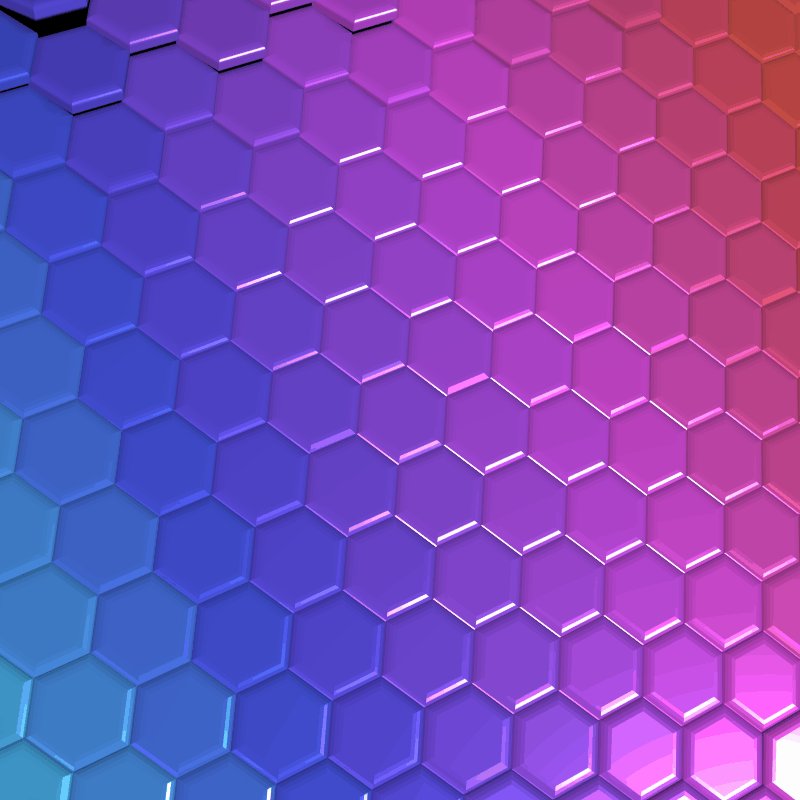
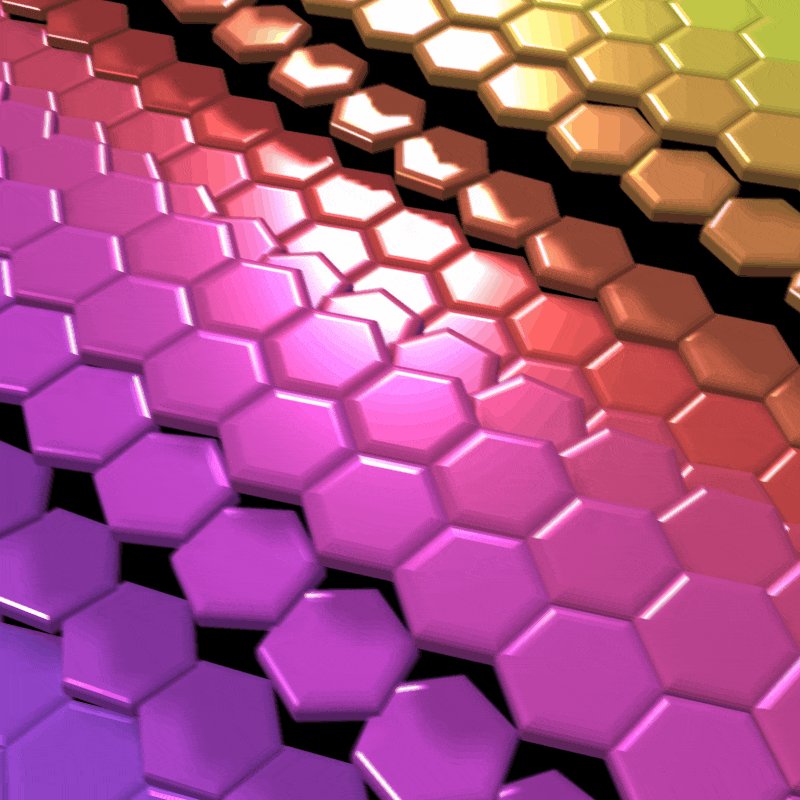
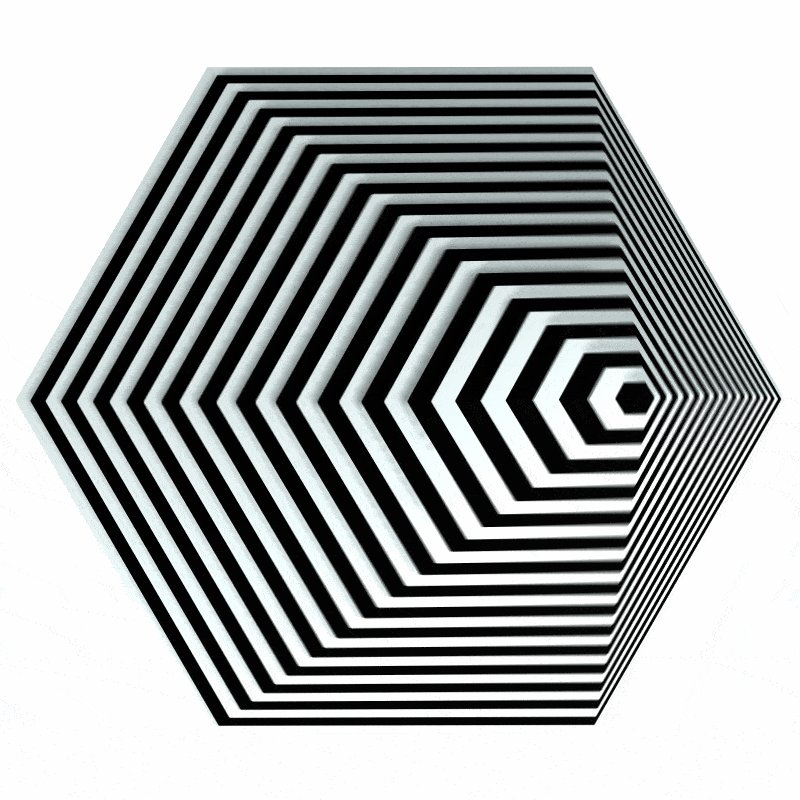
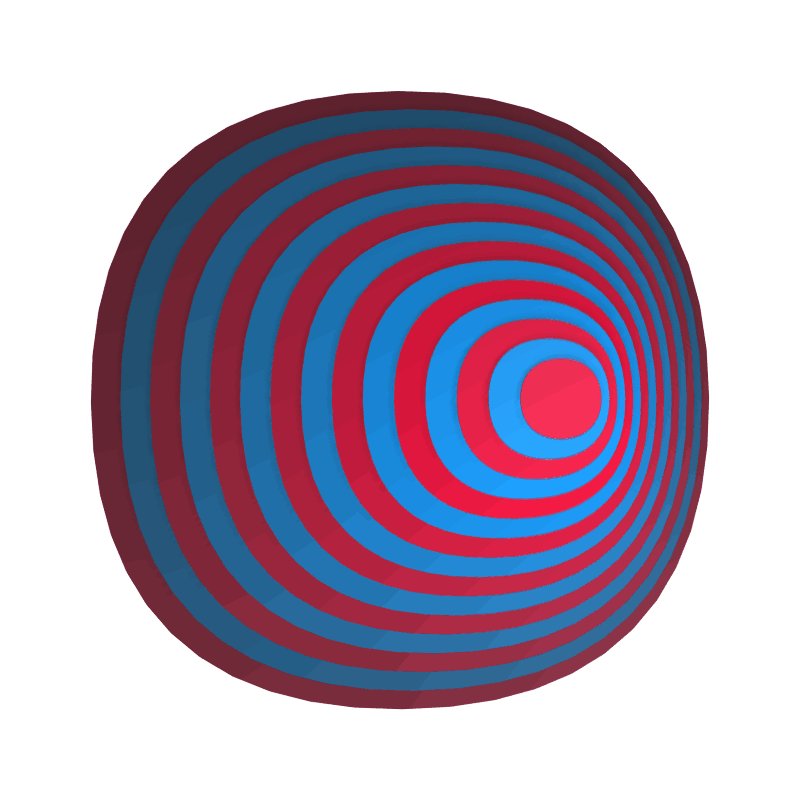
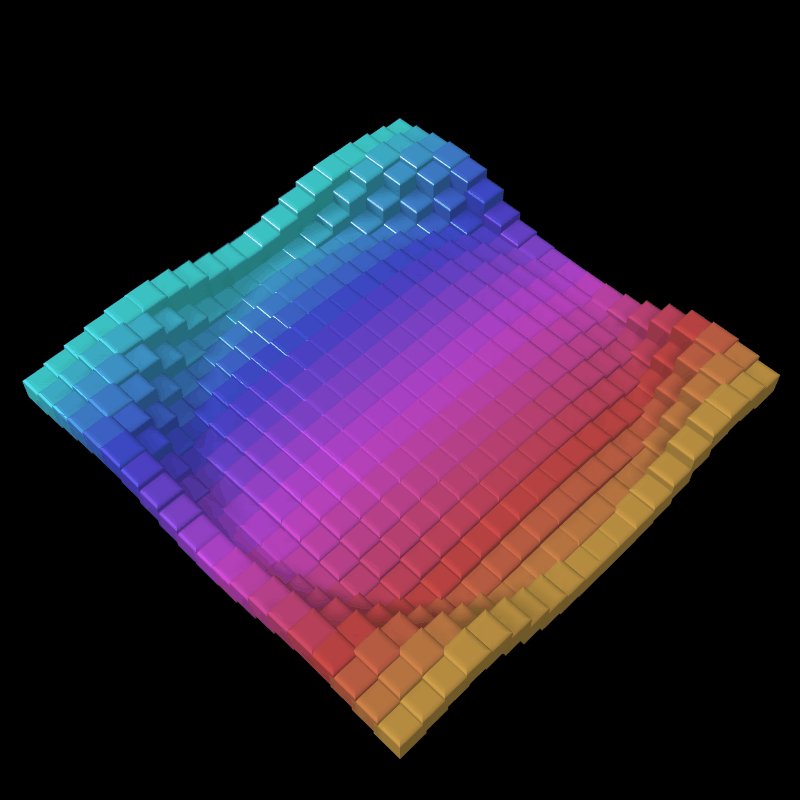
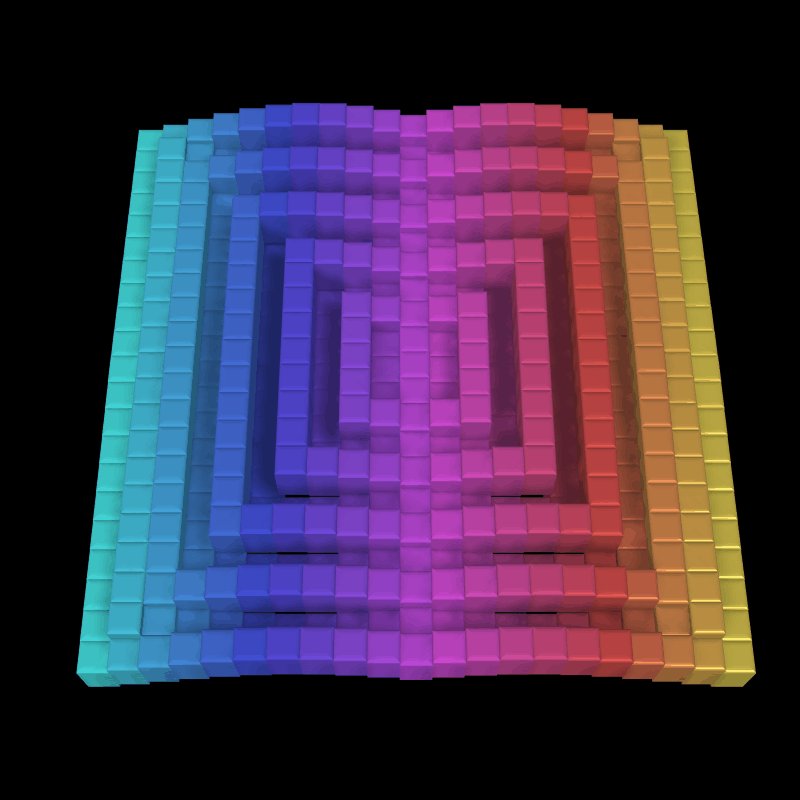
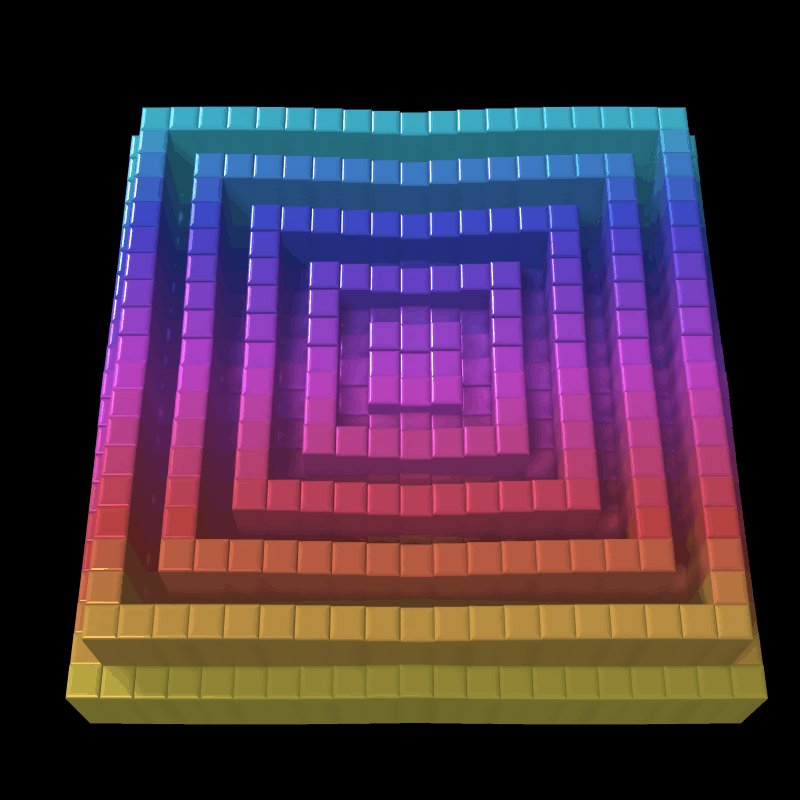
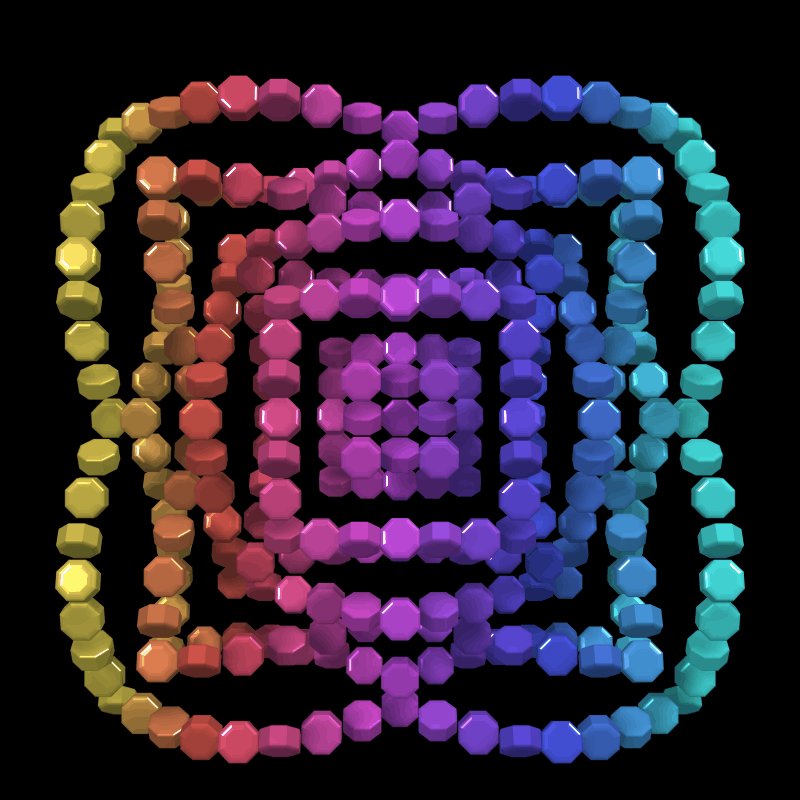
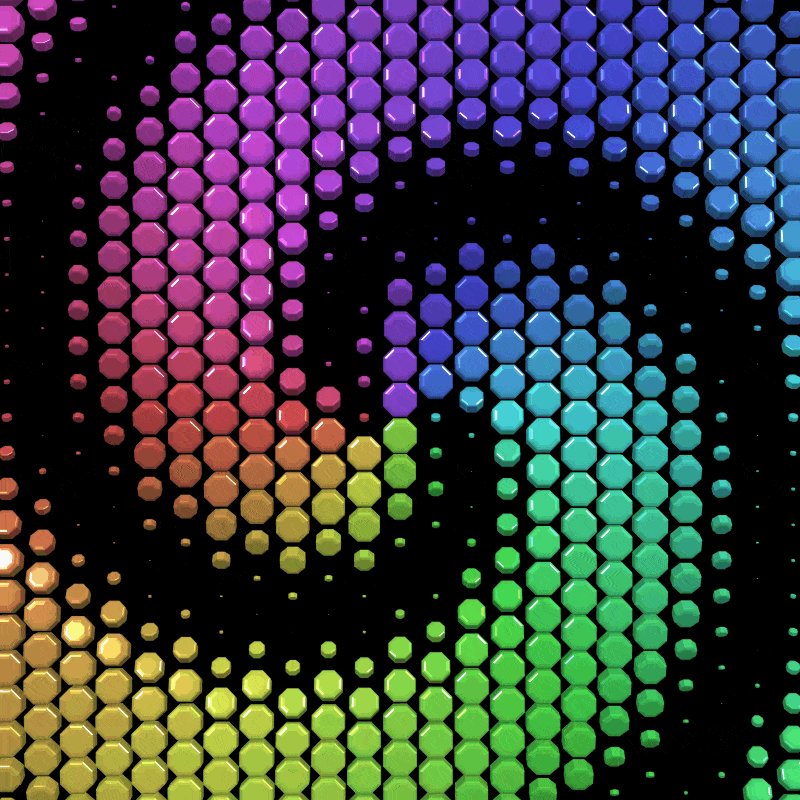
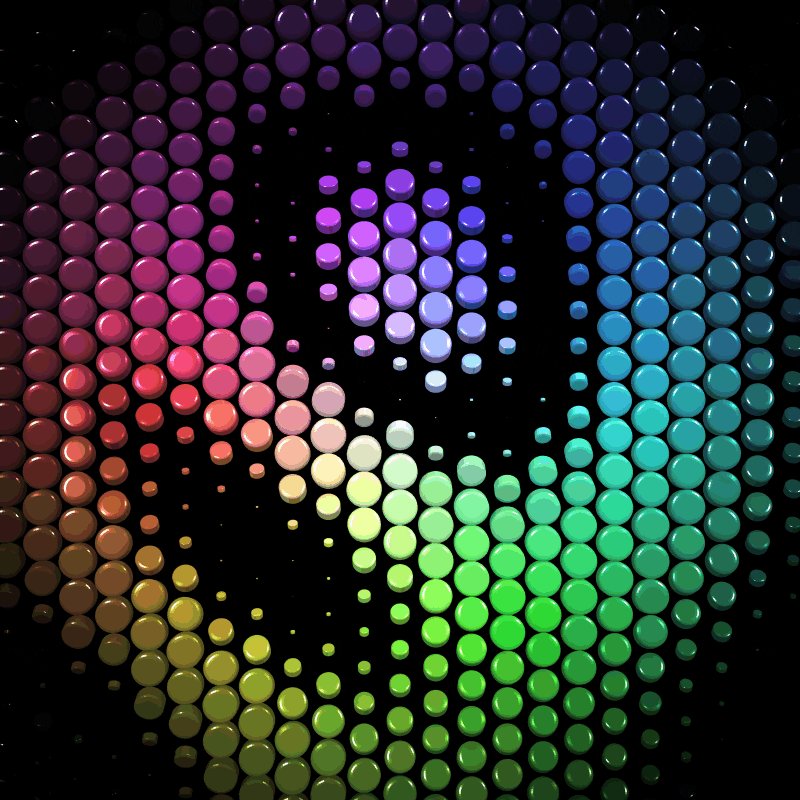
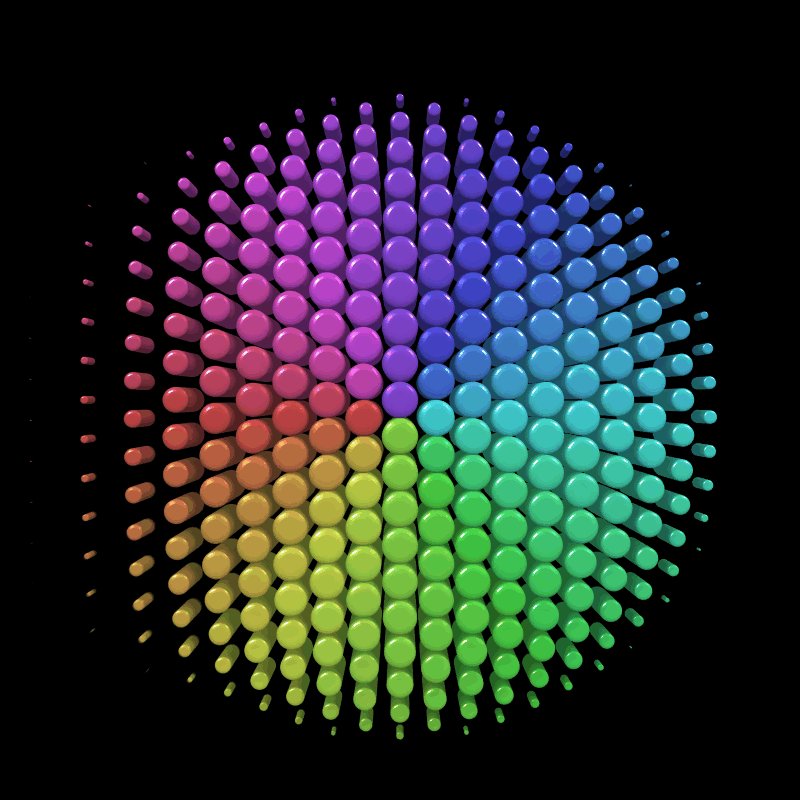
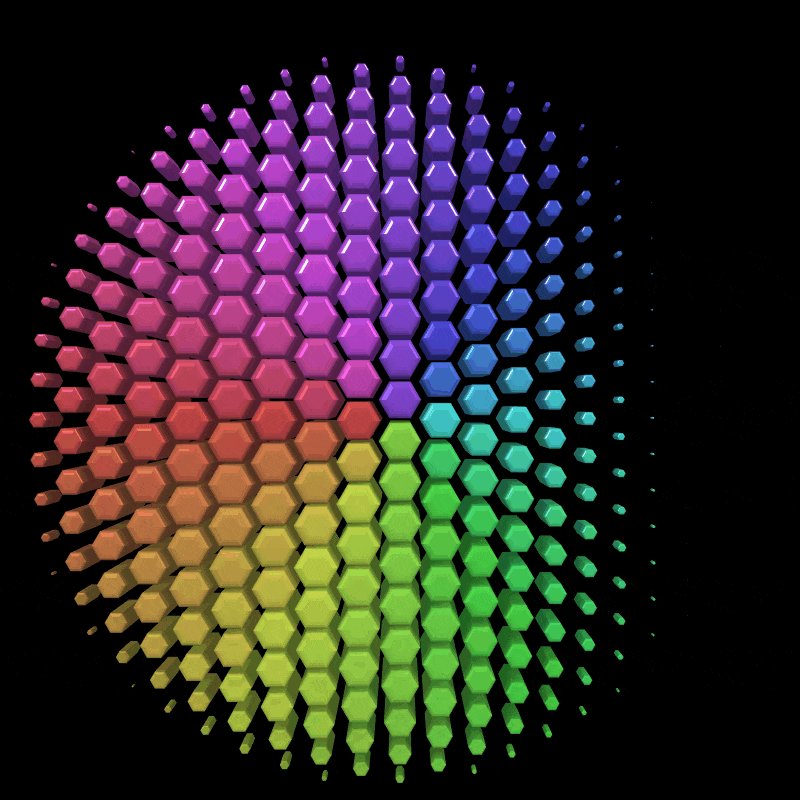
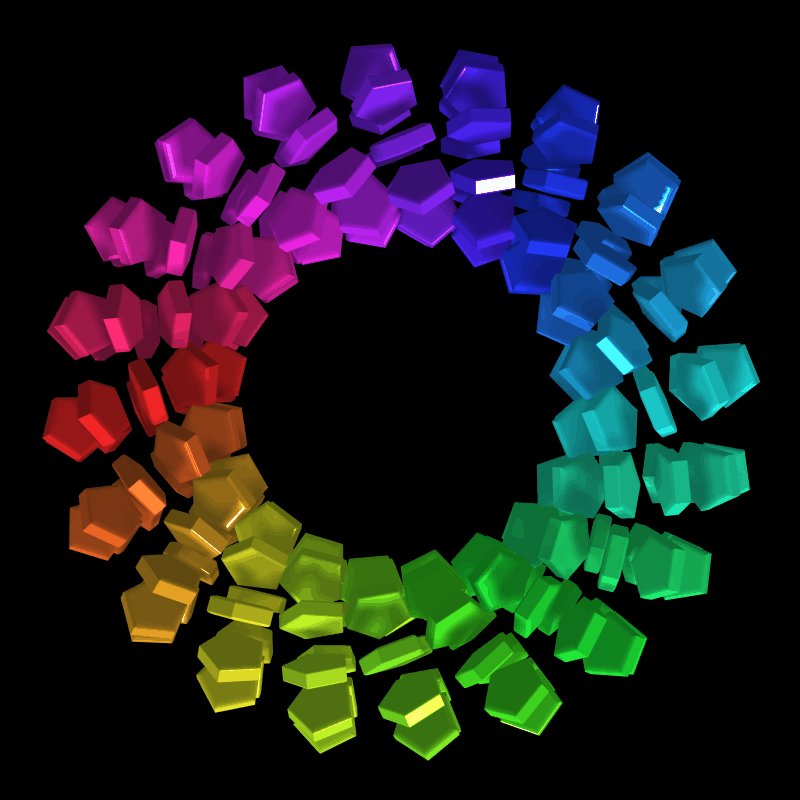
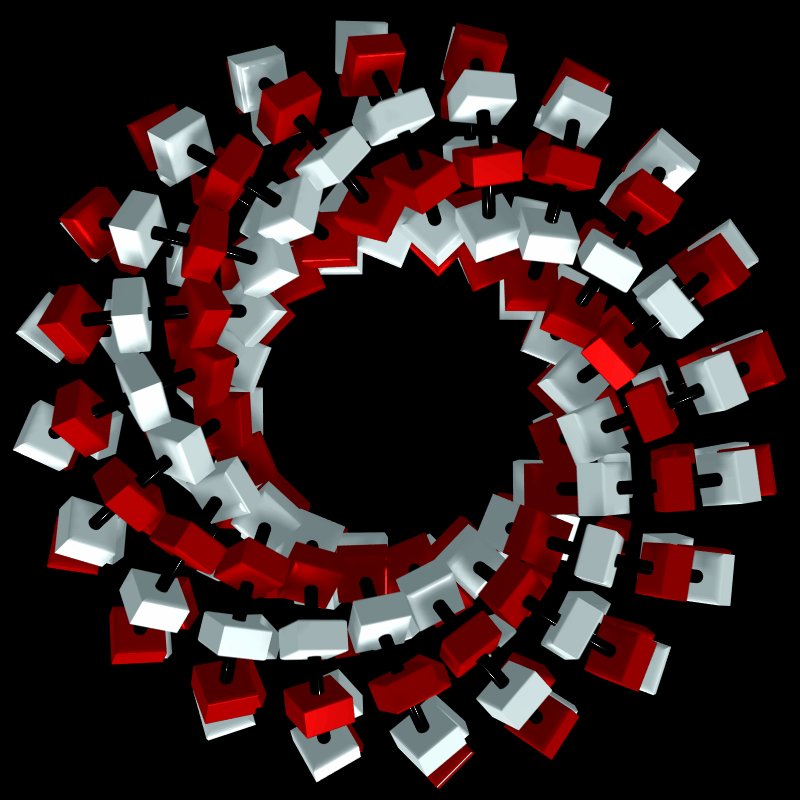
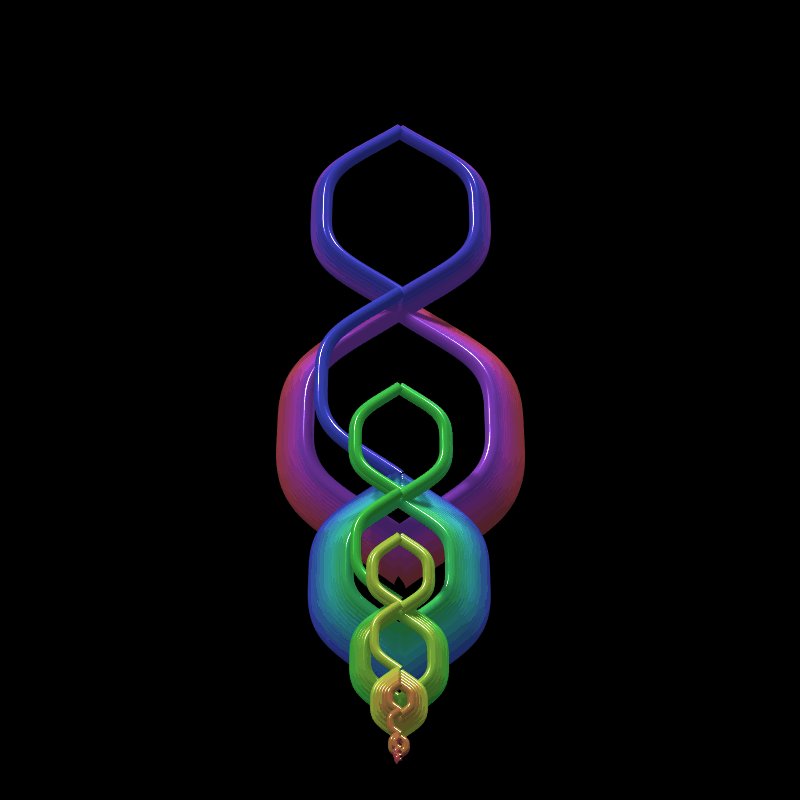
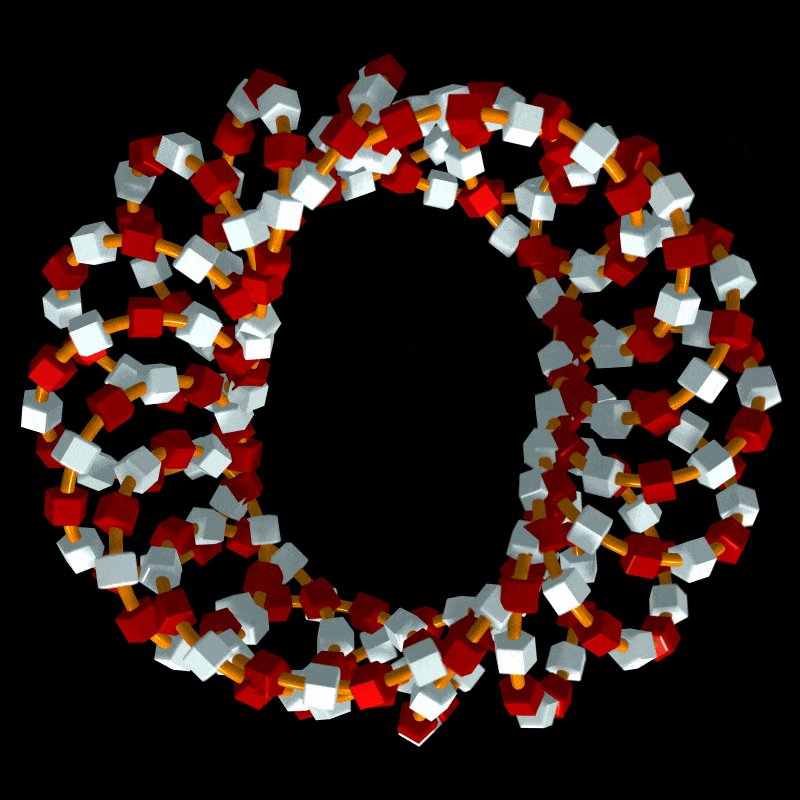
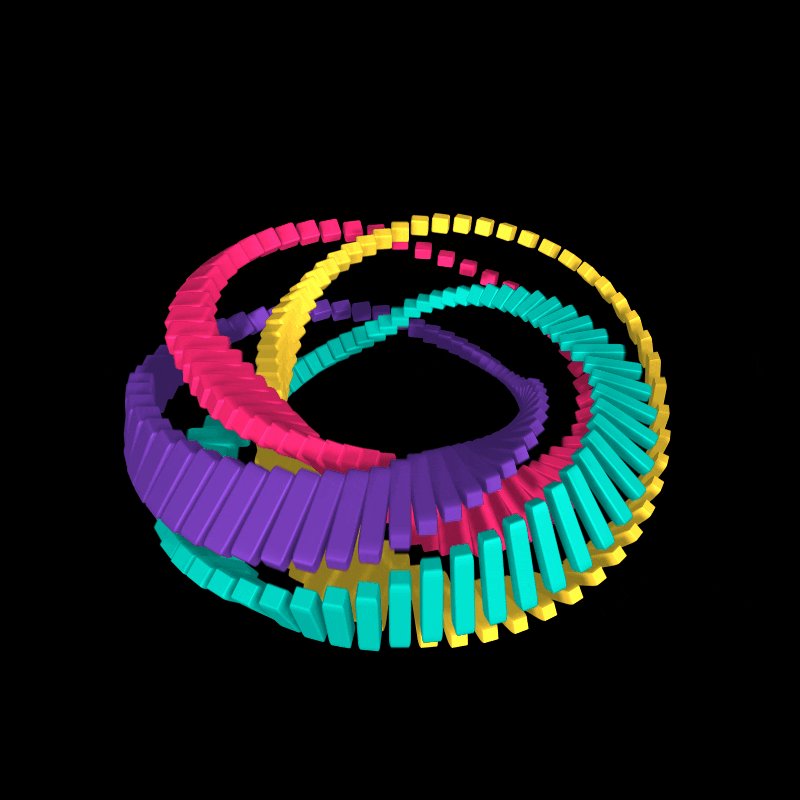
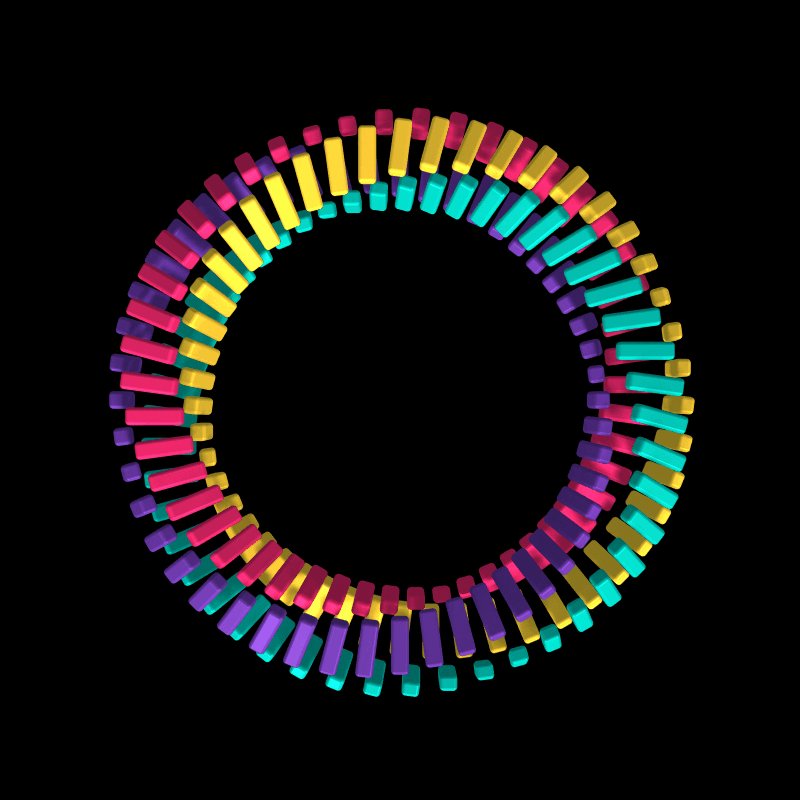
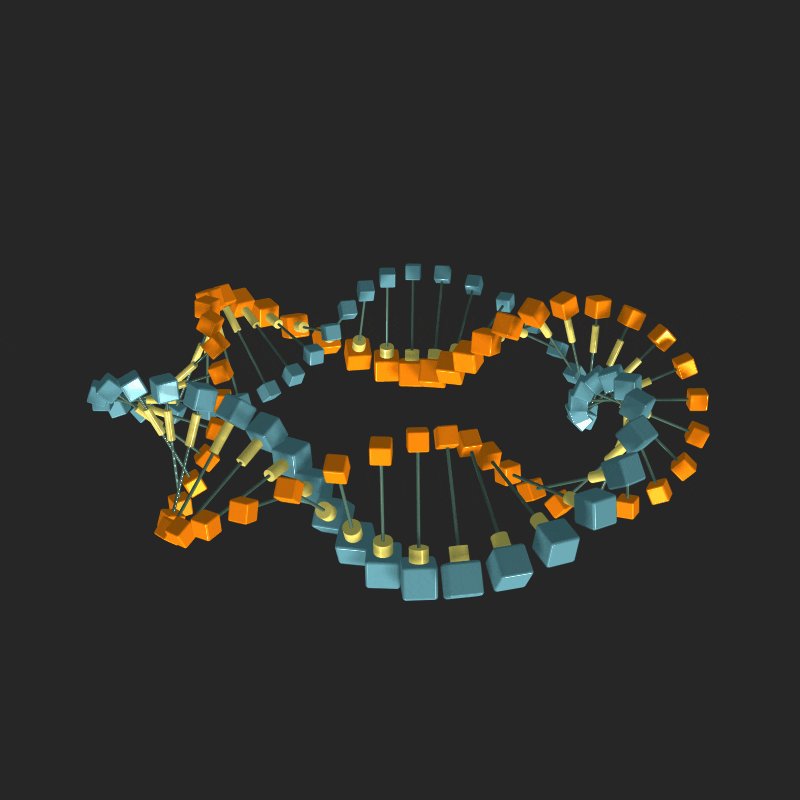
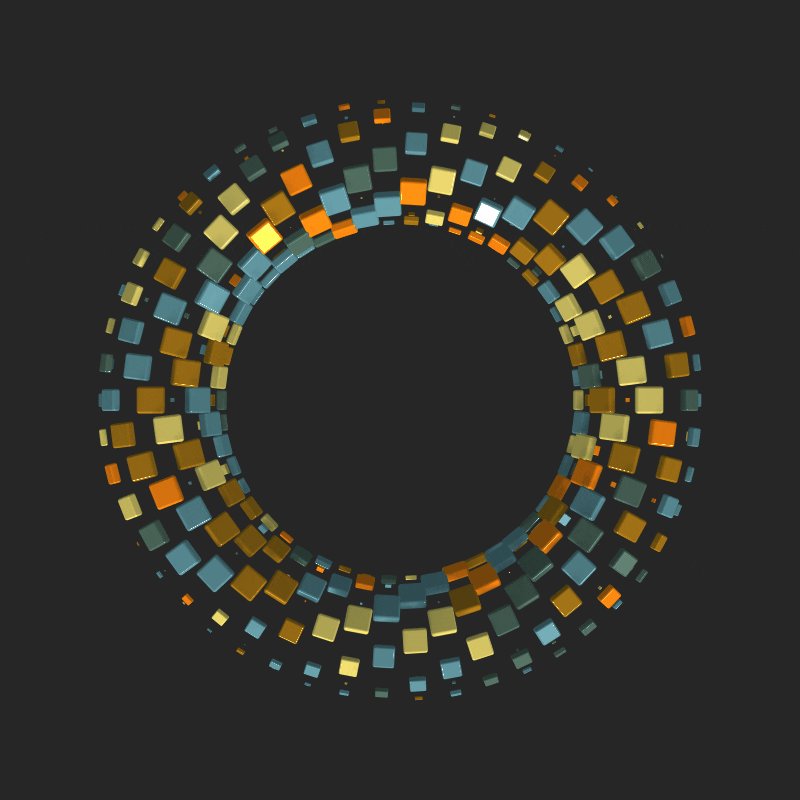
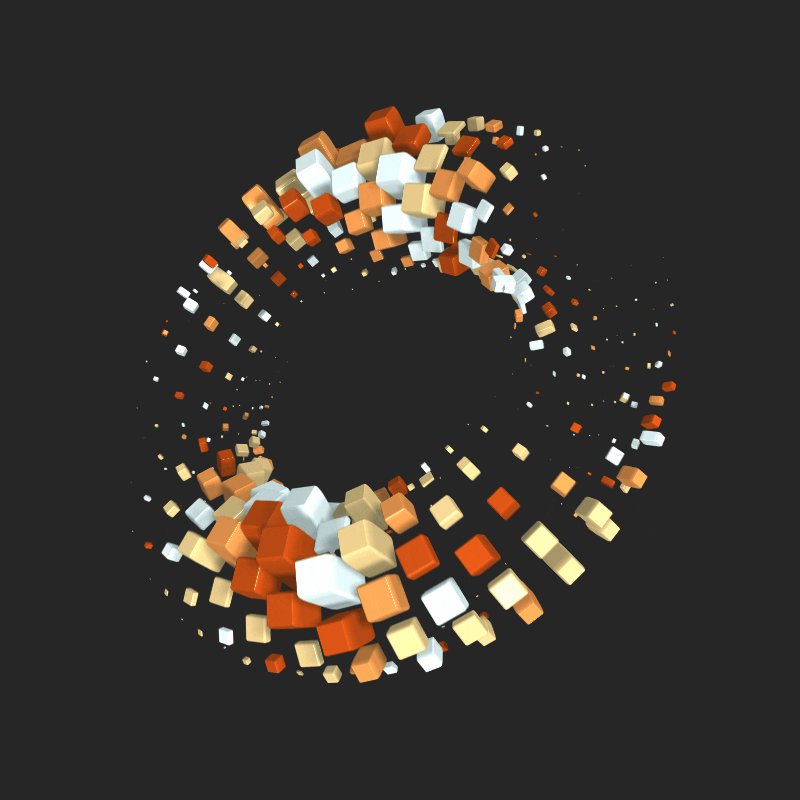
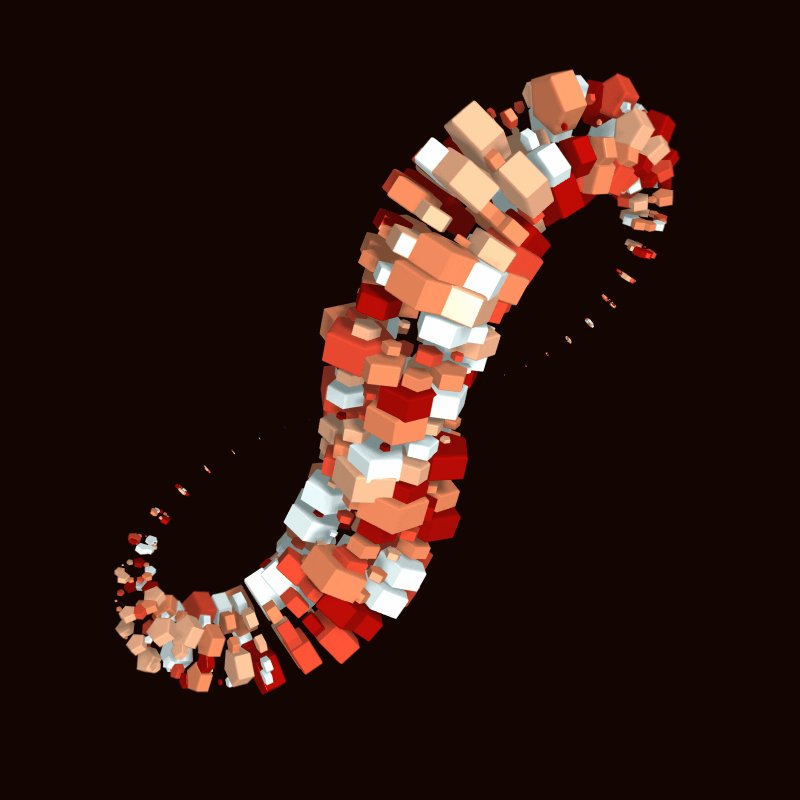
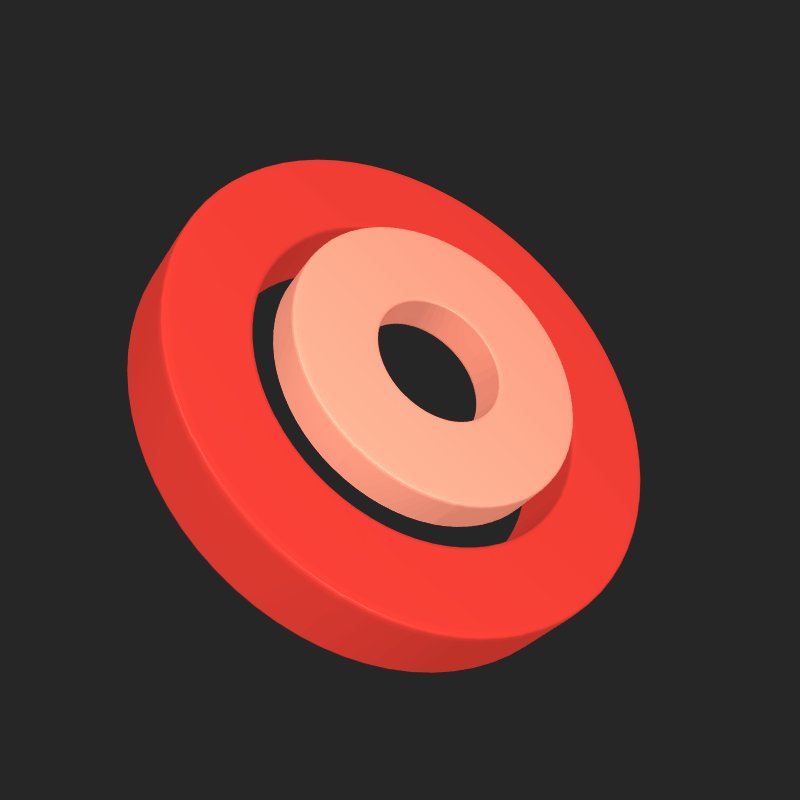
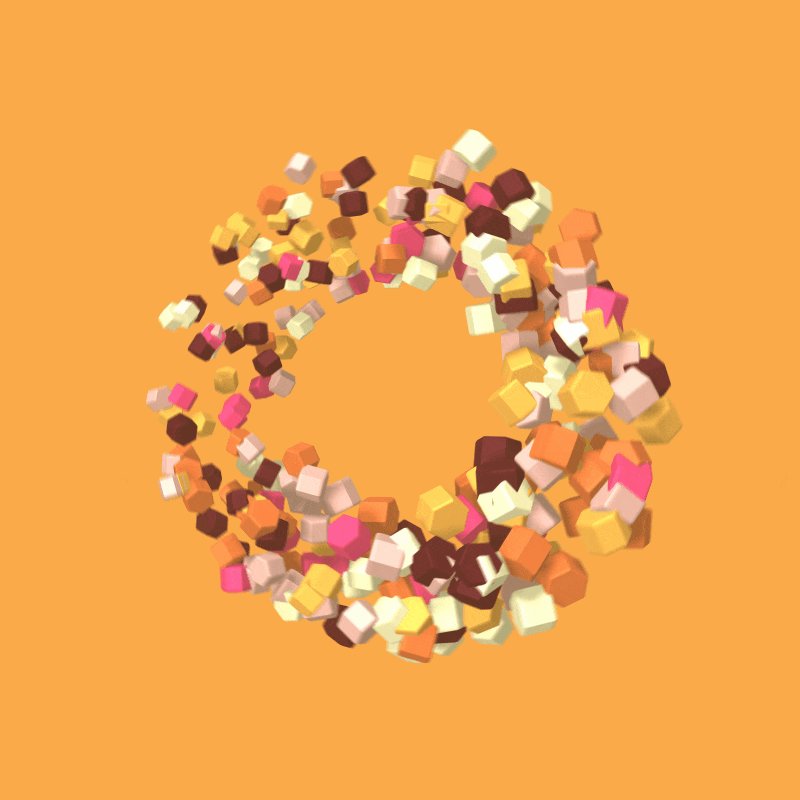
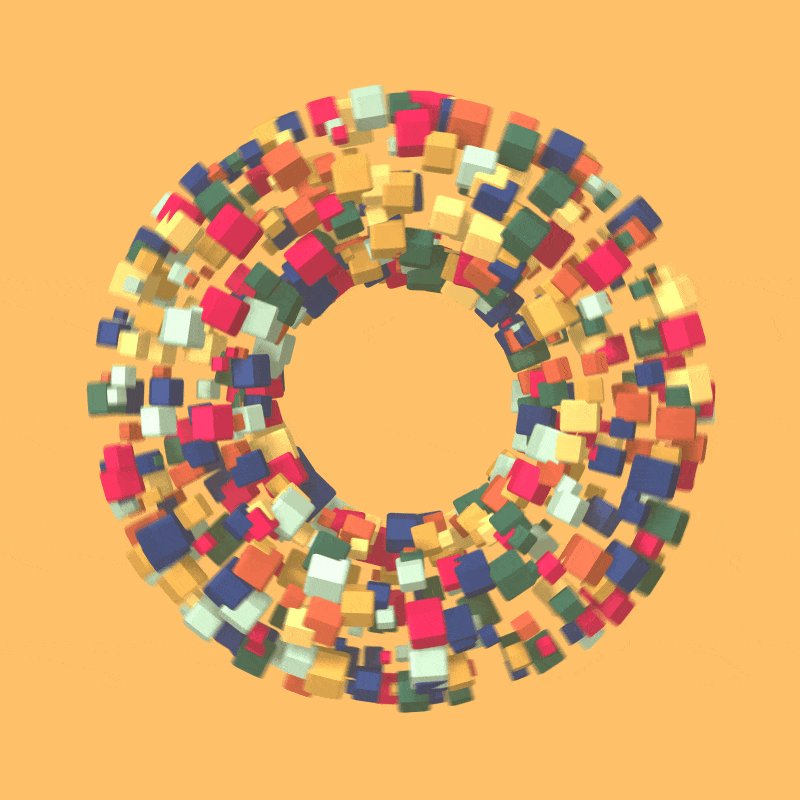
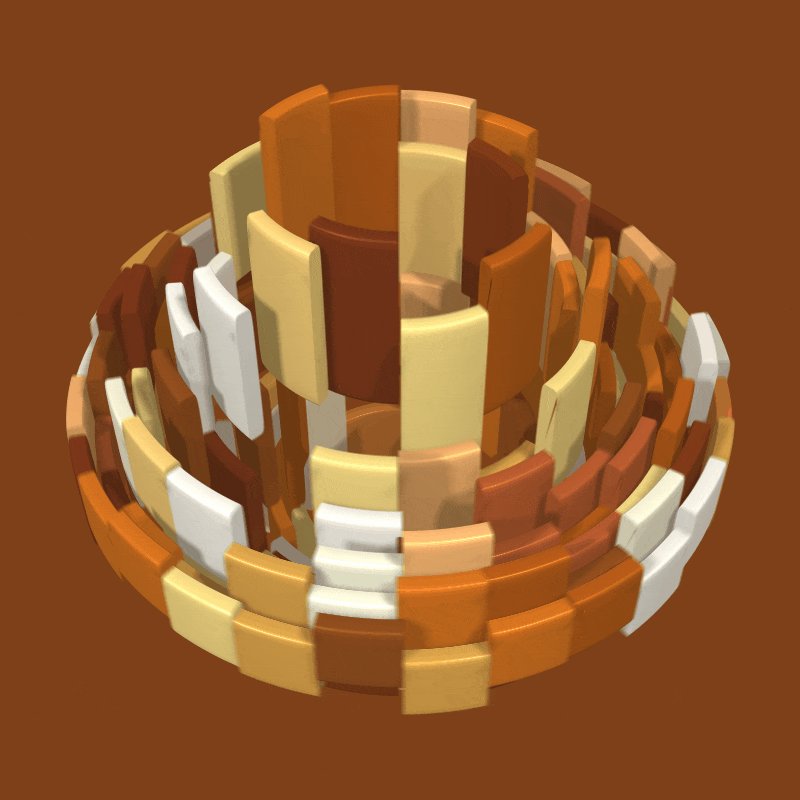
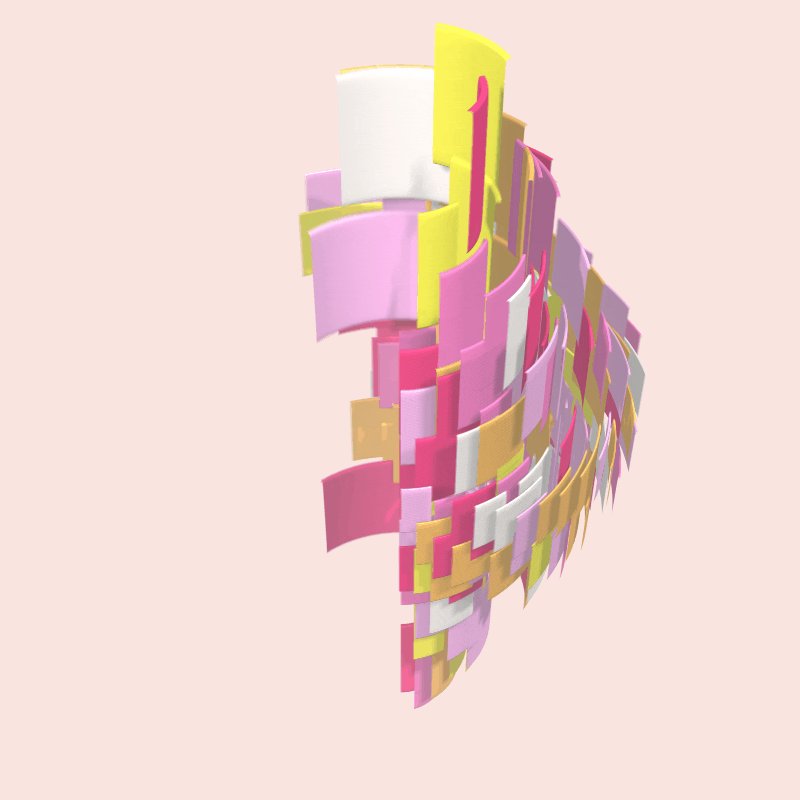
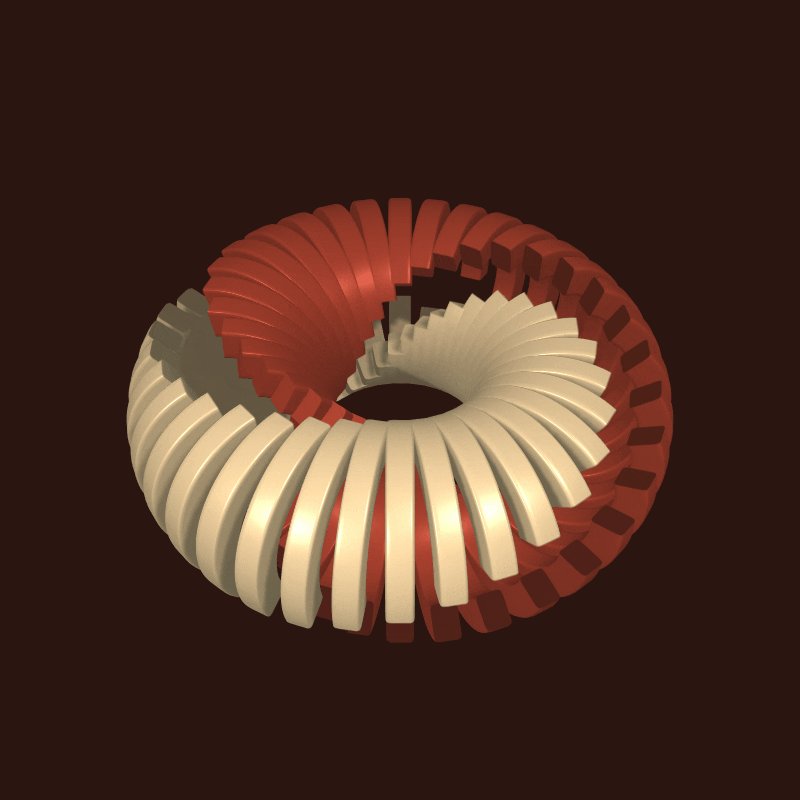
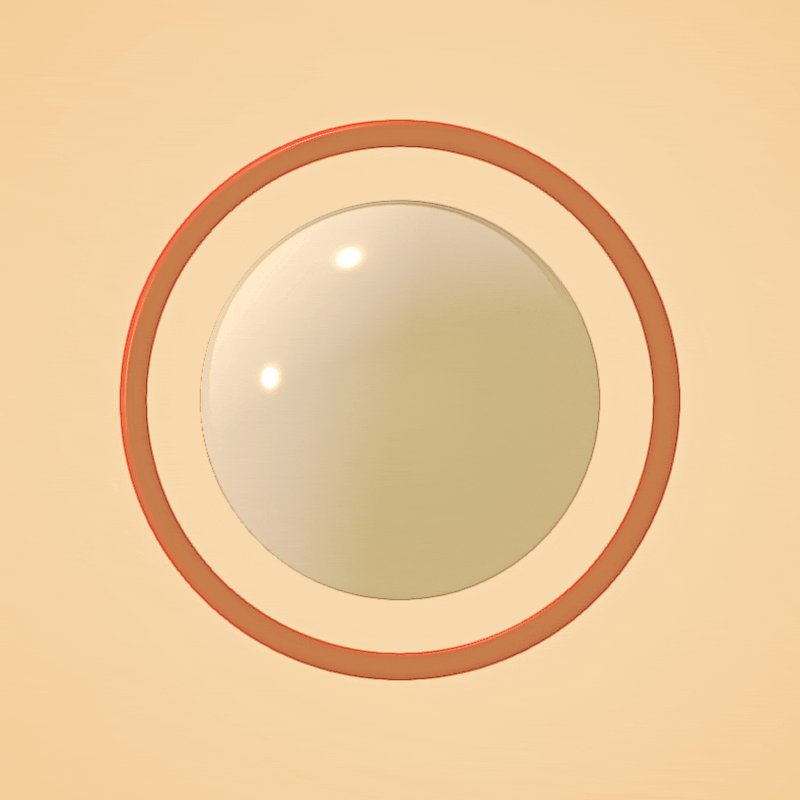
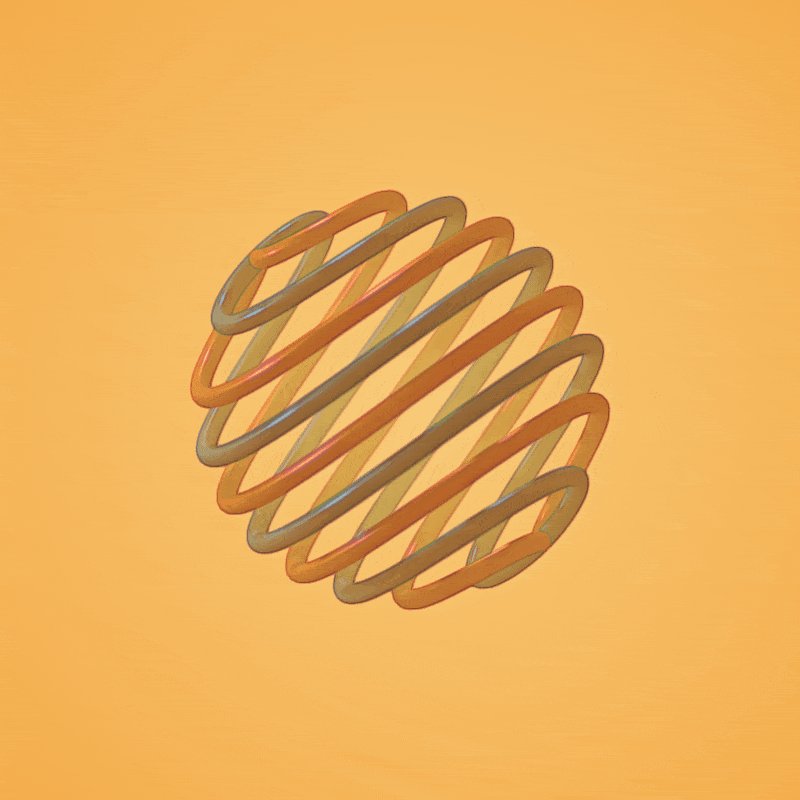
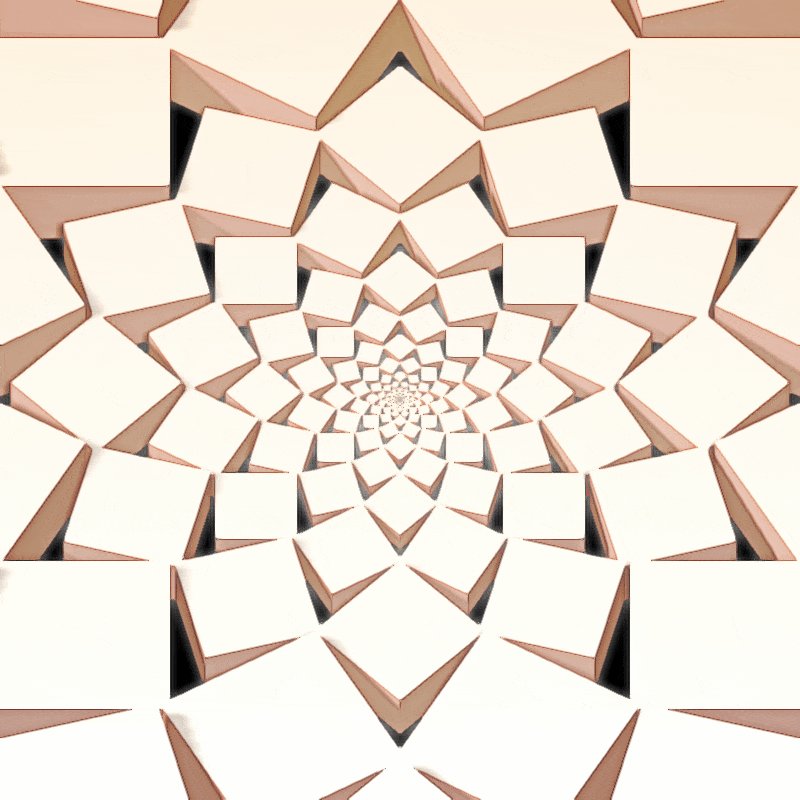
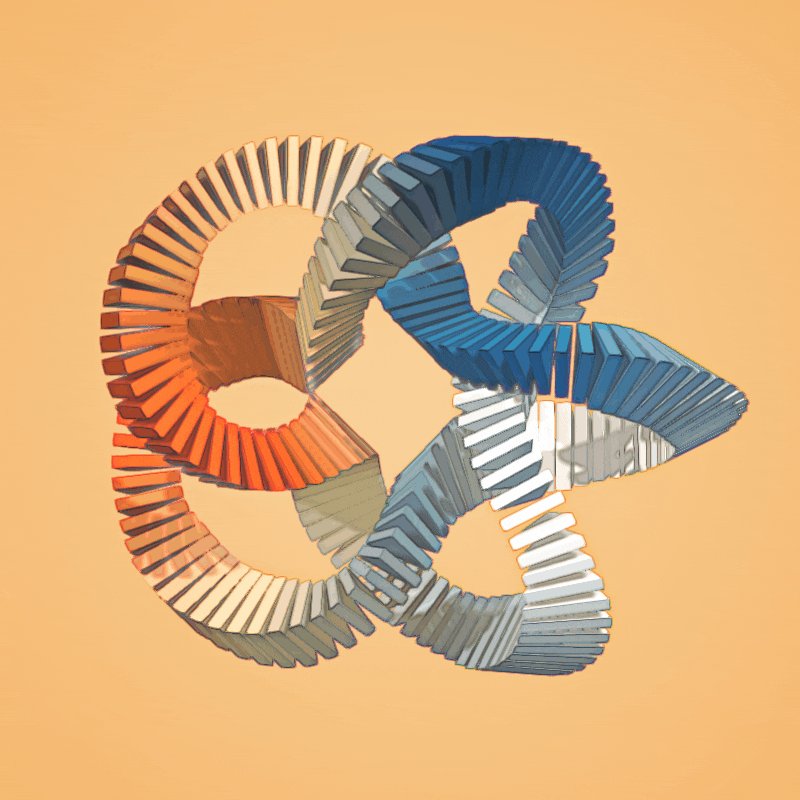
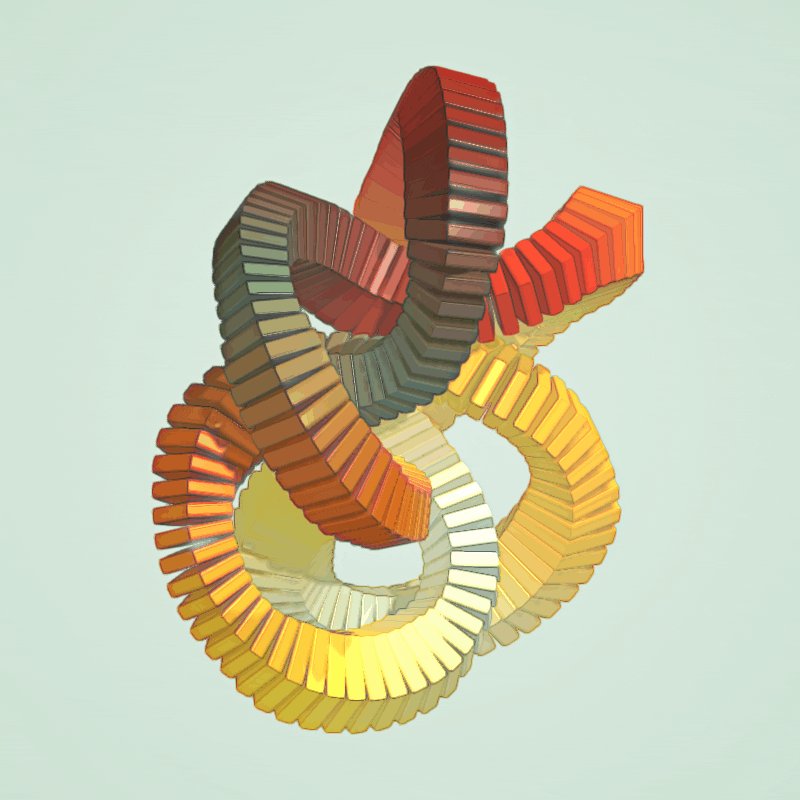
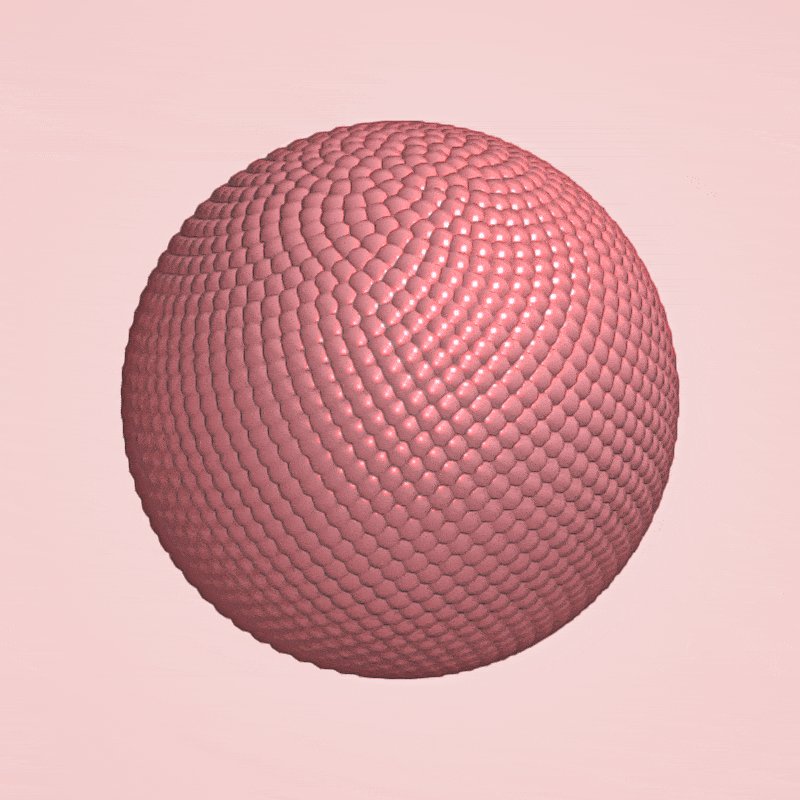
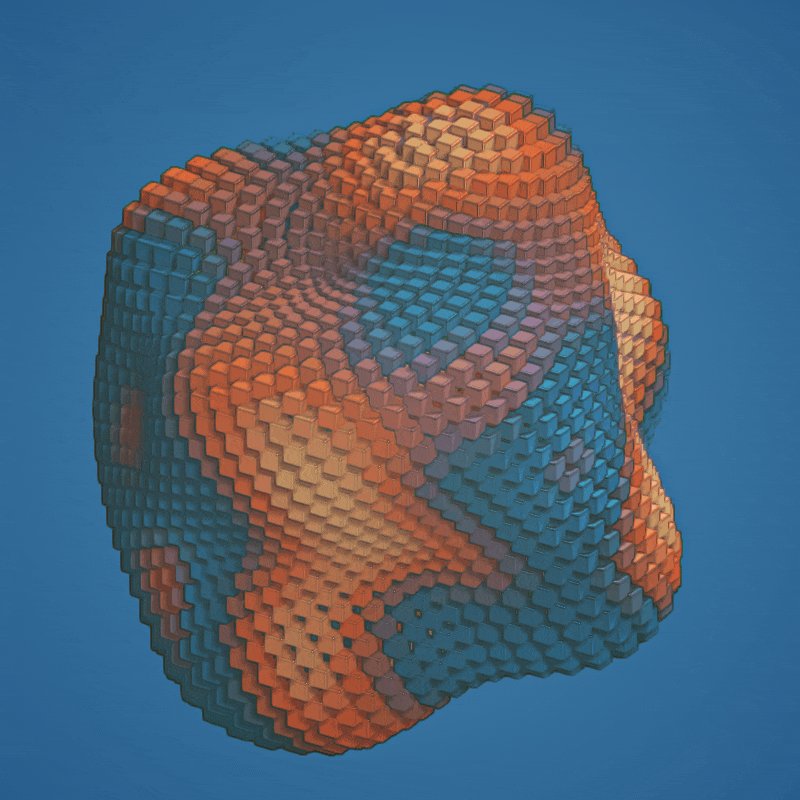
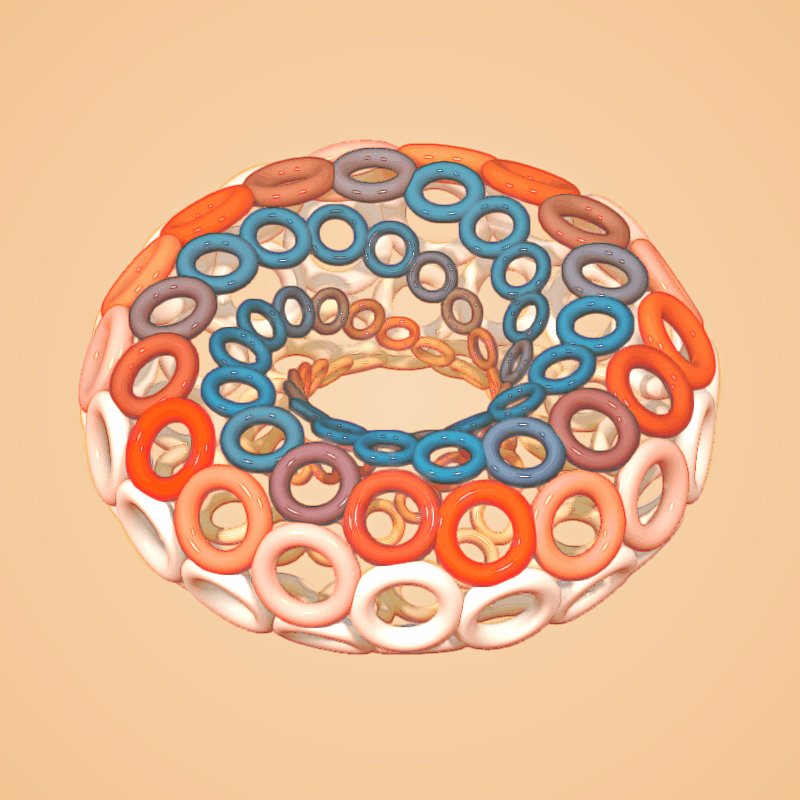
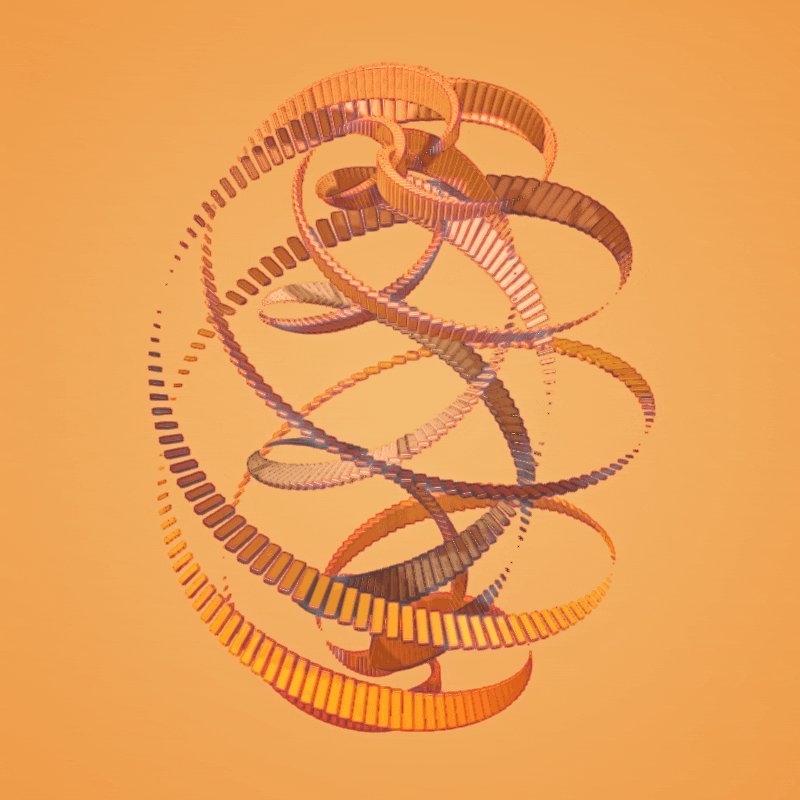
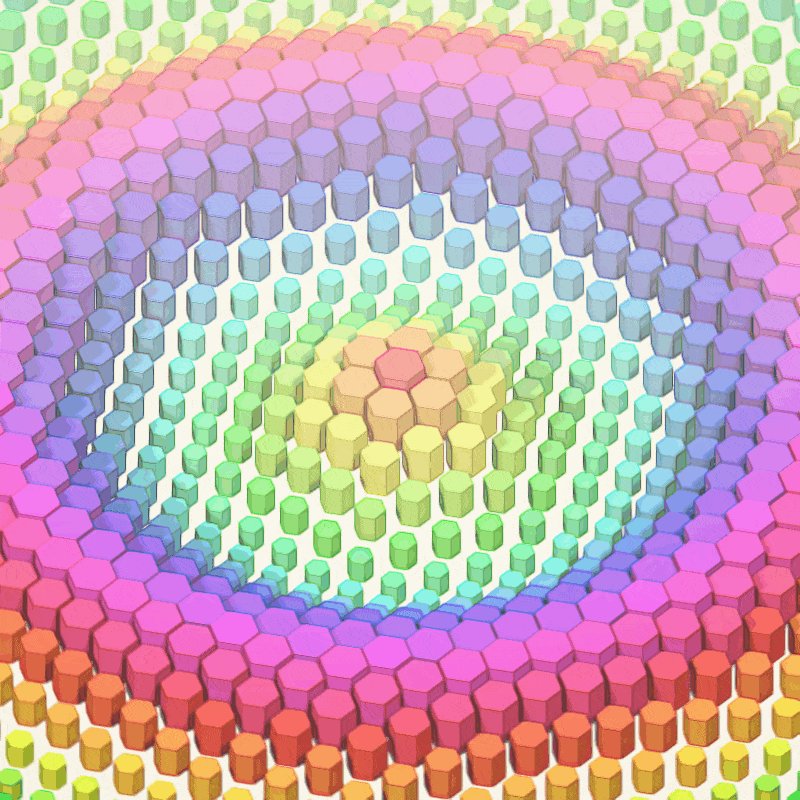
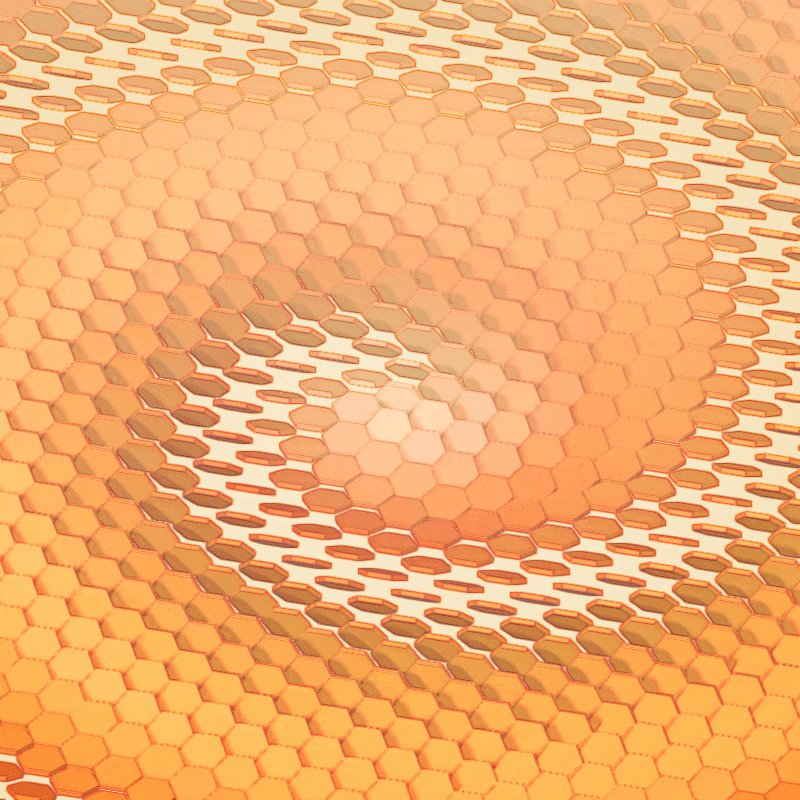
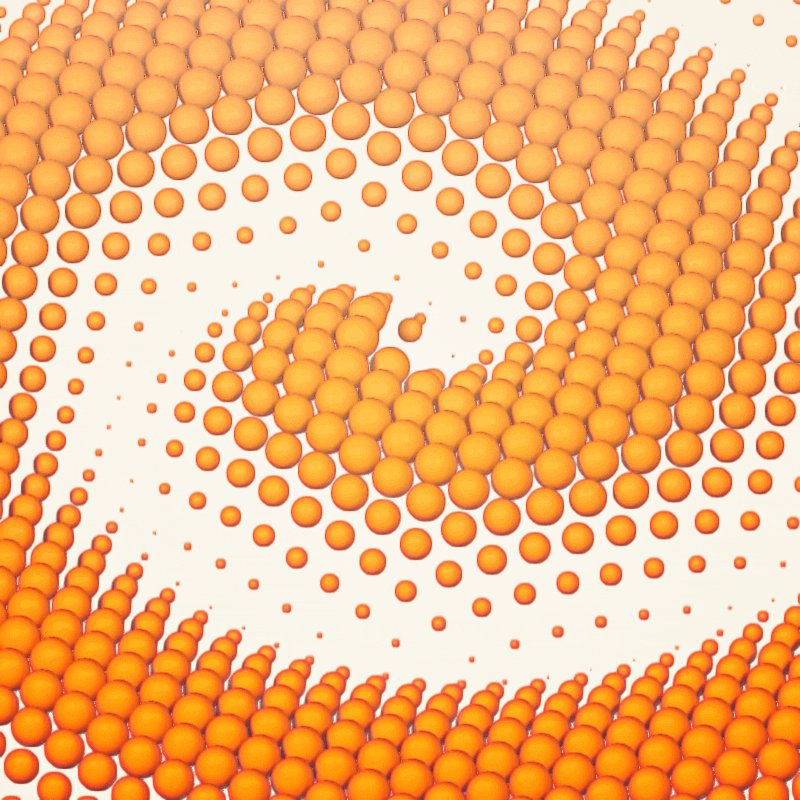
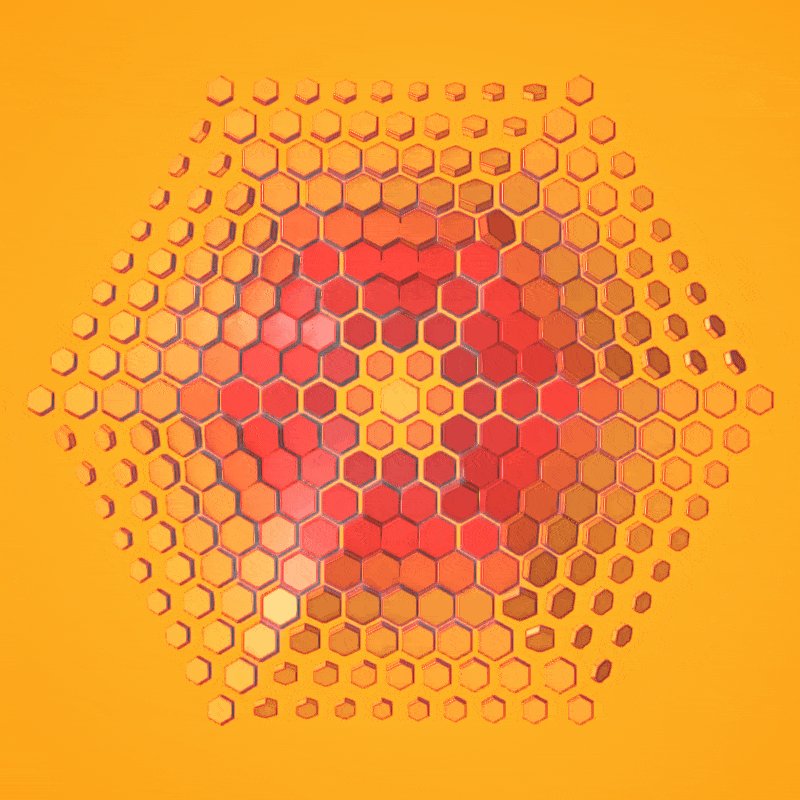
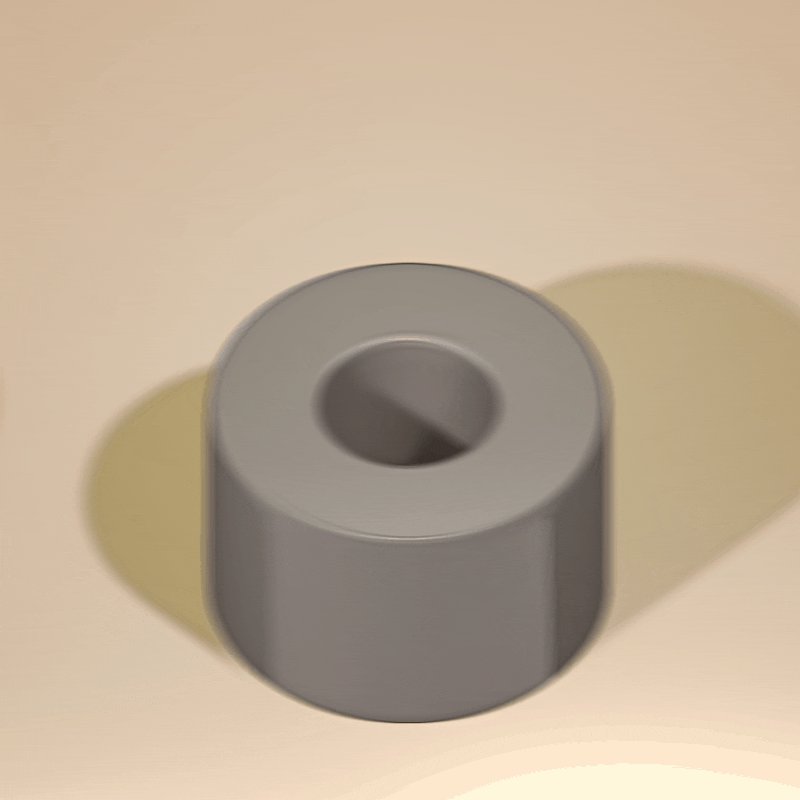
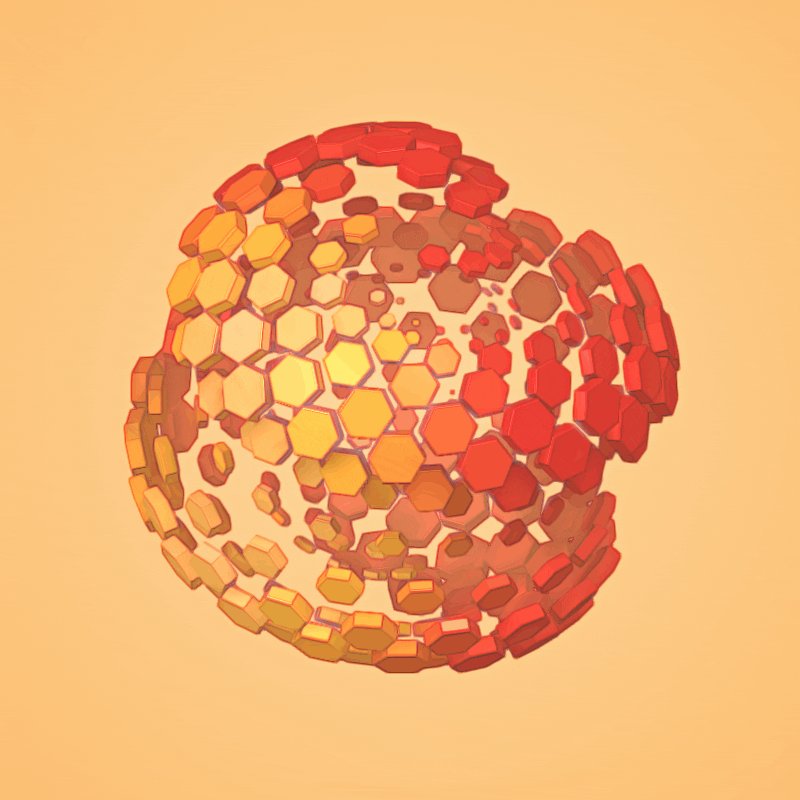
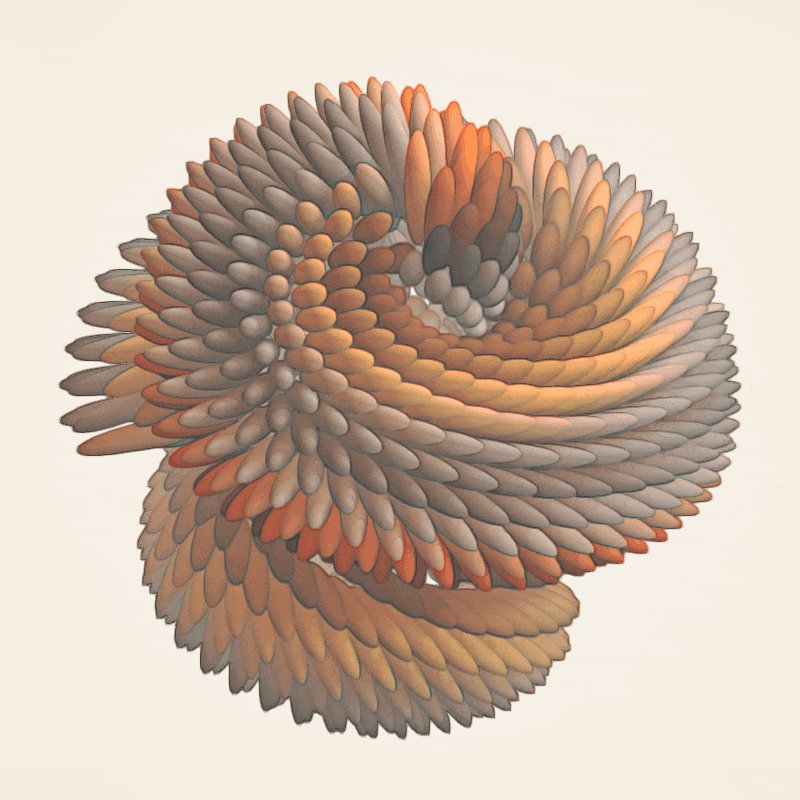
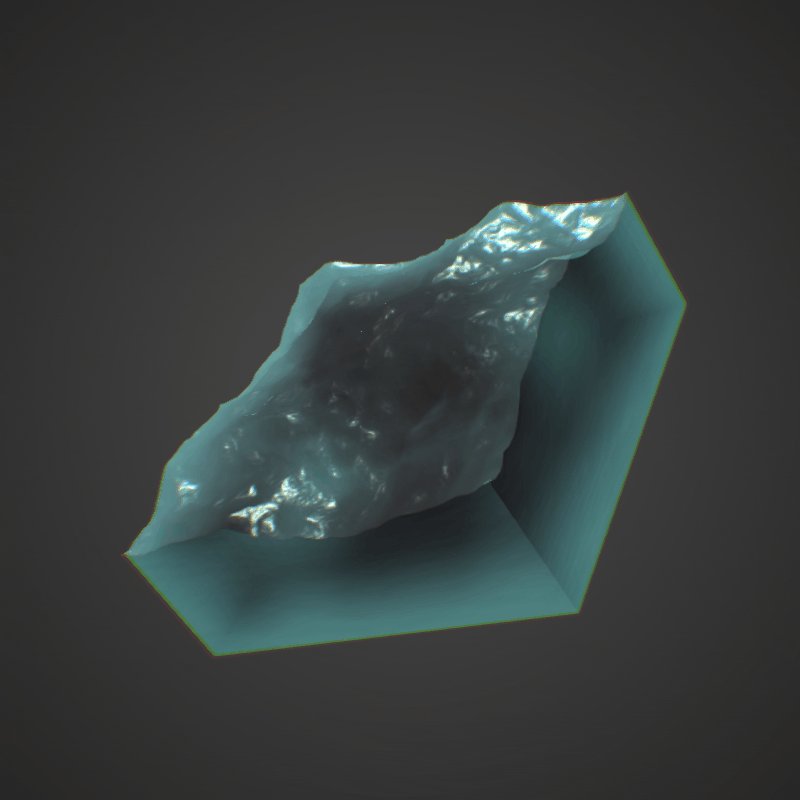
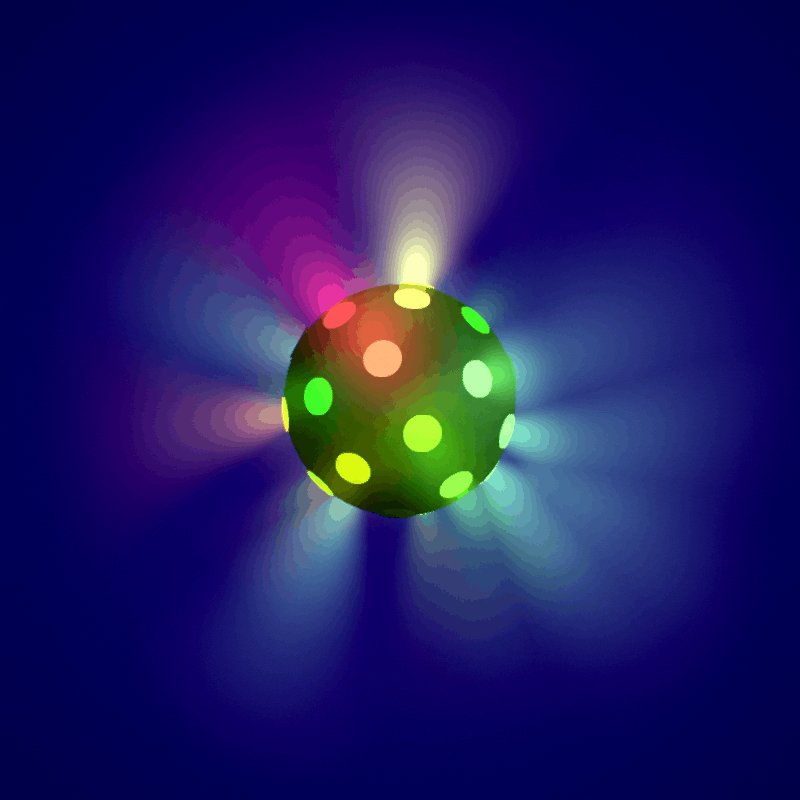
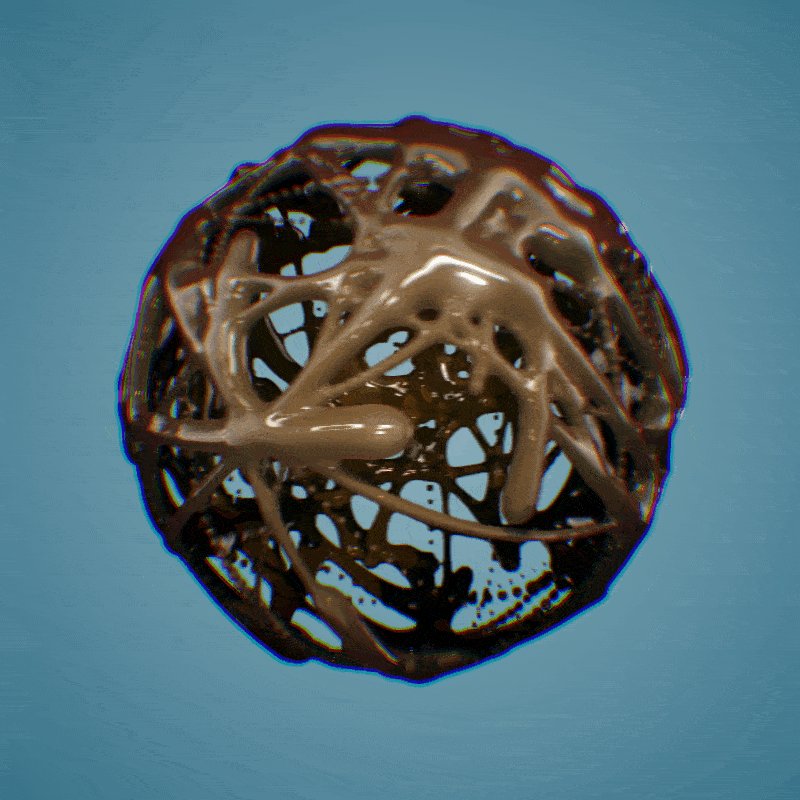
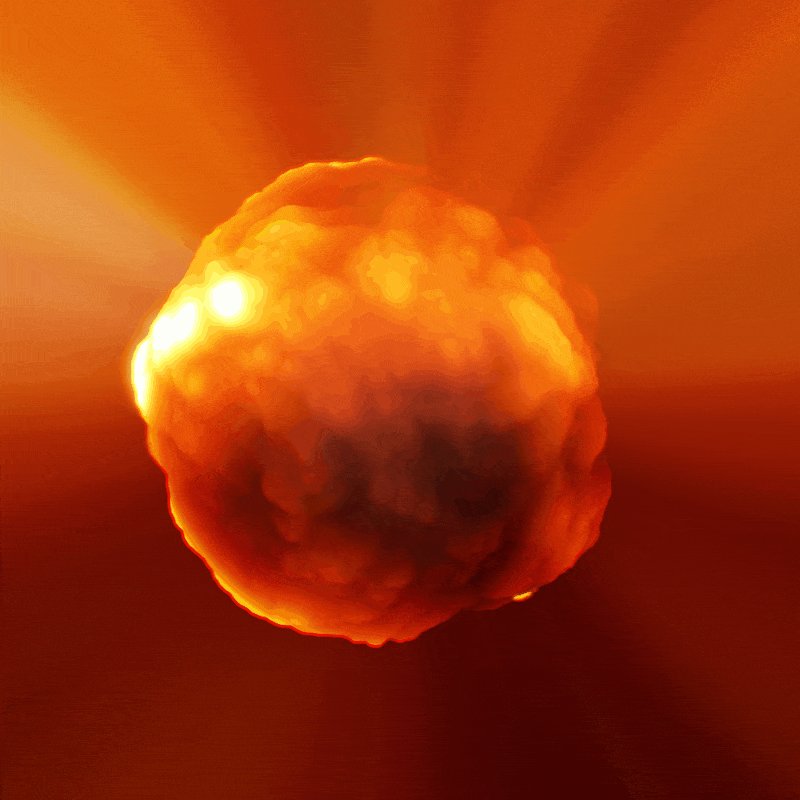
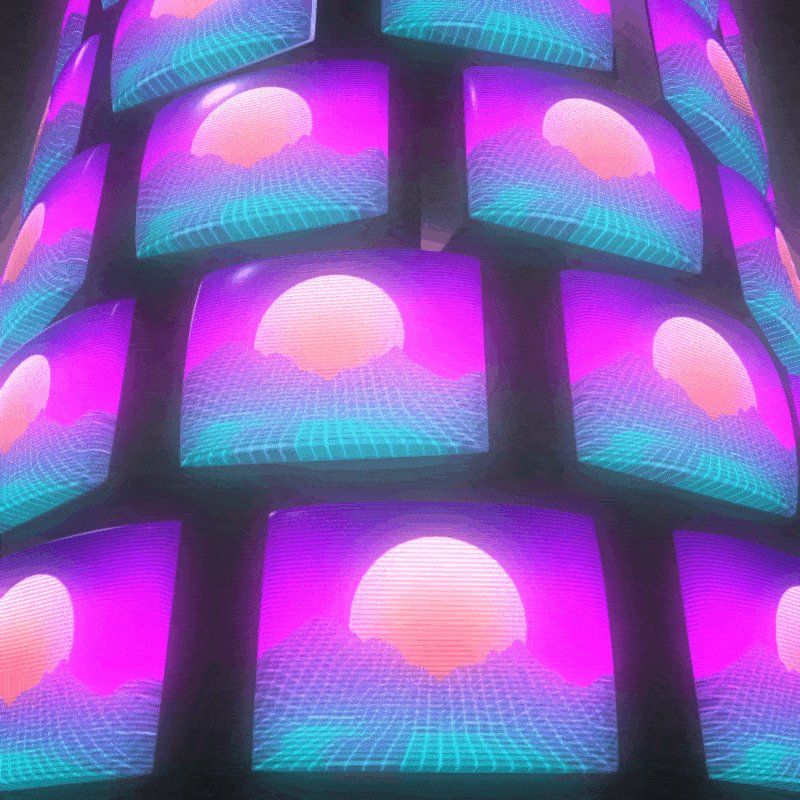
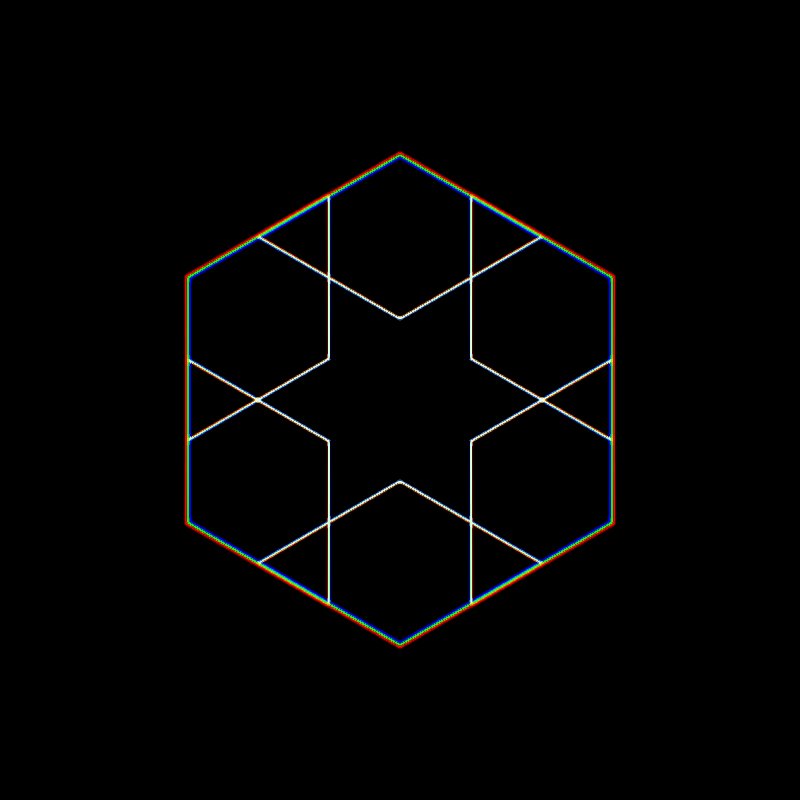
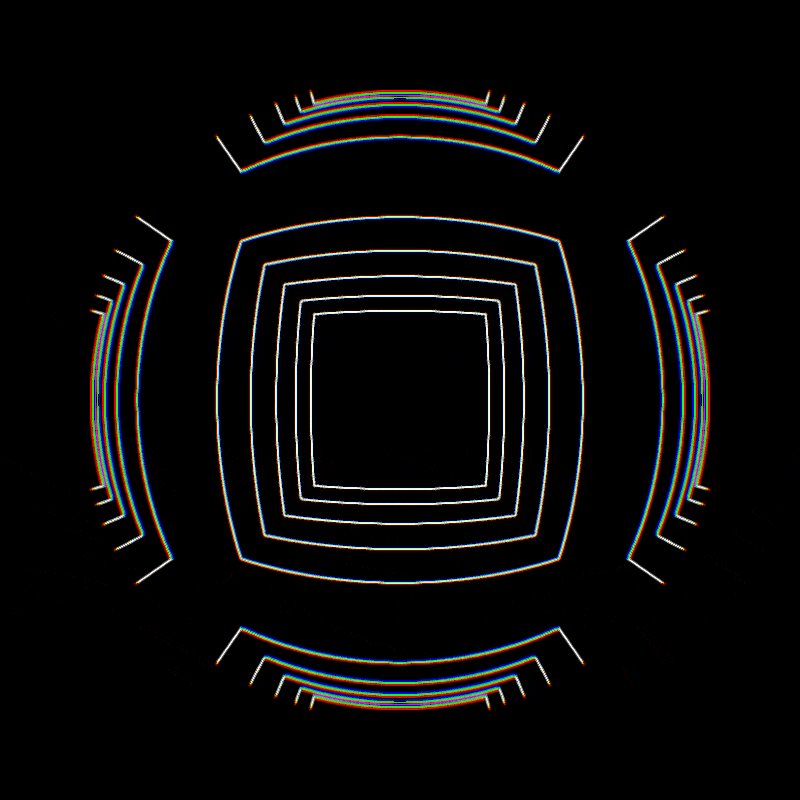
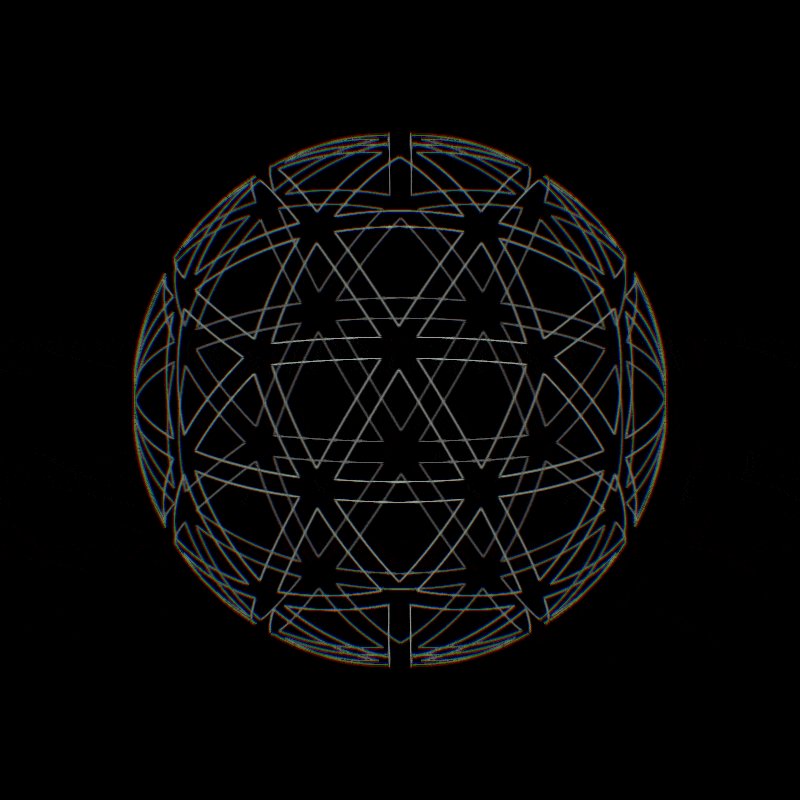
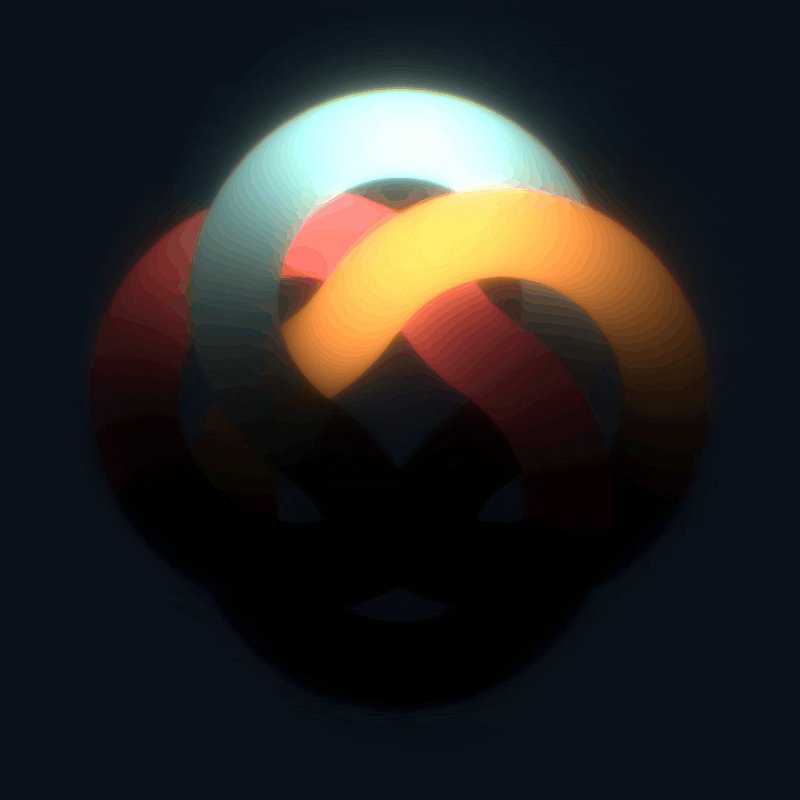
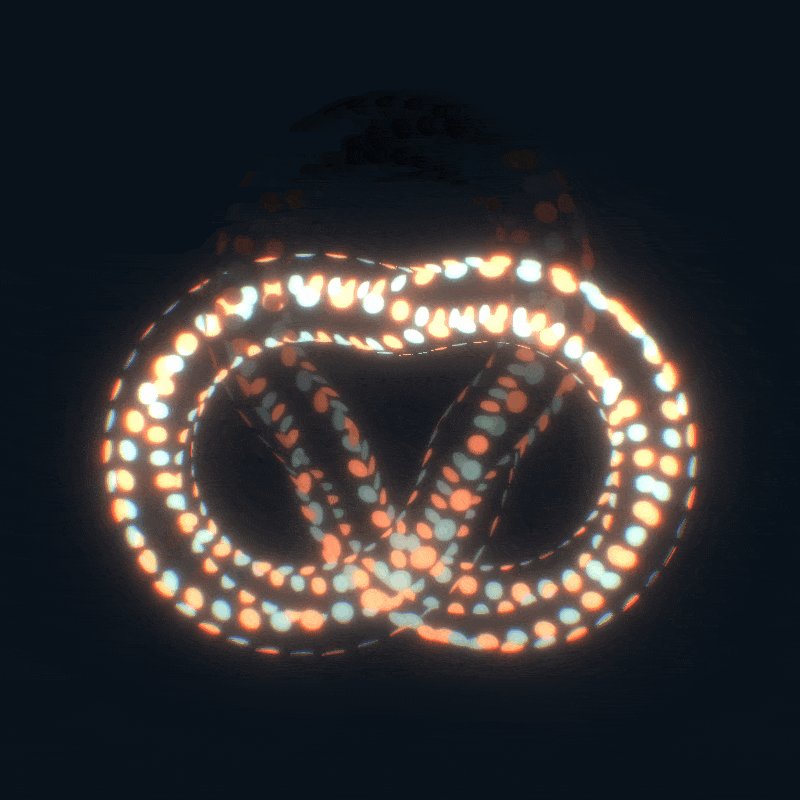
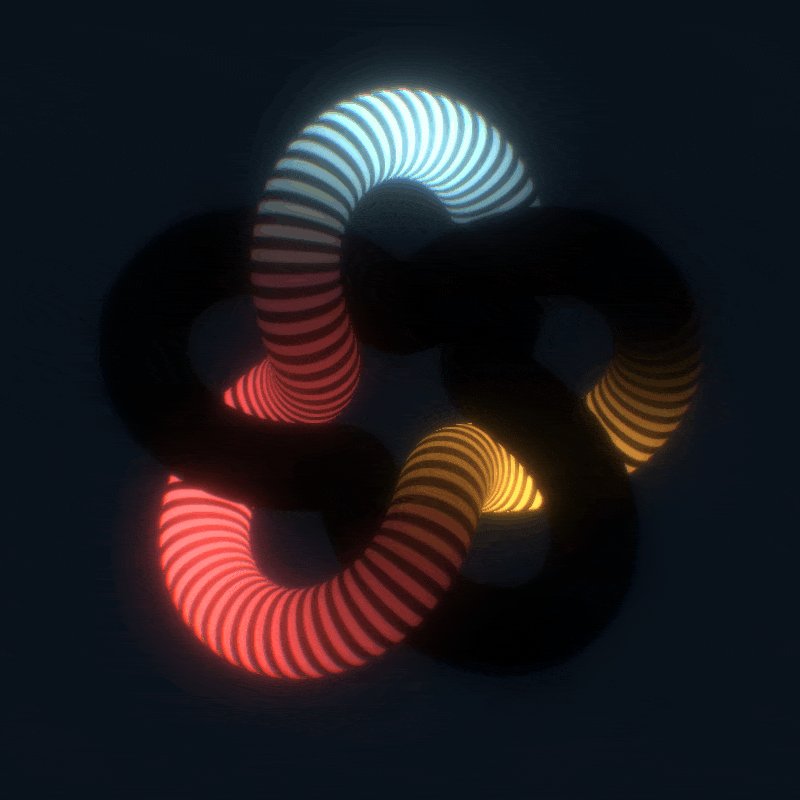
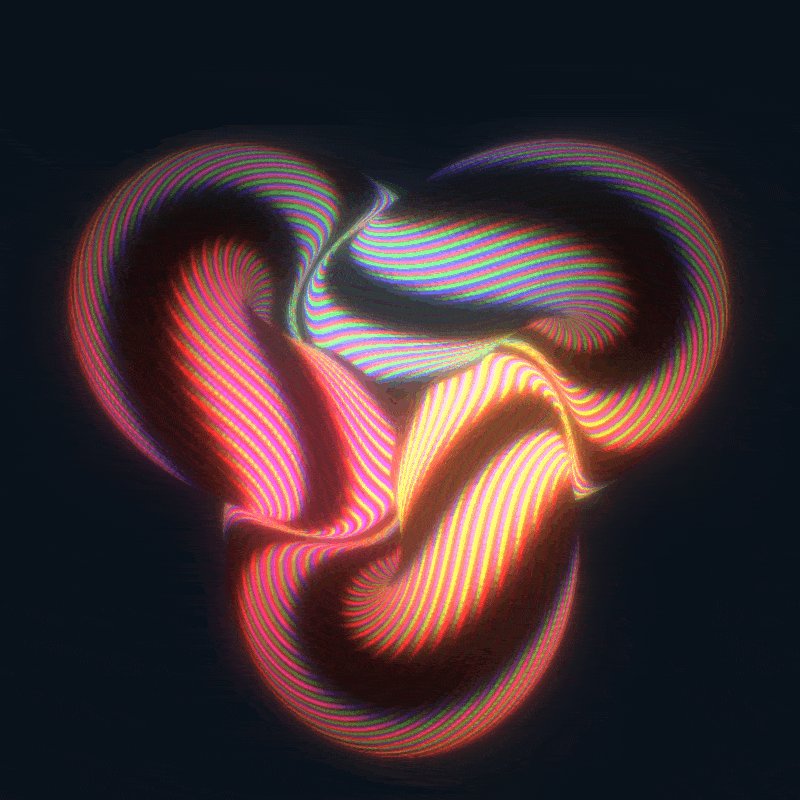
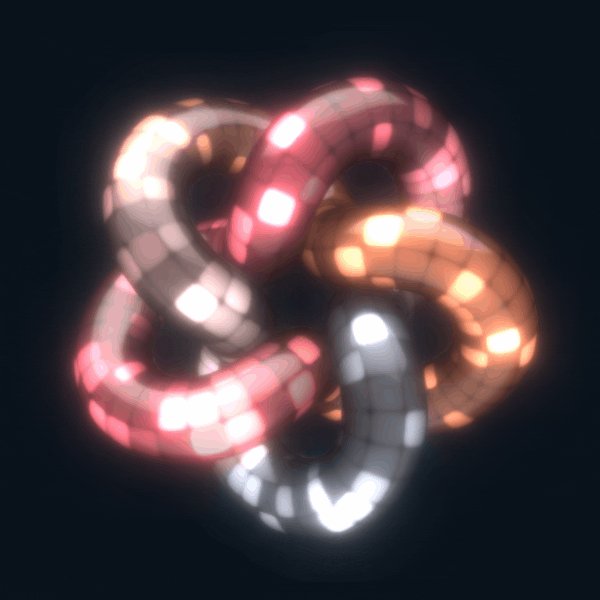
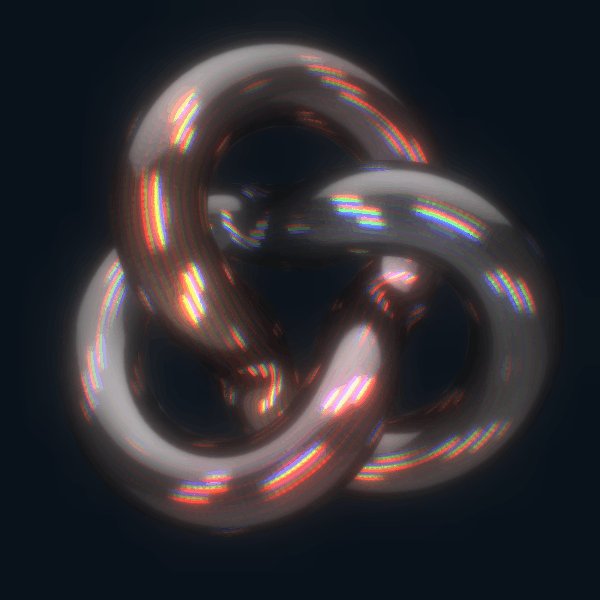
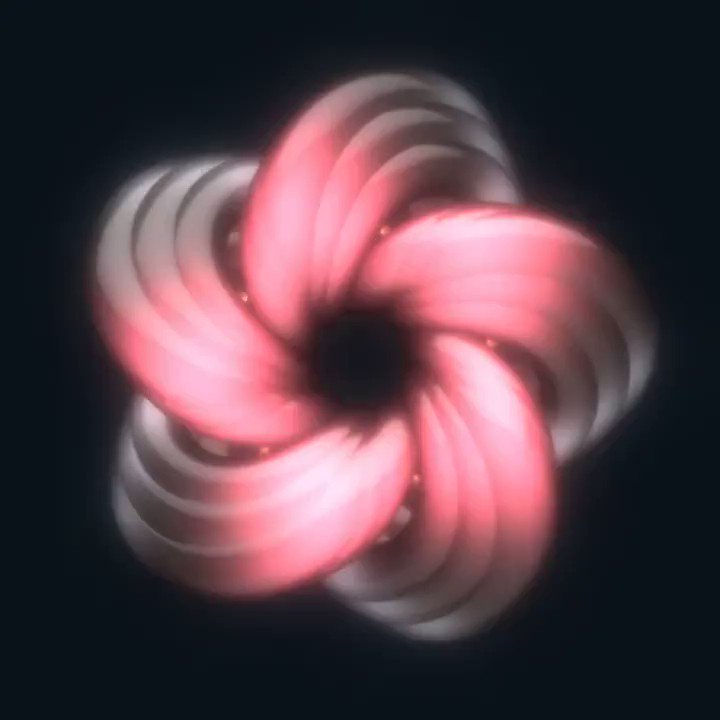
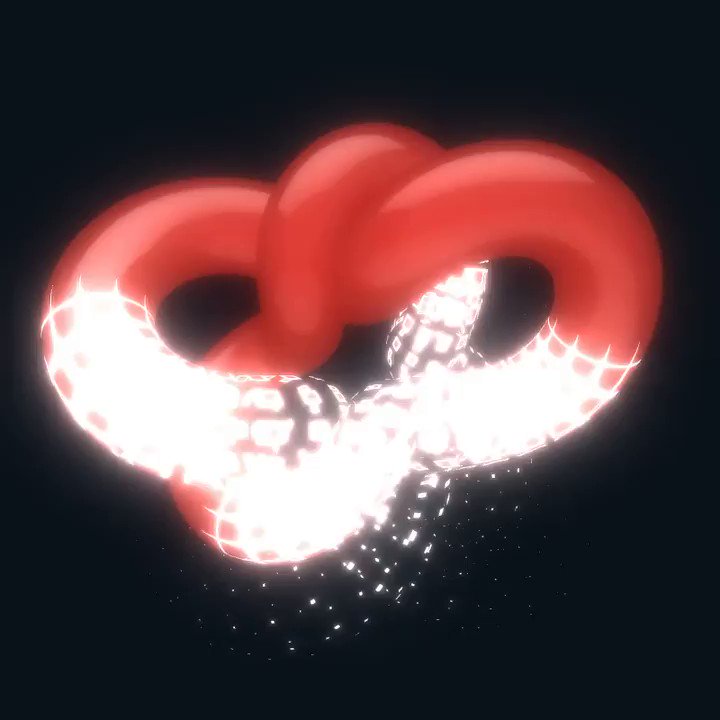
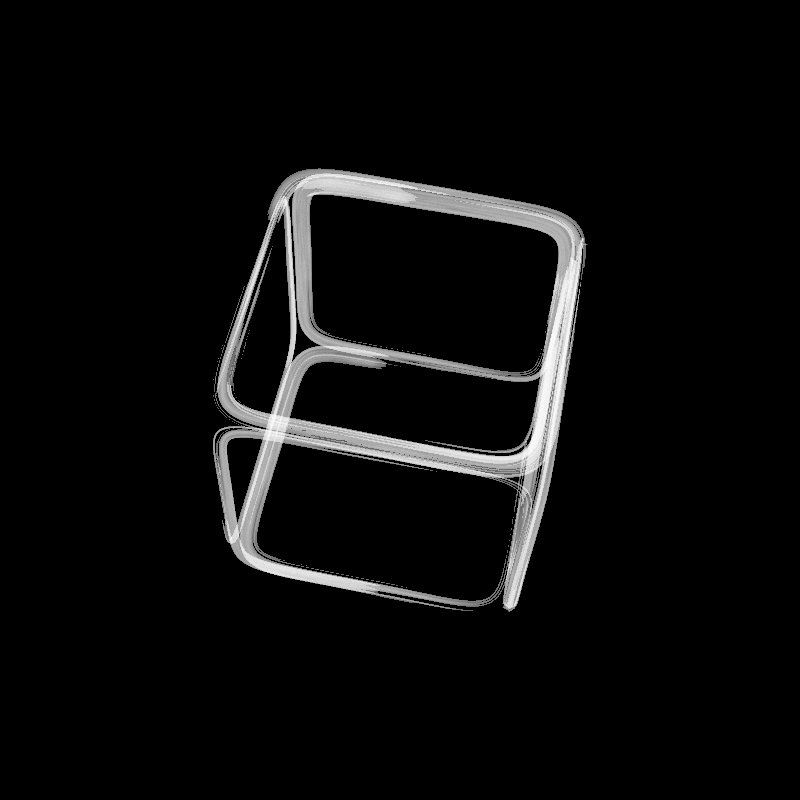
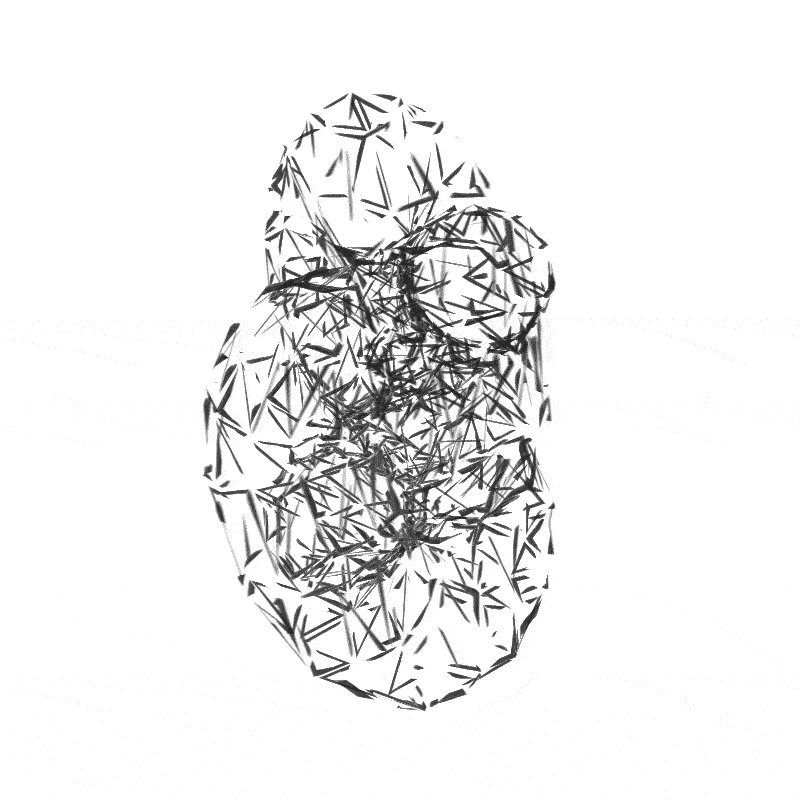
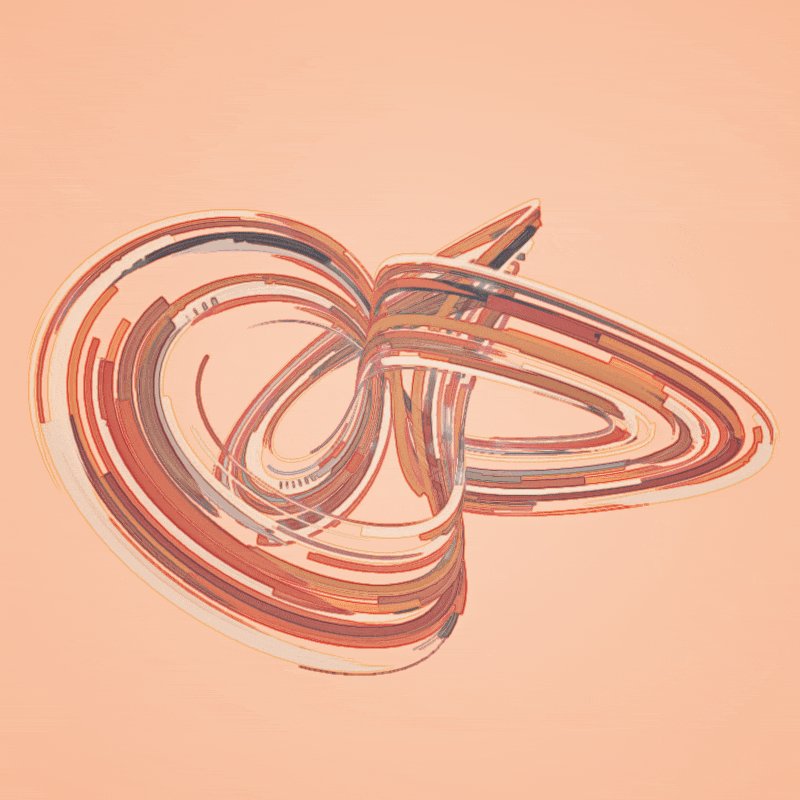
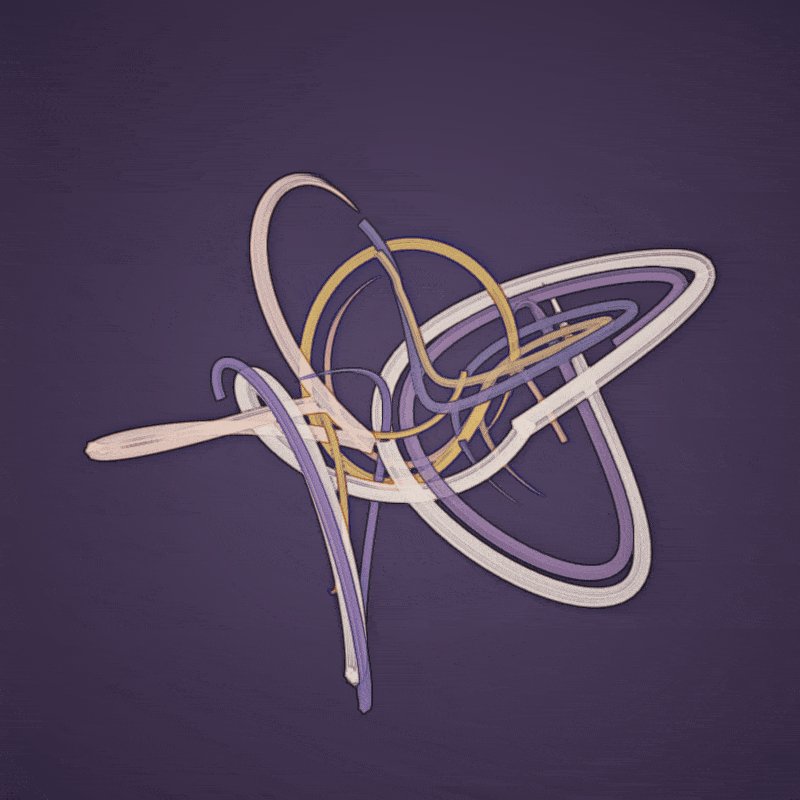
These are the loops created with Looper.
This all started from building a tool to quickly create loops, inspired by the work of Dave "beesandbombs" Whyte. The tool would be a threejs/WebGL playground build entirely around ES6 modules. The loops had very hard constrains, they should (ideally):
- be daily -sometimes i kept it to one a day, some days i made a few in a row, sometimes i lagged behind.
- run in real-time: using 2D and 2D canvas, but most of them ended up using WebGL.
- run in the browser: rely on other tools as little as possible.
- be generative as much as possible: no models, no textures, try to generate everyhing with code (like capsules, domino pieces or donuts).
- be "interactive": the camera could be moved by the user, so some tricks were not possible.
- loop seamlessly: how hard can it be? (turns out, pretty hard sometimes).
- be exported and uploaded to twitter -which limits time, size and range of colors.
The resulting tool, Looper, became really useful to quickly turn ideas into animations. I kept adding modules to build types of noise, geometries, textures, easings, instancing... and it was a great tool to learn a lot of tricks. Some stuff is explained in the epic thread of the making of Codevember 2018.
The animations were captured in-browser with Ccapture.js, and reduce to the 15MB limit with Gifsicle.
Looper eventually run into a problem when i wanted to be able to render much higher resolution and realised i had to retrofit around 200 loops. So that was the end of it -- at least for now. But the code is all still there and I frequently go back to fish juicy parts.
Included in this series are Digital Inktober 2018, Codevember 2018 and Digital Inktober 2019.
There's a tweet for every loop, some loops have replies with higher quality, larger screenshots, or some details on how they're made.